「ReactとReduxのどちらでstateを管理すれば良いかわからない」
「ReduxのStoreが肥大化している」
「Reduxを使えばstateの管理が楽になると思ったのに」
こんな悩みを抱えているReactエンジニアの方向けの記事です。
ということでこんにちは!
株式会社Playground、Webエンジニアの稲垣です。
最近のメイン業務がReactとReduxを使ったWebアプリ開発なので、その知見を共有したいと思います。
今回は以下についての解説をします。
- Reactの開発でReduxを使う理由
- ReduxのStoreで管理した方がよいstate
- Reactコンポーネント内で管理してよいstate
目次
Reactの開発でReduxを使う理由
まず、Reactは以下のようなメリットがあるので人気がでたJSライブラリです。
- コンポーネントの再利用
- stateやライフサイクルを用いたUIの更新
- 仮想DOMを用いた効率的な描画
ですが、React単体で開発をしているとぶち当たる壁があります。
「propsによるデータの受け渡しが辛い」
その理由は、親となるコンポーネントで管理しているstateを子コンポーネントに渡したい場合、propsでバケツリレーしていくしかないからです。
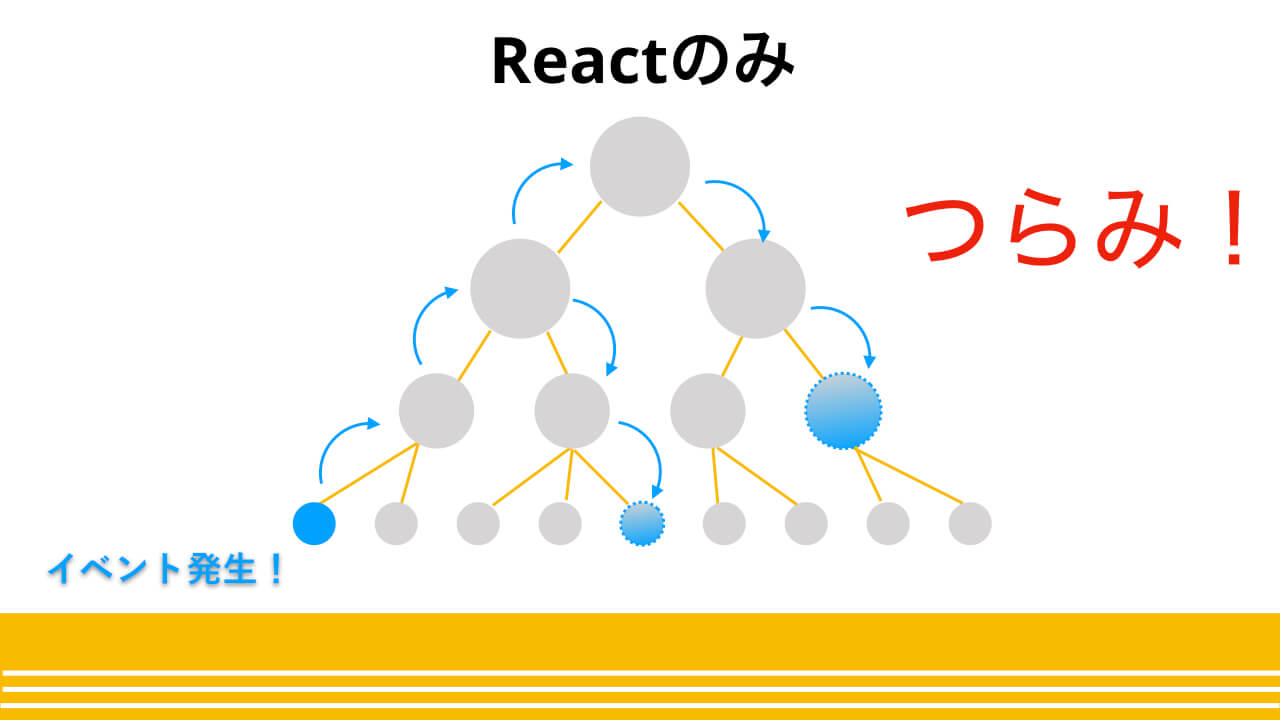
Reactによるpropsのバケツリレー

Reactによるpropsのバケツリレーは上記の画像のようなイメージです。
親コンポーネントで作成したstateを子コンポーネントにpropsで渡します。
例えば、左下の青丸コンポーネントで発生したイベントが親のstateを更新した場合、親のコンポーネントへも伝達する必要があります。
そしてそのstateが別の子コンポーネントでも使われていた場合、propsのバケツリレーをして再レンダーが走ります。
大規模アプリケーションになると、とにかくこのstateの管理とpropsのバケツリレーが辛い!
どのstateを変更したらどのコンポーネントで再レンダーが走るのか、管理しきれなくなりますよね。
そこで登場したのがRedux。
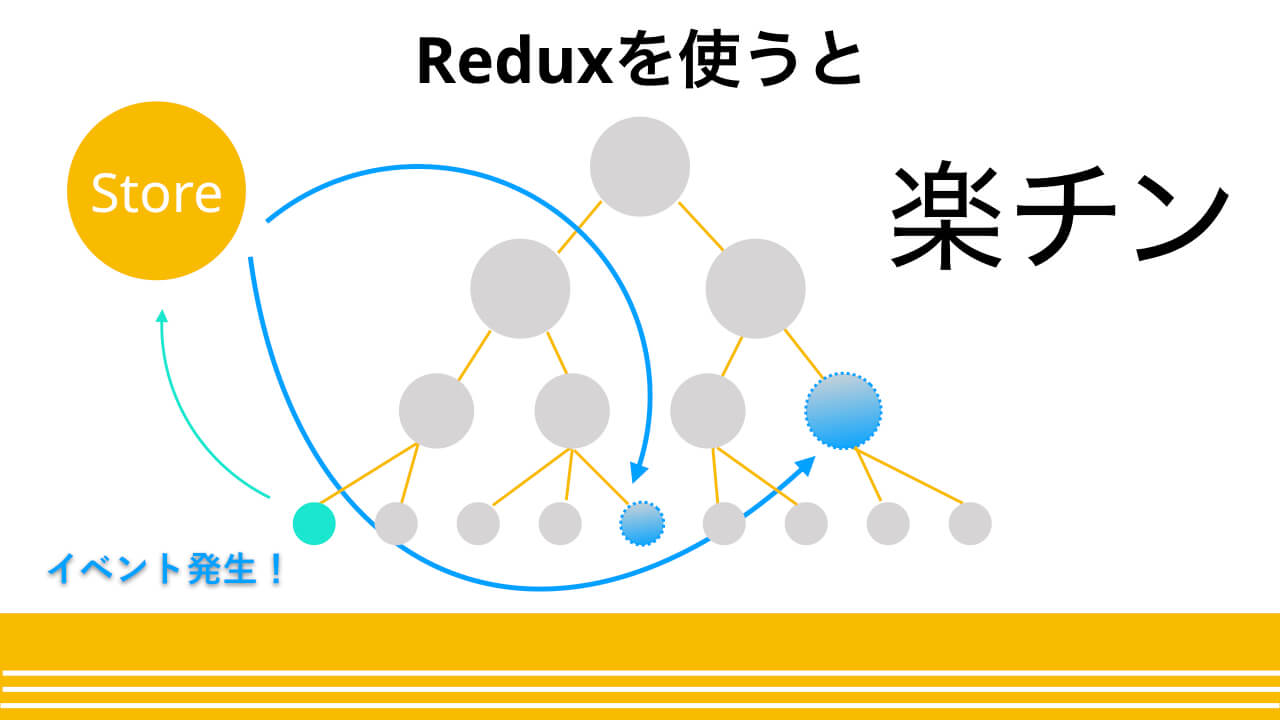
ReduxによるStoreの管理

Reduxには、stateを一元管理する倉庫のような役割を果たす「Store」が存在します。
Storeで管理しているstateは、どのコンポーネントからでも参照できます。
(ただしmapStateToProps()というreduxの関数を使って、コンポーネントとStoreを接続する必要があります。)
Storeでstateを管理しておけば、いちいちコンポーネントの再レンダーの依存関係を気にする必要がないということです。
ReduxのStoreで管理した方がよいstateとは
「じゃあ全部ReduxのStoreで管理すればいいじゃん!」
と思うかもしれませんが、そうするとまた問題が発生します。
「Storeの肥大化」です。
re-ducksパターンなどを用いてreducerを分割していたとしても、管理するstateが多くなると結局煩雑になってしまいます。
なので、「ReduxのStoreで管理するstateとReactのコンポーネントで管理するstateを分ける」と良いです。
僕の中で、Reduxで管理しようと思うstateの基準は以下です。
- 全ページで管理したいデータ
- リスト表示したいデータ
全ページで管理したいデータはReduxのStoreで管理する
例えば「ログイン状態」がこれに当たります。
ログイン認証機能のあるアプリには、非ログインユーザーには表示させないデータやアクセスさせないページがあるはずです。
ログイン状態やユーザー情報は、常にStoreで持っておいて、routerなどで遷移するたびにログイン状態のチェックが走る仕組みになっていると良いと思います。
リスト表示したいデータはReduxのStoreで管理する
リスト表示したいデータも、丸っとReduxのStoreに入れておくと便利なことが多いです。
アプリの基本動作として「リスト表示」→「詳細表示」があると思います。
この時、「リスト表示」ページでデータベースからデータを丸っと取得してStoreに保存しておきましょう。
「詳細表示」ページへ遷移した際に、データベースにクエリを投げる必要がないです。
データベースへのアクセスを省略できるので、仮想DOMの再描画のみで表示できるという恩恵を受けられます。
複数ページで共有して使いたいデータは、Storeに保存しておくのが良いってことですね。
Reactコンポーネント内で管理してよいstateとは
上記に当てはまらなかったデータは、Reactコンポーネントのなかで管理しても問題ないものが多いでしょう。
例えば、以下のようなデータです。
- フォームで入力しているテキスト
- モーダルのopen/closeを管理する状態
同じページ内でしか使われないようなstateを、わざわざReduxのStoreに入れる必要はありませんね。
以上が、ReactとReduxそれぞれで管理するstateについて話でした。
参考になれば幸いです!
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン










