「脱Reduxしたい」
「もっと簡単にReactの状態管理をしたい」
「React Queryが気になる」
上記のような思いを持つ方向けの記事です。
最近私が使っている状態管理ツールのReact Queryをご紹介します。
しばらく使ってみて、以下のようなメリットを感じています。
- 状態管理がシンプルになる
- グローバルな状態管理が簡単にできる
- キャッシュを活用してデータ取得回数を減らせる
使い方に少しばかりコツが必要ですが、今回はまずReact Queryの導入方法についてご紹介します。
次回はより具体的な使い方を解説予定です。
React Queryの導入手順
React Queryを開発環境に導入する手順を紹介します。
React Queryの導入手順1|パッケージのインストール
まずは開発環境にインストールしましょう。
npm install react-query // npmの場合
yarn add react-query // yarnの場合TypeScript環境であれば型定義もインストールしておきましょう。
npm install -D @types/react-query // npmの場合
yarn add --dev @types/react-query // yarnの場合package.jsonに以下が追加されたことを確認します。
現在はバージョン3系ですね。
"react-query": "^3.16.0",
"@types/react-query": "^1.1.2",React Queryの導入手順2|Providerを設定
アプリのルートとなるファイルでQueryClientProviderを設定します。
import React from 'react'
import { QueryClientProvider, QueryClient, QueryCache } from 'react-query'
import { ReactQueryDevtools } from 'react-query/devtools'
const App: FC = ({children}) => {
// クエリした結果を保存するインスタンスを生成
const queryCache = new QueryCache()
// クエリのキャッシュに関する設定を持つインスタンスを生成
const queryClient = new QueryClient({
defaultOptions: {
queries: {
retry: false,
refetchOnWindowFocus: false,
staleTime: 300000,
},
},
queryCache,
})
return (
<QueryClientProvider client={queryClient}>
{children}
<ReactQueryDevtools initialIsOpen={false} />
</QueryClientProvider>
)
}
export default App
ポイントは、React Queryがどのようにデータをキャッシュするのかを設定するためのQueryClientを生成して、QueryClientProviderに渡すところです。
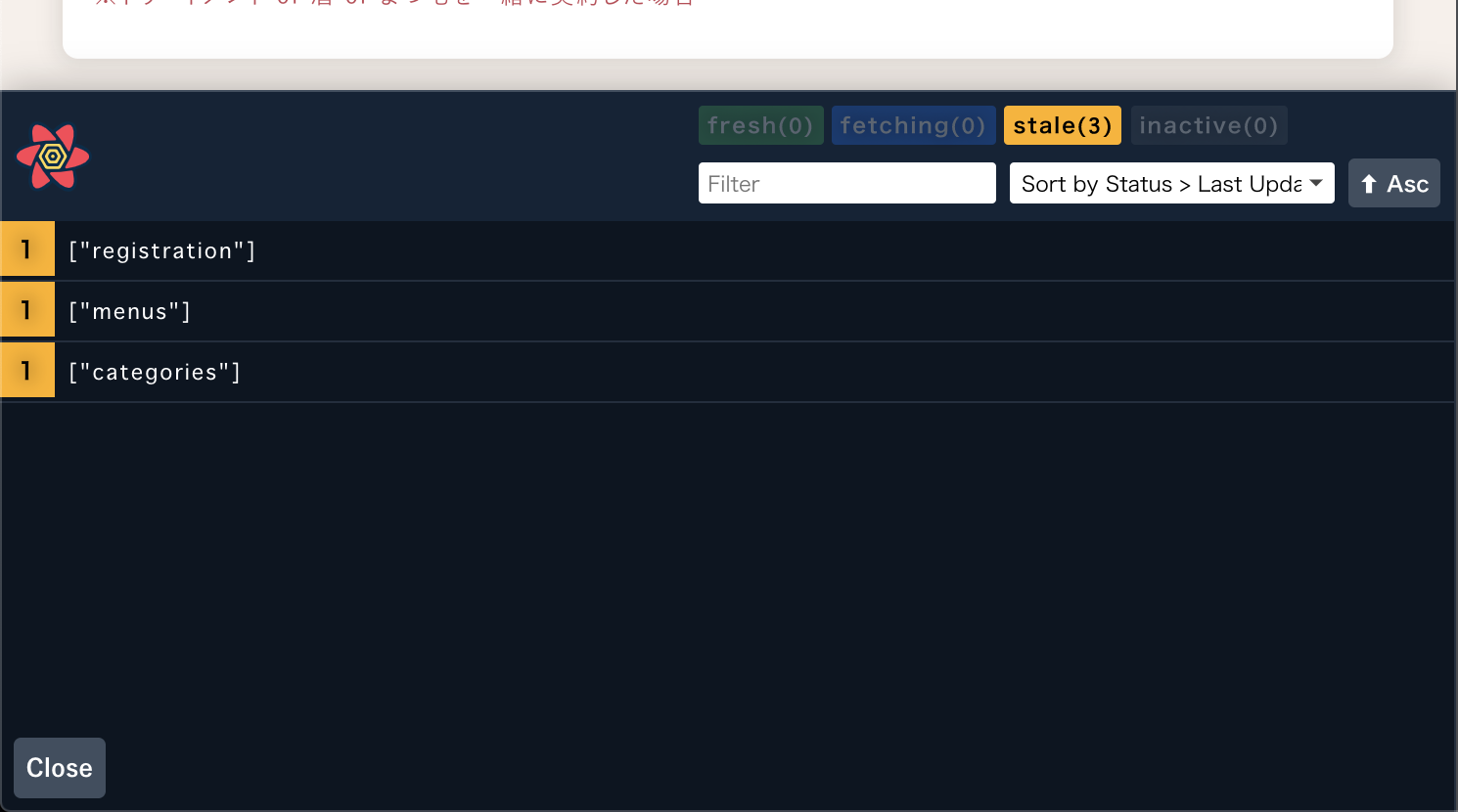
また、ReactQueryDevtoolsを使うことによって、開発環境でのみ現在のキャッシュ状況をGUIでわかりやすく確認することができます。

これらが設定できたらReact Queryを使う準備が整いました。
次回はReact Queryによるデータの取得と変更方法を解説します。
株式会社Playgroundのサービス
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン