こんにちは!
前回に続いて、OGPタグについて詳しく解説していきます。
前回の記事はこちら
【HTML入門】OGPとは?設定方法まで徹底解説
前回に引き続き、
・OGPって何?
・Twitterで記事を紹介したときのサムネイル画像を設定したい
・URLをシェアしたときの説明文ってどうやって設定するの?
こんな疑問を解決していきますので、同じような疑問をお持ちの方はぜひ読んでみてくださいね。
目次
HTML/CSS入門!Twitter用のOGPタグを設定しよう
さっそくTwitter用OGPタグの設定に取り掛かりましょう!
といっても前回の記事を理解していれば、今回の内容はとても簡単です。
Twitter用OGPタグとは
Twitter用のOGPタグ(カード)は、最初は2種類あることを覚えておけば十分です!
違いは一目瞭然なのでわかりやすいと思いますが、「ちいさいの」と「おおきいの」の2種類です。
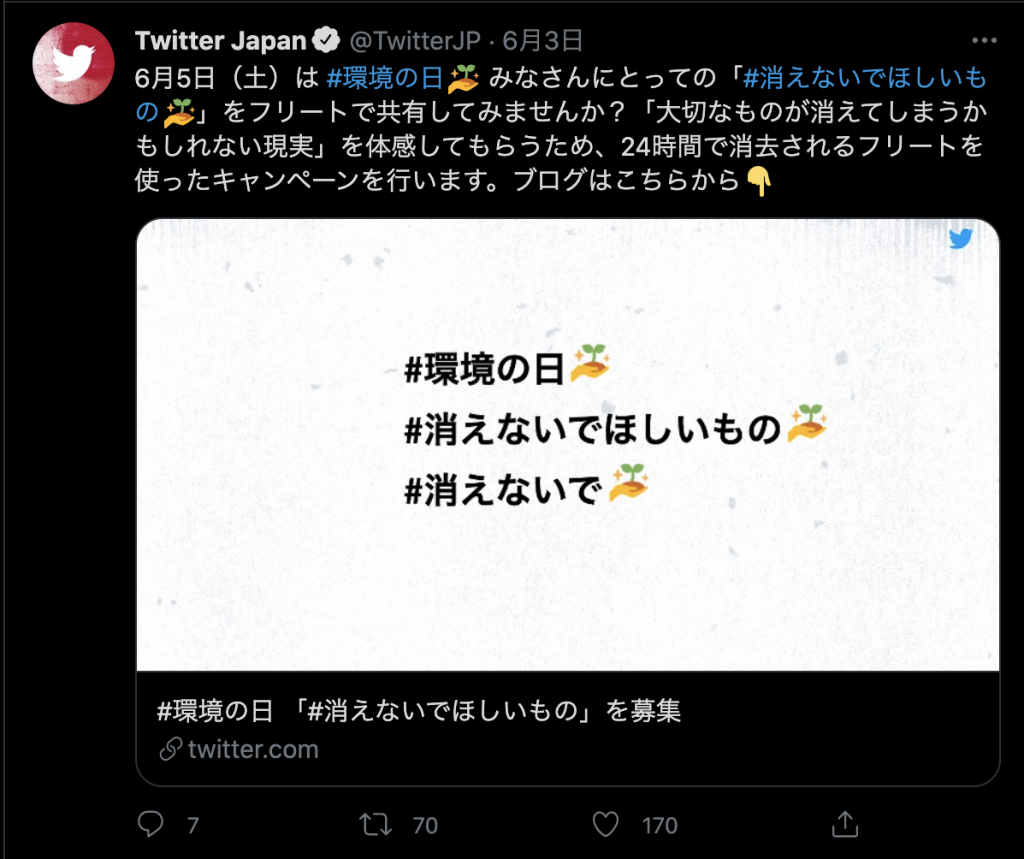
Twitterカード(small)
ちいさいカードを設定した場合はこんな感じ。

Twitterカード(large)
おおきいカードを設定するとこう表示されます。

どうでしょう!とてもわかりやすいですよね。
カードの大きさは好みや目的によって適切なサイズが変わってくると思うので、都度適切な大きさを選びたいですね。
Twitter用OGPタグで指定すること
Twitterでは「Twitter:card」と「twitter:site」を設定します。
具体的には以下のようなコードです。
<meta name="twitter:card" content="カード種類" />
<meta name="twitter:site" content="@ユーザー名" />Twitterカード「Twitter:card」
上述の通り、Twitter上で表示するカードの大きさやタイプを指定するタグです。
summary:ちいさいカード
summary_Large_Image:おおきいカード
ユーザー名「twitter:site」
Twitterのアカウント名を入力するタグです。
Twitter用OGPタグ設定の注意点
サムネイル画像の比率に注意しよう
カードの種類によって、サムネイル画像の比率が異なるので、この点は注意が必要です。
各カードでの比率は以下の通りです。
・summary→1:1
・summary_large_image→16:9
OGPタグはページごとに設定しよう
OGPタグはページごとに設定する必要があるのは、なんとなくお分かりいただけるんじゃないでしょうか?
当然ですが、同じHPやサイトの中でも、ページごとにURLは違います。
ですから、
property=”og:url”のcontent属性の設定値も違ってきますよね。
また、TOP以外のページにOGP設定をする場合は、
property=”og:type”を”article”に設定する必要があります。
すこし手間ではありますが、各ぺージのHTMLで記述してあげてくださいね。
Twitter用OGPタグを確認しよう
何事も確認は大事です!
タグの設定が終わったら、最後に、きちんと設定ができているか確認しましょう。
TwitterのOGP設定が正しく反映されているか確認する方法として、以下のサイトを使ってみてください。
Twitterログインが必要ですが、設定したページのURLを入力し「preview card」を押すと、Twitter上でツイートされた際どのように表示されるか確認することができます。
Card Validator|Twitter Developer
Twitter用OGPタグの設定について、解説は以上です!
わからないことがあったら、コメントくださいね〜!
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン