こんにちは、株式会社PlaygroundのiOSエンジニア伊原です!
これまでFirebase のRealTime DBを使ってきましたが、
先日Firestoreを使った実装をしたのでその時の記録をしておきます。
今回はCreateをしてみます。
とりあえずコード載せます。
pod で ‘FirebaseFirestore‘ をinstallし、importします。
UserModelにAutoIdでUserを作成し、
各Userに “name” と “mail” というプロパティを持たせています。
UserModel
import UIKit
import FirebaseFirestore
class UserModel {
var name: String = String()
var mail: String = String()
}
extension UserModel {
static func setParameter(request: UserModel) -> [String: Any] {
var parameter: [String: Any] = [:]
parameter["name"] = request.name
parameter["mail"] = request.mail
return parameter
}
}
extension UserModel {
static func create(request: UserModel,success:@escaping () -> Void) {
let param = setParameter(request: request)
let dataStore = Firestore.firestore().collection("users").addDocument(data: param)
dataStore.setData(param) { (error) in
if error != nil {
print(error)
}
}
}
}
解説していきます。
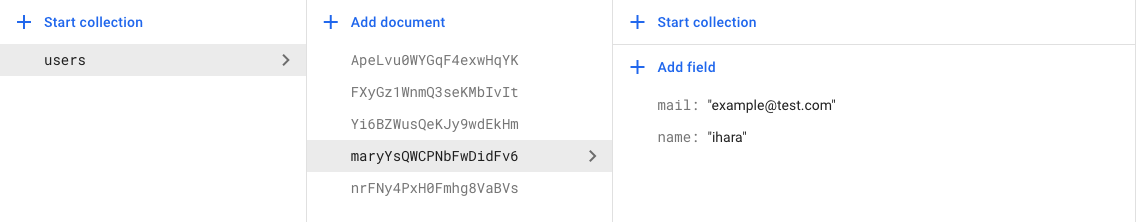
21行目で、”users”コレクションにautoIDでドキュメントを追加しています。
これがUserのuidになります。
setParameter関数でModelのプロパティを辞書型に格納したものを、
setData関数に渡すことでuidの子要素に”name”や”mail”を追加しています。
呼び出し方
任意の場所で以下を呼ぶと新しくuserを作成し、
プロパティを追加してくれます。
ViewController.swift
let userModel = UserModel()
userModel.name = "ihara"
userModel.mail = "example@test.com"
UserModel.create(request: userModel) {
//成功した時の処理
}
実行結果こんな感じ。

今回は以上です。
間違いなどありましたらコメントお願いします!
ABOUT ME
株式会社Playgroundのサービス
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン