「仕様変更があるたびに一連のテストをしているが、次第に工数が膨れてきた…」
「今まで動いていた画面が突然フリーズした!」
「安心してコードを修正したい」
開発者にとって、仕様・開発・テストはセットで考えるものと思います。
運用フェーズに入ったプロダクトでは特に、後からの仕様変更が既存機能に影響してトラブルになった…というケースはよくあるはずです。
トラブルの発生原因としては、改修箇所に対する影響範囲を正しく特定できていなかったことがあるはずです。
再発防止策として「毎回正しく影響範囲を特定しましょう!」では限界がありますし、そもそも人間の判断力に頼るのはよろしくないです。
そこで有効と考えるのがE2Eテストです。
この記事では以下のことについて話をします。
- E2Eテストとは
- JavaScriptのE2EテストツールCypressの紹介
- Cypressのインストール方法
Cypressの具体的な使い方は次回の記事で解説します。
そもそもE2Eテストとは何か
E2EはEnd to Endの略称です。ユーザーがシステムを実際に利用するのに近い状態でシステム全体が正しく動くことを確認します。
Webシステムの場合、Webブラウザ上の画面操作を行なって実施するテストになります。
E2Eテストはシステムが問題なく動作することを確認するため、実施する効果・価値が高いと私は考えます。
特に近年のフロントエンド開発において、コンポーネント単位のユニットテストは費用対効果があまり高くないと感じます(労力のわりに担保できる品質が限定的)
一方で、E2Eテストの実施には時間と労力を要します。
人力でやる場合、想定されるユースケースに応じたテストケースを1つずつ画面上で操作していくためです。
そこで、E2Eテストの自動化を導入することにしました。
JavaScriptのE2EテストツールCypressとは
Cypressは”JavaScript End to End Testing Framework”と銘打っているテストツールです。
JavaScriptによるフロントエンド開発に特化したテストツールとなっており、導入や利用がとても簡単です。
Cypressはテストランナー(テストを実行するツール)とダッシュボードを提供しています。
ダッシュボードでは、実行したテスト内容を録画して後から閲覧することが可能です。
テストランナーのみであれば無料で使用できますが、ダッシュボードは無料枠の制限があります。
Cypress Dashboardを使用する場合、500 Test Resultsまでは無料。
Cypressのit()関数を呼び出しにつき1 Test Resultとカウントされます。
it()はテストケース単位で使用するため、1テストケース1 Test Resultと考えればOKです。
Cypressのテストランナーはローカル環境で実行することはもちろん、GitHub ActionsやCircle CIなどCI環境と連携して実行することが可能です。
E2Eテストを自動化したいならCI環境との連携するのがオススメです。
Cypressのインストール方法
Cypressのインストールは非常に簡単です。
Cypressを導入したい開発環境で、以下のコマンドでインストールしましょう。
npm install --save-dev cypressパッケージマネージャーとしてyarnを使っている方はこちら
yarn add -D cypress
試しに実行してみましょう。その前にpackage.jsonのscriptsに以下を追加してください。
{
"scripts": {
"cy:open": "cypress open",
}
}
そして、開発環境のルートディレクトリにcypress.jsonというファイルを作成してください。そして、ローカルサーバーのURLとポート番号を指定します。
{
"baseUrl": "http://localhost:3000"
}
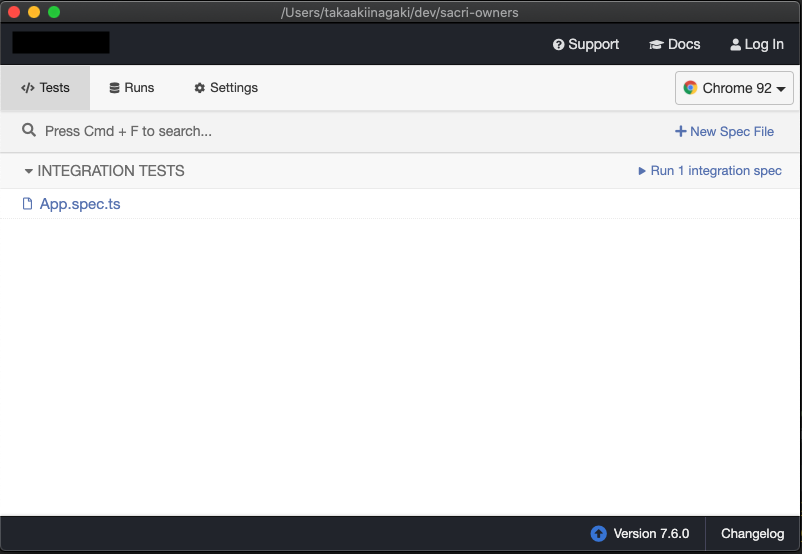
ローカルサーバーを起動後、npm run cy:openを実行すると以下のような画面が起動します。

デフォルトではいくつかサンプルのテストケースが作成されているはずです。(上記画像はサンプルのテストケースを削除ずみ…)
さてそれではテスト実行…!といきたいところですが、テスト実行方法やテストケースの作成方法については次の記事で解説します。

- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン