「TypeScriptってJavaScriptと何が違うんだ?」
「なぜTypeScriptで書いたほうがいいんだろう」
「TypeScriptを使うメリットが知りたい」
JavaScripterのみなさん、TypeScript使ってますか?
今回は上記のような悩みを抱える方向けに、TypeScriptのメリットについて解説します。
ちなみに、TypeScriptをめちゃくちゃザックリ説明すると「型のあるJavaScript」です。
Microsoftが開発したJavaScriptの拡張言語で、altJSの一種です。
altJSはJavascriptの派生言語、代替言語。
モンハンで例えると「リオレウス亜種」みたいなイメージです。
TypeScriptで書いたコードは、コンパイラーを通して、最終的にJavaScriptに変換されます。
JavaScriptを書き始めて1年ほど経ちましたが、当時は「なんでわざわざ難しそうなTypeScriptで書く必要があるの?」と思っていました。
今は「TypeScriptすごい!!できる子!!!」って感じです。
この記事では、実際にTypeScriptを使って感じたメリットとその具体的な使い方をご紹介します。
目次
TypeScriptを使うべき3つのメリット
TypeScriptは開発者にとって嬉しいメリットがたくさんあります。
今回はその中でも3つに絞ってご紹介したいと思います。
- 「型宣言」によって開発効率を上げつつ、安全なアプリケーションを作れる
- 「クラスベース」のオブジェクト指向開発ができる
- 「コンパイル」によって古いブラウザに対応したJavaScriptを生成できる
TypeScriptのメリット1|型宣言で開発効率と安全性を高められる
冒頭でお伝えした通り、TypeScriptは「型をつけられるJavaScript」です。
「静的型付け言語」という種別にあたります。
変数や定数、関数の引数や戻り値などが「どの型なのか」を指定することができます。
一見、「宣言した型以外は入れられない」という制約があり、「型を宣言する」という手間が発生するので、開発効率は落ちると思いますよね?
残念、開発効率は上がってしまいます!
その理由は以下です。
- 強力な入力補完が使える
- どんなデータを渡せばよいか一目でわかる
- エラーチェックができる
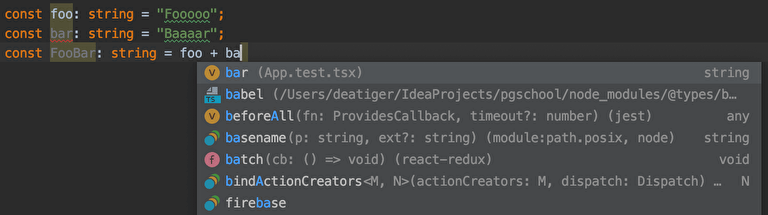
強力な入力補完が使える

この機能によって、入力途中の変数や関数名などの候補が表示され、タブキーで補完することができます。
この機能が使えるかどうかは、エディタにもよりますが、TypeScript開発元のMicrosoftが提供しているVisual Studio Codeなら確実に使えます。
僕が使っているIntellij IDEAというエディタでも使えます。(画像参照)
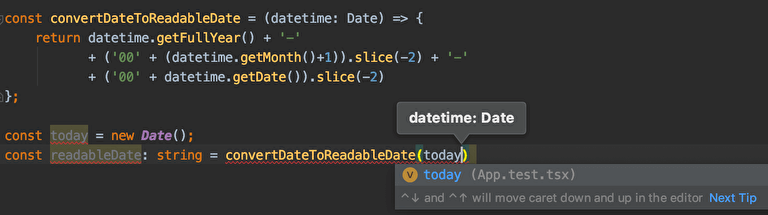
関数に渡す、関数から返る値がすぐにわかる

久しぶりに読んだJavaScriptのソースコードあるあるが以下です。
「どんなデータをわたせばいいんだっけ」
「どんなデータが返ってくるんだっけ」
特に関数(メソッド)。
たとえ自分が書いたコードだとしても、思い出すのは一苦労です。
これがチーム開発になれば、なおさら困難を極めるでしょう。
静的型付け言語のTypeScriptなら、関数に渡すべきデータ型だけでなく引数の数もサジェストしてくれます。
またどんな型が返ってくるかもわかるので、コードを書いているときに、関数の定義を見返す必要がなくなります。
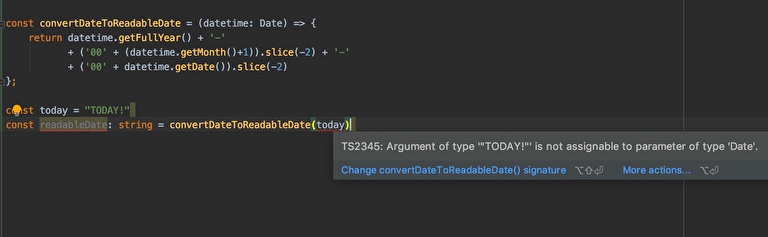
エラーチェックをエディタに任せられる

もし誤った型のデータを渡した場合はどうなるでしょうか?
TypeScriptに対応しているエディタならエラーになり、エラー文も表示されます。
また、そのエラー文を見逃してしまったとしても、コンパイルが失敗するので、動かないコードをデプロイする悲劇を回避できます。
エラーチェックは人間がやるべきものではないので、機械に任せてしまいましょう!
TypeScriptのメリット2|クラスを使ってオブジェクト指向開発ができる
JavaScriptには「クラスという概念がない」デメリットがありました。
即時関数でカプセル化を行うというテクニックで、クラスと似たような機能を持たせることができました。
しかし、クラスの「継承」などはJavaScriptで実現できなかったので、オブジェクト指向言語を使ってきた人からすると不満があったと思います。
TypeScriptではクラスが使えます。
以下のコードではMoneyクラスを作っています。
Money.ts
class Money {
private currency: number
constructor(amount: number) {
this.currency = amount;
}
getMoney() {
return this.currency
}
}
const money = new Money(5)
console.log(dollar.getMoney() + " Gold!") // "5 Gold!"が出力される
もちろん、クラスの継承(extends)もできます。
以下のコードでは、Moneyクラスを継承したDollarクラスを作成しています。
Money.ts
class Money {
private currency: number
constructor(amount: number) {
this.currency = amount;
}
getMoney() {
return this.currency
}
}
class Dollar extends Money {
getDollar() {
return super.getMoney()
}
}
const dollar = new Dollar(5)
console.log(dollar.getDollar() + " Dollaras!") // "5 Dollars!"が出力される
TypeScriptのメリット3|コンパイルを通して旧バージョンのJavaScriptを生成できる
JavaScriptは毎年バージョンアップが行われています。
(近年のバージョンはECMAScript〇〇〇〇という名前です)
現在、ほとんどのブラウザで対応しているバージョンがECMAScript2015(ES6)です。
しかし、古いブラウザではECMAScript2015(ES6)の構文で書いたJavaScriptが正常に動作しません。
そこで、TypeScriptのコンパイル機能が役立ちます。
冒頭で説明した通り、TypeScriptで書いたソースコードは「コンパイラ」を通してJavaScriptを生成します。
TypeScriptのメリットは「コンパイラを通して、任意のバージョンの構文で書かれたJavaScriptに変換できる」という点です。
コンパイラをざっくり解説
コンパイラは「インプットAをアウトプットBに変換する装置」だとイメージしてください。
一般的には「人間が読める」高水準言語のソースコードを、「コンピュータが読める」機械語に変換するために使われます。
TypeScriptでは、「TypeScript → コンパイラ → JavaScript」に変換されます。
デプロイする環境に応じてコンパイラを設定して、対応するバージョンのJavaScriptを作ってあげましょう!
今回の記事は以上になります。
TypeScriptを使ってみたくなりましたか?
TypeScriptについては僕も学習中なので、引き続きこのブログでアウトプットしていきますね。
- 入力補完のおかげでコードを書く時間を短縮できる
- どんなデータを渡すべきで、どんなデータが返ってくるか分かる
- エラーチェックを機械に任せることができる
- クラスを使ってオブジェクト指向開発ができる
- 1つのTypeScriptコードから任意のバージョンのJavaScriptファイルを生成できる
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン