こんにちは、株式会社PlaygroundのiOSエンジニア伊原です!
FirebaseのAuthenticationを利用した電話番号認証を実装していきます。
目次
Firebaseで電話番号ログインの設定をする
- 電話番号認証をONにする
- APNs認証キーの登録
- reCAPTCHA検証の設定
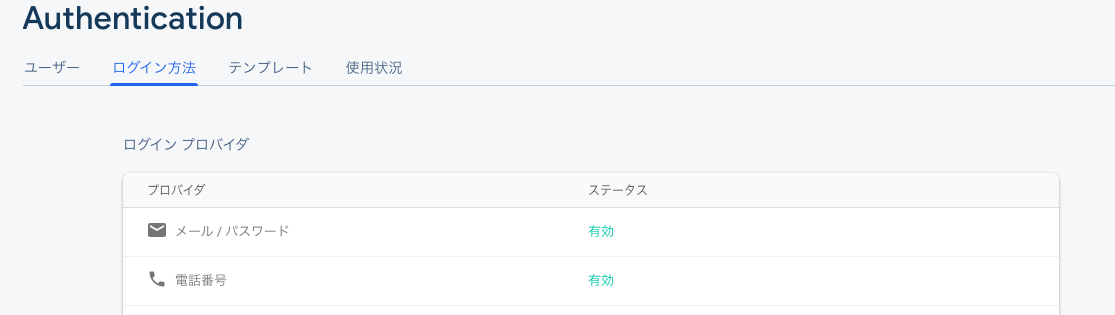
1. Firebaseコンソールから電話番号ログインをONにする
Firebase コンソール を開き、
Authentication > ログイン方法 から電話番号認証を有効にします。

2. APNs認証キーの登録
こちらは iOSアプリでPush通知を受信する方法 の最初で詳しく説明しているのでご参考ください。
3. 電話番号ログインのためにreCAPTCHA検証を設定
ユーザーがアプリのバックグラウンド更新を無効にしている場合に備えて、
Firebase SDKでreCAPTHA検証を行えるようにしておきます。
GoogleService-Info.plistファイルにあるREVERSED_CLIENT_IDキーをコピーし、
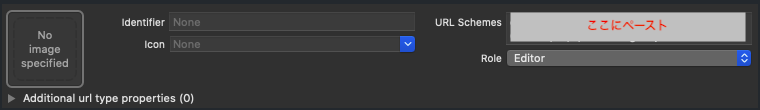
プロジェクト> TARGETS > info > URL Types
を開きます。
URLSchemes にペーストします。
それ以外は空欄で構いません。

以上でFirebaseの設定は完了です!
Firebaseで電話番号ログインするためのSwiftソースコード
- SDKのインストール
- SMSに確認コードを送信
- ログイン
Firebase Auth SDKのインストール
電話番号認証にアクセスするためにFirebase Auth SDKを導入します。
podfile
pod 'Firebase/Auth'
上記をpodfileに記入してpod installを実行します。
入力した電話番号のSMSに確認コードを送信
任意のタイミングで以下の関数を呼ぶとSMSに確認コードが送信されます。
func signUp(phoneNumber: String, failure:@escaping (String) -> Void, success:@escaping () -> Void){
PhoneAuthProvider.provider().verifyPhoneNumber(phoneNumber, uiDelegate: nil) { (verificationID, error) in
if let error = error {
guard let errCode = AuthErrorCode(rawValue: (error._code)) else {return}
switch errCode {
case .invalidPhoneNumber:
failure("電話番号の形式が違います。")
default:
failure("エラーが起きました。\nしばらくしてから再度お試しください。")
}
}
if let _verificationID = verificationID {
UserDefaults.standard.set(_verificationID, forKey: "verificationID")
success()
}
}
}
ポイント
- [2行目]入力された電話番号を”phoneNumber”引数に持たせます。
- [8行目]ログインにはSMSに送信される認証コードと、補完関数に渡される確認IDが必要です。確認ID(verificationID)はローカルで保持しておく必要があるので、UserDefaultsに持たせおきます。
SMSコードを使ってログイン
ログインボタンが押されたタイミングで以下の関数を呼びます。
func signIn(verificationCode: String, failure:@escaping (String) -> Void, success:@escaping () -> Void){
let verificationID = UserDefaults.standard.object(forKey: "verificationID") as? String
let credential = PhoneAuthProvider.provider().credential(withVerificationID: verificationID ?? "", verificationCode: verificationCode)
Auth.auth().signIn(with: credential) { (authResult, error) in
if let error = error {
guard let errCode = AuthErrorCode(rawValue: (error._code)) else {return}
switch errCode {
case .invalidVerificationCode:
failure("認証コードが違います。")
default:
failure("エラーが起きました。\nしばらくしてから再度お試しください。")
}
}
if let _ = authResult {
success()
}
}
}
ポイント
- [2行目]入力された確認コードを”verificationCode”引数に持たせています。
- [3行目]確認コードと確認IDから、FIRPhoneAuthCredentialオブジェクトを作成します
- [4行目]作成したFIRPhoneAuthCredentialオブジェクトを使用して、ユーザーをログインさせます。
以上で完了です!お疲れ様でした。
ABOUT ME
株式会社Playgroundのサービス
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン









