「特典コード付きの招待メールをアプリから送りたい」
「お問い合わせへの自動返信をしたい」
アプリ開発していると、上記のような要件が出てくることってありますよね。
FirebaseのCloud FunctionsとSendGridというサービスを使うことで、メール送信機能を実装できます。
- メール配信サービス「SendGrid」の設定方法
- SendGridを使ってCloud Functionsでメールを送信する方法
- 実例付きのソースコード
ということでこんにちは、株式会社Playground Webシステム開発部の稲垣です!
Google Cloud Platformの公式ドキュメントにも「SendGridとCloud Functionsを使ってメールを送信する方法」が紹介されています。
ですが、情報が古くなっていて、現在は非推奨のNode.js 6のコードしか載っていません。
Node.js 8以降で実装するために今回調べた内容を記事にまとめていきます。
この記事では、実例として「アプリの招待メールを送る」というコードを考えてみます。
目次
Cloud Functionsからメール送信するためのSendGrid設定手順
SendGridはクラウドメール配信サービスです。
月に12,000通まで無料でメール送信できます。
用途によりますが、十分な無料枠ですね!
Cloud FunctionsからSendGridのAPIを叩いてメールを送信するために、サービスに登録して各種設定を行う必要があります。
- アカウントの作成
- APIキーの取得
- Webhookの設定
SendGridの設定手順1|アカウントの作成
SendGridのAPIに登録します。
- STEP01SendGridのサイトにアクセスこちらのサイトにアクセス
- STEP02アカウント作成画面へ右上の[Start for Free]をクリック

- STEP03アカウント情報を入力アカウント情報を入力して[Create Account]をクリック
- STEP04認証メールが届くのでURLにアクセスして認証する
SendGridの設定手順2|APIキーの取得
SendGridのAPIを叩くためのAPIキーを取得します。
- STEP01ログインhttps://app.sendgrid.comからSendGridアカウントにログイン
- STEP02メニュー選択左ペインから[Setting] > [API Keys]をクリック

- STEP03APIキーを新規作成右上の[Create API Key]をクリックしてフルアクセス権で作成
- STEP04APIキーをコピーAPIキーが表示されたら1度しか表示されないので必ずコピーしておく!
APIキーは必ずコピーして、メモ帳かCloud Functionsのindexファイルに貼り付けておきましょう。
SendGridの設定手順3|Webhookの設定
Cloud Functionsから呼び出すWebhookを設定します。
- STEP01メニュー選択左ペインから[Setting] > [Mail Settings]をクリック
- STEP02リストから[Event Notification]を選ぶ
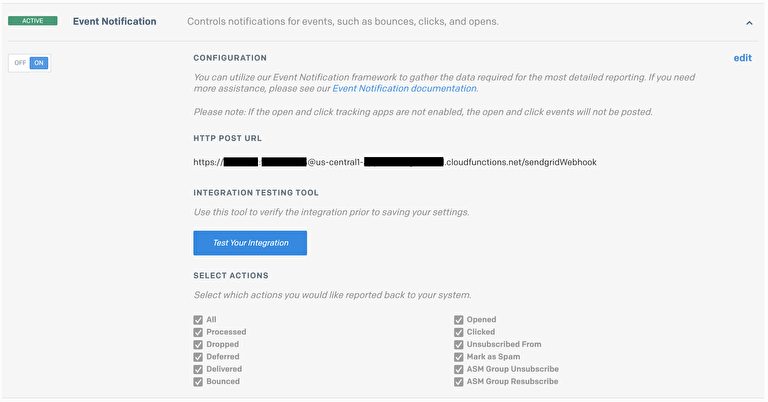
- STEP03設定[edit]をクリックして設定していきます。
HTTP POST URLを以下のように設定します。https://YOUR_USERNAME:YOUR_PASSWORD@YOUR_REGION.YOUR_PROJECT_ID.cloudfunctions.net/sendgridWebhook
- YOUR_USERNAME:任意のユーザー名を指定
- YOUR_PASSWORD:任意のパスワードを指定
- YOUR_REGION:Cloud Functionsがデプロイされているリージョンを指定します。デプロイ時のログに表示されます。
- YOUR_PROJECT_ID:FirebaseのプロジェクトIDを指定する
- STEP04アクションの選択絞ってもいいですが、Allを選択でOKです。
- STEP05有効化右上のチェックボタンをクリックした後、左の[ON]をクリック。
- STEP06設定値確認以下のような設定値になっていることを確認してください。

以上でSendGrid側の設定は完了です。
Cloud FunctionsとSendGridを使ってメールを送信する方法
ここからが本題です。
Cloud Functionsのコードを書いていきましょう。
今回実装するメール送信機能の概要
まず、今回作るメール送信機能ですが「まだアプリを使っていない人へ、アプリ利用者から招待メールを送りたい」という要件を実装すると仮定します。
そのための仕様が以下の通りです。
- アプリの招待画面で、招待者のメールアドレスと特典コードを入力する
- Firebaseのデータベースに入力されたデータが追加される
- データの追加をトリガーにCloud Functionsを呼び出してメールを送信する
それでは、これを実装するためのコードを書いていきましょう。
Cloud FunctionsとSendGridでメール送信するための準備
まず、Cloud FunctionsでSendGridを使うためにnpmでモジュールをインストールします。
functionsフォルダで以下のコマンドを実行してください。
npm install --save sendgrid @types/sendgrid @types/request
インストールが完了したら、index.ts内でモジュールを読み込みます。
functions/src/index.ts
import * as sendgrid from '@sendgrid/mail';これで準備OKです。
【たった13行】Cloud Functionsでメールを送信するソースコード
まず、Realtime Databaseにデータが追加された時に発火するようにします。
functions/src/index.ts
exports.sendgridEmail = functions.database().ref('invitation/${id}')
.onCreate(async (snapshot: any, context)=> {
APIキーを設定します。
YOUR_API_KEYにはSendGridの設定手順で作成したAPIキーを貼り付けましょう。
functions/src/index.ts
const apiKey = "YOUR_API_KEY";
sendgrid.setApiKey(apiKey);
送信するデータを作成してSendGridの送信メソッドを呼び出せばメールが送られます。
functions/src/index.ts
const mailData = snapshot.val();
const msg = {
to: mailData.email,
from: "YOUR_ADDRESS@YOUR.DOMAIN",
subject: mailData.subject,
html: mailData.html
};
await sendgrid.send(msg)
ファンクション全体のソースコードがこちら。
たった13行で実装できましたね!
functions/src/index.ts
exports.sendgridEmail = functions.database().ref('invitation/${id}')
.onCreate(async (snapshot: any, context)=> {
const apiKey = "YOUR_API_KEY";
sendgrid.setApiKey(apiKey);
const mailData = snapshot.val();
const msg = {
to: mailData.email,
from: "YOUR_ADDRESS@YOUR.DOMAIN",
subject: mailData.subject,
html: mailData.html
};
await sendgrid.send(msg)
return null
以上がCloud FunctionsとSendGridを使ってメールを送信する方法でした。
お問い合わせ対応の自動化やマーケティング施策など何にでも応用できると思うので、ぜひ活用してみてください。
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン










記事参考にさせていただいております。ありがとうございます。
以下のコードはPythonではないでしょうか?
import * as sendgrid from ‘@sendgrid/mail’;
node.js(Clound Functions)ならば、以下だともいます確認ください。
const sendgrid = require(‘@sendgrid/mail’);
参考にしていただきありがとうございます!
こちらはPythonではなく、ES2015以降で使えるimport構文を用いた記述方式となります。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Statements/import
コメントに記載いただいたrequire構文も同じように利用できますね!