Firebase、便利ですよね。Webサイトを簡単にホスティングできたり、サーバレス関数をでAPIを作ったり。
小〜中規模のプロダクト開発している方たちは1度はお世話になってことがあるのではないでしょうか。
私もご多分にもれず、いくつものプロダクト開発で使わせてもらいました。
Firebaseの主要サービスの中でも今回はFirebase Hosting、さらにそのキャッシュ設定に限った少しマニアックな話をします。
目次
Firebase Hostingとは
Firebase HostingはWebサイトのホスティングサービスです。
Firebase CLIを使ってコマンド1つで簡単かつ迅速にWebサイトをホスティングすることができます。
レンタルサーバーを借りて、FTPでファイルをアップロードして…といった手間とは無縁なわけです。
Firebase Hostingの嬉しいポイント
Firebase Hostingの嬉しいポイントをあげるとキリがないのですが、5つに絞ってご紹介します。
- デフォルトでHTTPSをサポート
- web.appとfirebase.appの無料サブドメインを利用可能
- 独自ドメインの設定が可能
- 静的コンテンツだけでなく動的コンテンツの配信も可能
- 世界中のCDNを利用可能
この中でも今回は5番目の「世界中のCDNを利用可能」という点を深掘りしていきます。
Firebase HostingのキャッシュとCDN
キャッシュの話をする前に、CDN(コンテンツ配信ネットワーク)の話をします。
CDNを使わない場合、クライアントは「オリジン」と呼ばれるサーバーに保存されている静的コンテンツ(HTML, CSSなど)を毎回アクセスします。
クライアントからオリジンの距離が離れているほどリクエスト〜レスポンスまでの時間がかかるのでWebページの表示が遅れる、というのがまず前提にあります。
時間がかかるからといってオリジンとなるサーバーを世界各地に増やすのは非効率的です。
そこでCDNの出番です。CDNはオリジンに保存されている静的コンテンツを一定期間キャッシュとして保持します。
クライアントはオリジンではなくCDNにリクエストすることで、保持されているキャッシュがレスポンスとして返され、Webページが表示されます。
Firebase HostingはCDNとしてFastlyを使用しています。
FastlyのCDNは世界各地に存在しているため、利用者から最も近いCDNにキャッシュされたコンテンツを配信することで高速配信を実現しているというわけですね。
コンテンツはすべて、グローバル CDN の最も近いエッジサーバーから SSL 接続を介して配信されます。
Firebase Hostingでキャッシュを設定する方法
Firebase Hostingではカスタムレスポンスヘッダー内のCache-Controlヘッダーを設定することでキャッシュ設定できます。
ちなみに、静的コンテンツの場合はCDNで自動的にキャッシュされるため特別な設定は不要です。
静的コンテンツ配信のためにFirebase Hostingを使っている場合、特定ファイルのみキャッシュ設定を変更したければ対応します。
一方、Cloud FunctionsやCloud Runと組み合わせた動的コンテンツの配信では開発者側でキャッシュ設定が必要です。
Cloud Functions サービスと Cloud Run サービスはコンテンツを動的に生成するため、特定の URL に対応するコンテンツは、ユーザーが入力した情報やユーザー ID などに応じて変わります。これを考慮するため、バックエンド コードによって処理されるリクエストは、デフォルトでは CDN でキャッシュに保存されません。
Firebase Hostingのキャッシュは、firebase.jsonのheadersを記述することで設定可能です。
詳しい設定方法を解説します。
Firebase Hostingで静的コンテンツのキャッシュ設定を変更する
上述したとおり、Firebase Hostingの静的コンテンツはCDNで自動的にキャッシュされます。
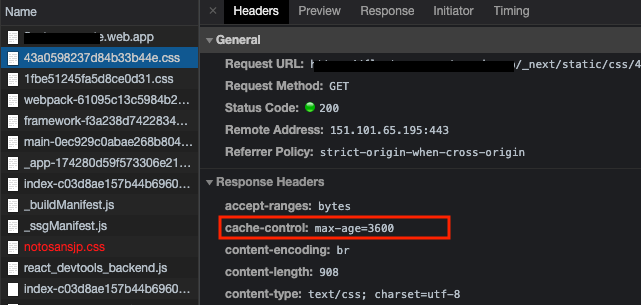
ちなみにデフォルトのキャッシュ設定はCache-Control: max-age=3600です。
開発者コンソールのNetworkタブからファイルのHeadersを見ると確認できます。

つまりデフォルトの設定では、CDNにキャッシュが3600秒=1時間だけ保持されるようになっています。
例えば画像ファイルのキャッシュ期間を24時間に伸ばしたい場合は、以下のように記述しましょう。
"headers": [{
"source": "**/*.@(jpg|jpeg|gif|png|svg)",
"headers": [ {
"key": "Cache-Control",
"value": "max-age=86400"
}]
}],
その他にも、JavaScriptとCSSファイルのキャッシュ期間を伸ばすのも有効なキャッシュ戦略です。
先ほどの画像キャッシュに加えて、JSとCSSには1週間のキャッシュを指定してみます。
"headers": [{
"source": "**/*.@(jpg|jpeg|gif|png)",
"headers": [ {
"key": "Cache-Control",
"value": "max-age=86400"
}]
}, {
"source": "**/*.@(js|css)",
"headers": [ {
"key": "Cache-Control",
"value": "max-age=604800"
}]
}],キャッシュ期間が長ければ長いほど、ユーザーがアクセスした際にCDNのキャッシュを参照してWebページを高速配信できる確率(キャッシュヒット率)が高まります。
一方、コンテンツ更新したけど反映されない(正確にいうとCDNのキャッシュを参照しておりオリジンの新しいコンテンツを参照していない)といった事態も発生するため、注意が必要です。
Firebase Hostingで新しいコンテンツをデプロイしたらCDNのキャッシュを勝手にクリアしてくれたらいいんだけどなあ。
記事が長くなってしまったので、動的コンテンツのキャッシュ設定については後半に続く。
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン