Webサイト制作やWebアプリ開発を行う際、ブラウザで結果を確認しますよね。
その時にとーーーーっても便利なのが「開発者ツール」です。
おそらく1度は使ったことがあるのではないでしょうか?
ということでこんにちは、株式会社Playground Webシステム開発部の稲垣です!
ブラウザの開発者ツールはただただソースコードを確認するためのツールではありません。
今回の記事では以下の使い方について解説します。
- ソースコードを確認する方法
- ブラウザ上で直接CSSを修正する方法
- スマホやタブレットのレイアウトを確認する方法
目次
開発者ツールの使い方1|Webブラウザでソースコードを確認する方法
HTMLとCSSのソースコードをざっと眺めてもさっぱりわかりませんよね。
それは「1度に見るコード量が多すぎるから」です。
人間は「物事を分解すると理解できる」ので、ソースコードも細かくみた方が理解が早くなります。
そこで使うのがブラウザの「開発者ツール」です。
今回はGoogle ChromeとSafariの開発者ツールの使い方を解説します。
Google Chromeでソースコードを確認する方法
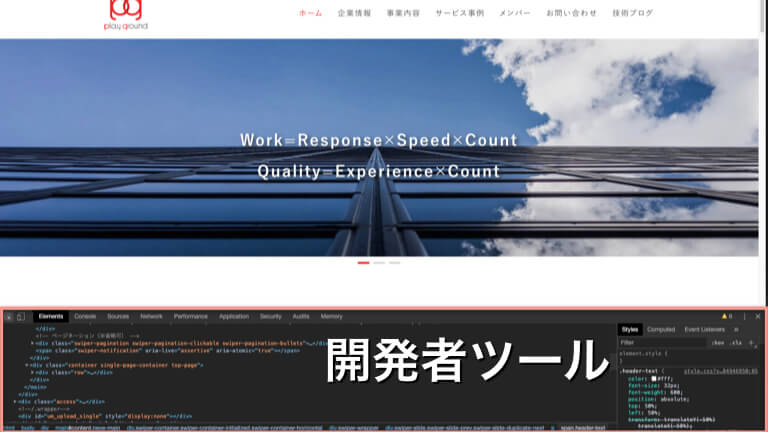
Google Chromeでソースコードを確認するために、開発者ツールを起動してみましょう。
キーで起動する方法が楽です。方法は2つあります。
- F12キーを押す
- ⌘(Command) + option + i(アイ)
開発者ツールを起動するとコンソールが出てきますね。

開発者ツールで要素を選択してHTMLを確認する

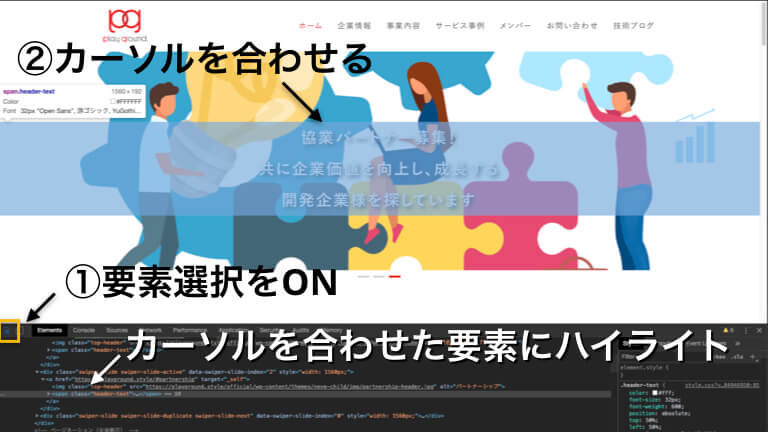
開発者ツールの左上の矢印ボタンを押すと「選択モード」になります。
選択モードの状態でWebブラウザ上の要素にカーソルを合わせると、青白く反転します。
すると、選択された要素のHTMLが開発者ツール内でハイライトされます。
対象の要素がどんなHTML構造なのか知るときに役立ちます!
Safariでソースコードを確認する方法
次はSafariでソースコードを確認するために開発者ツールを使ってみましょう。
なお、使い方はChromeとほとんど変わらないので、ここでは起動方法を紹介します。
開発タブを表示する
Safariはデフォルトでは開発者ツールを使えません。
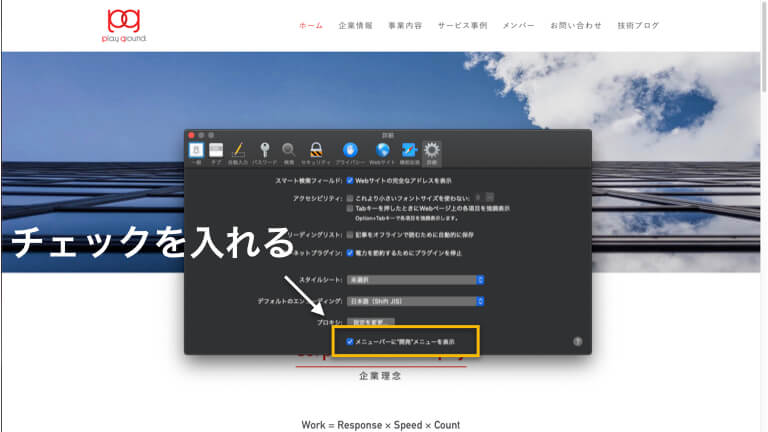
まずはSafariを起動して[Safari] > [環境設定]を開きましょう。
「メニューバーに”開発”タブを表示」にチェックを入れて閉じましょう。

- [開発]タブから[Webインスペクタを表示]でデベロッパーツールを起動
- ⌘(command) + option + i(アイ)を押す
これでChromeの時と同じように起動できます。
以上が開発者ツールでソースコードを確認する方法でした。
開発者ツールの使い方2|CSSをブラウザ上で確認して修正する方法

Google Chromeの画面に戻ってみましょう。
要素を選択すると、開発者ツールの右側にCSSが表示されます。
対象要素がどんなCSSなのか解析するときに役立ちます。
そして、このCSSは直接編集できてリアルタイムに変更がブラウザ上で反映されます。
いちいちCSSファイルを編集してローカルサーバーを更新して…とやって試行錯誤するより、圧倒的に早く目的のデザインを作ることができますね。
開発者ツールの使い方3|スマホやタブレットのレイアウトで確認する方法
最近のWebサイトやWebアプリは当然のように「レスポンシブデザイン」が求められます。
なので、開発中にスマホやタブレットのレイアウトも確認しておきたいですよね。
Google Chromeの開発者ツールでレスポンシブのレイアウトを確認する
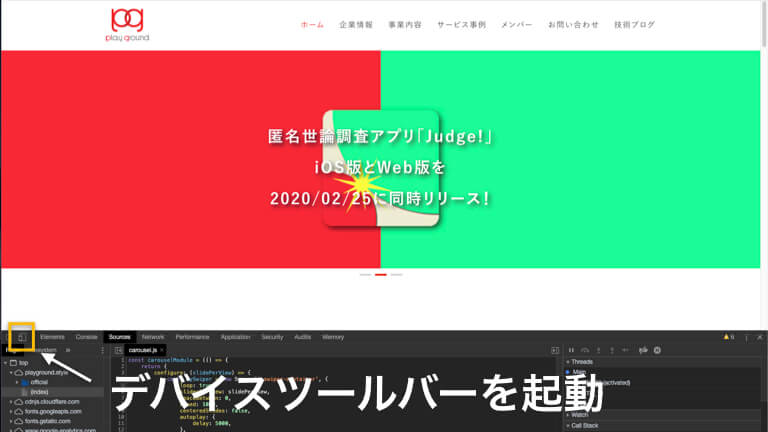
まずはデバイスツールバーを起動しましょう。
開発者ツールの左側2番目のボタンを押します。

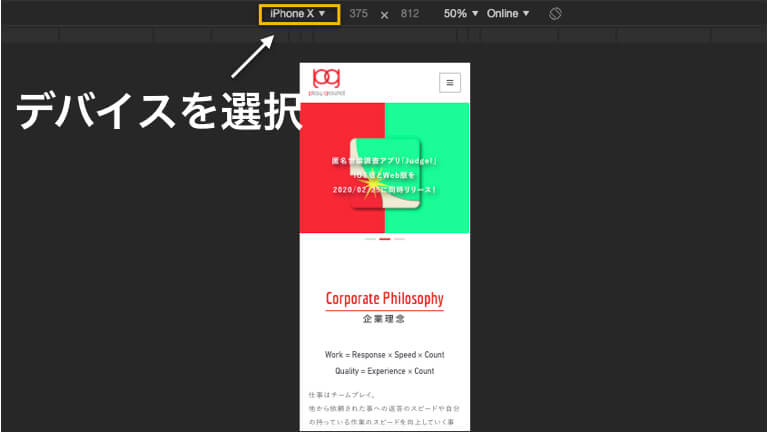
スマホの種類やタブレットの種類など、デバイスを選択することができます。

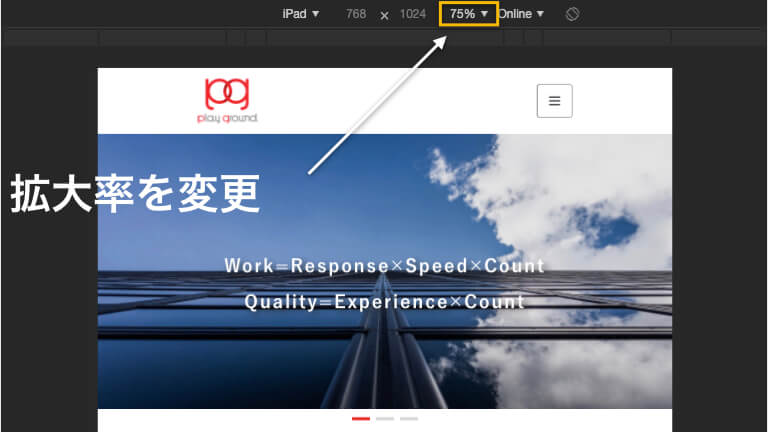
拡大率を変更したいときは%のプルダウンから選択します。

これでいろんなデバイスのレイアウトを確認できますね!
ということで開発者ツールの使い方は以上です。
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン









