こんにちは、株式会社PlaygroundのIzawaです。
HTML/CSSの学習を始めたばかりという方、きっとたくさんいらっしゃいますよね!
私もHTML/CSS初心者の一人なので、このブログでアウトプットしつつ、同じような疑問を持つ方にとって助けになれたらと思います!
今回はOGPについて徹底解説していきますよ〜!
・OGPって何?
・Twitterで記事を紹介したときのサムネイル画像を設定したい
・URLをシェアしたときの説明文ってどうやって設定するの?
こんな疑問をお持ちのあなた。ぜひ読んでください!
目次
HTML/CSS入門!OGPタグとは
まずは「OGPとは何か」という疑問から解決していきましょう。
OGPは、SEO・マーケティングの観点から見ても重要な要素なので、きちんと理解しておくことはHTML/CSSを学ぶ上でも非常に大事だと思っています。
“OGP”=”Open Graph Protocol”
OGPとは、”Open Graph Protocol”の略で、html要素のひとつです。
設定しておくと、FacebookやTwitterなどでURLをシェアした際、
シェアされているのを見た人たちに対して、そのWEBページがどんなページなのかを簡潔に伝えることができるんです。
Twitterを例として挙げますが、以下のように、Webサイトをシェアするツイートは普段みなさんもよく目にしますよね。

赤枠で囲った部分が、OGPです。
・Webサイトの説明
・Webサイトのタイトル
・Webサイトのサムネイル画像
がわかりやすく表示されていますよね。
正しく設定することで、シェアしたページにどんなことが書いてあるのかをたくさんの人に伝えることができ
単純にサイトへのアクセス数だけでなく、商品紹介のLPやサービスサイトをシェアすることで売上につながったりするんです!
これだけでも、OGPをきちんと設定しておくことの大切さはわかっていただけるんじゃないでしょうか。
OGPタグを設定することで期待できる効果
上述の通り、
OGP=”SNSなどでシェアされた時に「Webサイトを魅力的に見せる」ためのタグ”
と理解していただければOKです!
シェアしたURLをより目立たせて、クリック率を高める効果を持つOGP。
当然、クリック率が高くなればなるほど、リンク先の商品が売れる可能性は上がりますし、サービスの認知度が上がっていくことは間違いありません。
OGPの設定方法について興味が湧いてきたんじゃないでしょうか!
いきましょう。レッツ設定!
HTML/CSS入門!OGPの設定方法
OGPタグの基本設定
OGPタグの基本設定において、次の3つの特徴を覚えておきましょう。
OGPタグ基本設定の3つの特徴
- OGPタグは]<head>要素内に記述します。
- OGPタグは、タグのproperty属性に”og:〇〇(設定値)”という形で記述します。
- OGPタグの設定値は7種類あります。
OGP設定と聞くとなんだか難しそうなイメージが漂いますが、実は結構簡単で、この3つの特徴が頭に入っていればOKです!
3.”OGPタグの7種類の設定値”については、以下で解説します。
OGPタグ 設定値一覧
- “og:description”=Webサイトの説明
- “og:title”=Webサイトのタイトル
- “og:image”=OGPで表示する画像のパス
- “og:image:width”=OGP画像の幅
- “og:image:height”=OGP画像の高さ
- “og:type”=OGPを設定するリンク先が、①トップページなら”website”、②トップページ以外なら”article”を設定
- “og:url”=WebサイトのURL
この7つです。
要するに、
・サイト説明
・サイトタイトル
・サムネイル画像
・サムネイルの幅
・サムネイルの高さ
・リンク先がサイトのトップページなのかそれ以外のページなのか
・サイトURL
この7つの情報がわかっていれば、OGP設定ができちゃうってワケです。
そしてお気づきの通り、この7つの情報って、ほとんどの場合、わかっていて当然の情報だと思います。
そう考えると、なんだかできそうな気がしてきますよね!
このブログのトップページを例に挙げると、OGPタグは以下のように記述しています。
実際にコードを書くときも、設定値以外はどんなサイトでも変わらないのでこれをまるまるコピペでOKです。
(が、私は慣れるまでは手で入力することを推奨します!)
<meta property="og:description" content="Firebaseを使ったアプリ開発が得意な「株式会社Playground」発の技術ブログです。Firebase, Swift, JavaScriptの技術情報について、現場で使っているコードを例にしながら解説します。">
<meta property="og:title" content="Playground発!アプリ開発会社の技術ブログ|SandPit">
<meta property="og:image" content="●●●(imageの絶対パス)">
<meta property="og:image:width" content="600">
<meta property="og:image:height" content="315">
<meta property="og:type" content="website">
<meta property="og:url" content="https://tech.playground.style">
突然ですが、ここでHTML/CSSの勉強をはじめたばかりのあなたが、上記のコードを読んで思っていることが3つあると思います。私にはわかります。
なぜなら私も初めてOGPについて勉強したとき、同じ疑問を持ったからです!!!😂
あなたはこんな疑問を持っているのではないでしょうか?
・widthってどう決めればいいの?
・heightってどう決めればいいの?
・imageの絶対パスって何?どこで見れるの?
width, heightは特別な指定がない限りそれぞれ600, 315で良いと思います。よし、疑問がふたつ解決しましたね。
imageの絶対パスについては以下で詳しく説明します!
OGPタグ “og:image”で指定するパスについて
“相対パス”と”絶対パス”の違い
“og:image”に指定するパスは相対パスではなく、絶対パスを指定する必要があります。
まずは相対パスと絶対パスの違いについて解説します。
相対パスとは現在位置から目的のファイルまでの道筋を記述するパス(path)を表します。
絶対パスとは目的ファイルまでの道筋を全て記述するパス(path)を表します。
要するに…
指定したいサムネイル画像があるフォルダまでの、「道順」を記述しているのが相対パス
「住所」を記述しているのが絶対パスです。
イメージしていただくとわかると思うのですが、
目的地(今回の場合だと「サムネイル画像が入っているフォルダ」)が変わらなくても、「その人が今どこにいるのか」によって、
相対パス(道順)は変わりますが、絶対パス(住所)は変わりません。
つまり、
ディスニーランドへの道順(相対パス)は、自分が今どこにいるかによって変わりますが
ディズニーランドの住所(絶対パス)は、自分が北海道にいようが沖縄にいようが、変わらないですよね。
相対パスと絶対パスの違いは、そういうことです。
なぜ絶対パスを指定する必要があるのか
ここまで読んでいただければお分かりかと思いますが、
サムネイル画像があるフォルダを指定するとき、「アクセスしたユーザーがどこにいるのか」によって、いちいちHTMLの相対パスを書き換えることは当然不可能です。
ですから、ユーザーがどこにいてもサムネイル画像を表示できるように、絶対パスを指定する必要があるんですね。
最後に、「肝心の絶対パスはどうやって調べたらいいのか」
を解決しましょう!
もうすこしお付き合いくださいね。
肝心の絶対パスはどこに載っている?!
これも初心者の私の頭を悩ませる非常に難解な問題でした。私だけかもしれませんが(笑)
答えはカンタン♩
「サーバー上のストレージから絶対パスが発行できる」です。
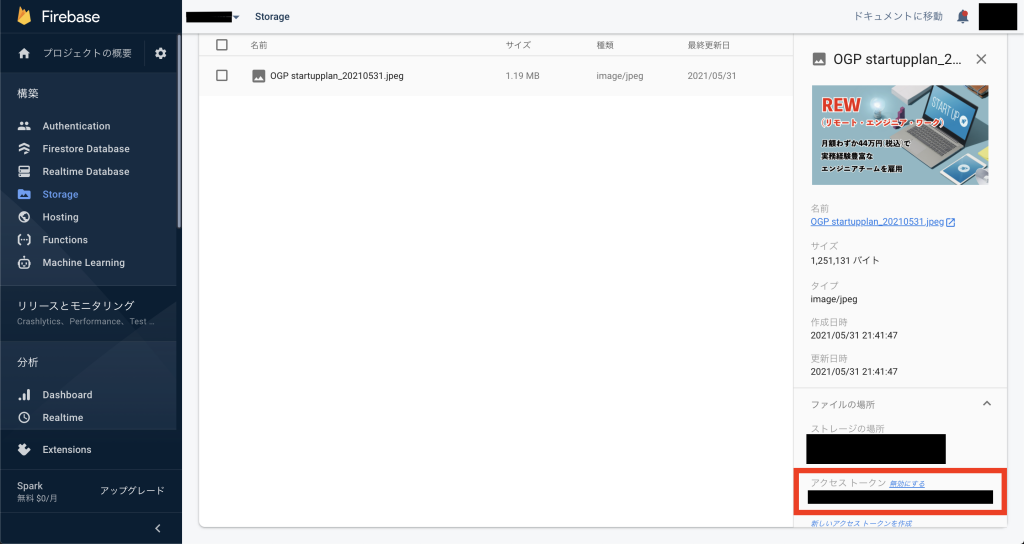
たとえばfirebaseサーバーならこんな感じ。

セキュリティの観点から黒で潰してしまっていますが、
右下、赤枠で囲った「アクセストークン」というところに、絶対パスが表示されています。
これをコピーして、”og:image”の設定値にペーストするだけでOKです。
これでOGPの基本設定は以上です!
HTML/CSS入門!OGPタグまとめ
・OGP=”SNSなどでシェアされた時に「Webサイトを魅力的に見せる」ためのタグ”
・OGPタグ基本設定には3つの特徴がある
・”og:image”では必ず「絶対パス」を指定する
以上のポイントを覚えておいてくださいね。
TwitterでURLがシェアされたときのカードを設定するOGPタグについては、次回更新の記事でご説明します。
まずはOGP基本設定、お疲れ様でした!
わからないことがあればお気軽にコメントくださいね〜!
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン