目次
はじめに
CollectionViewのCellって、TableViewと違ってそのままだとAutoLayoutが反映されませんよね。
CollectionViewにAutoLayoutを反映させるのは、実は簡単なんです!
「CellのサイズをLabelの文字数によって可変にしたい…」
「画面の半分の大きさのCellを表示したい…」
こんなお悩み、この記事で解決です。
AutoLayoutでCollectionViewCellのサイズを調整
必要なのは以下の3ステップです!
※CollectionViewCellが表示される状態から始めています。
- CollectionViewFlowLayoutの接続
- 初期サイズの設定
- AutoLayoutの実装
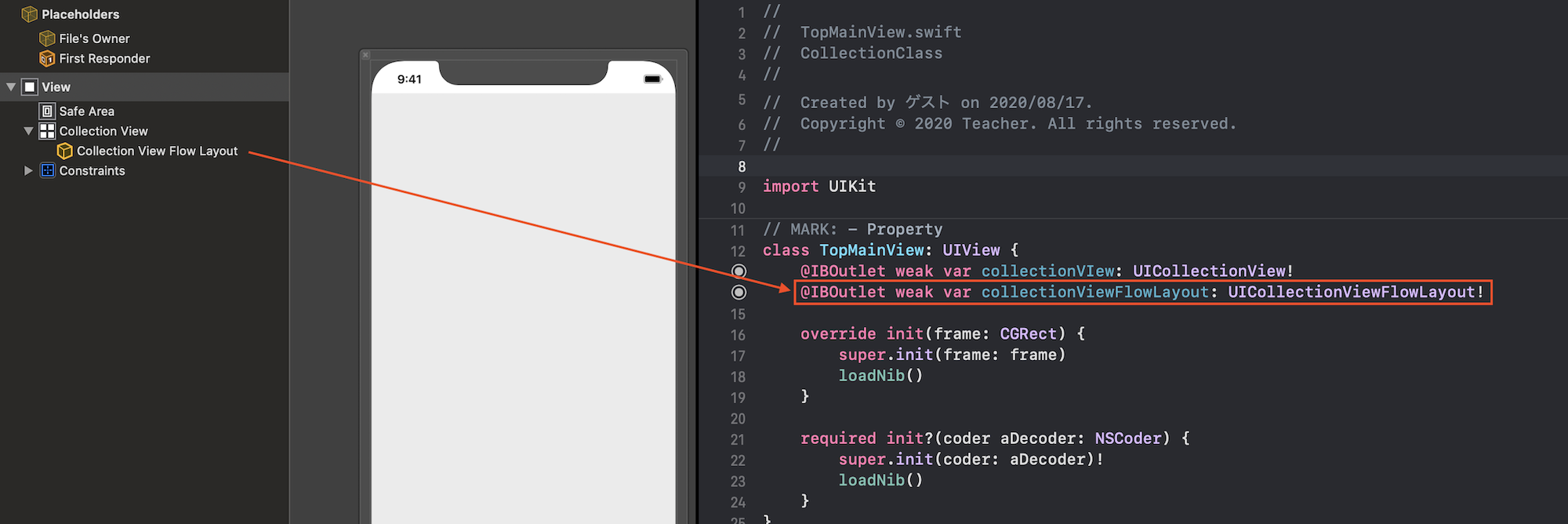
1. CollectionViewFlowLayoutの接続
まずは、CollectionViewを設置したClassで、CollectionViewFlowLayoutをコードに紐付けます。

2. 初期サイズの設定
接続したCollectionViewFlowLayoutを使って、Cellの初期サイズ(estimatedSize)を指定します。
これを指定するだけで、AutoLayoutが反映されるようになります。
collectionViewFlowLayout.estimatedItemSize = CGSize(width: 20, height: 20)
この初期値は、AutoLayoutを設定した場合そちらが優先されるのでxibファイルできっちり制約をつけるのであればテキトーな数字で構いません。
ただ、制約をつけるときに数字で指定してしまうとレスポンシブに対応できません。(同じiPhoneでも、機種によってかなり大きさが異なるので気をつけましょう。)
そんな時は、下記のようにCollectionViewのサイズを画面いっぱいにして、Cellをその2分の1のサイズにする、というように割合で指定すると良いです。
collectionViewFlowLayout.estimatedItemSize = CGSize(width: collectionVIew.frame.width / 2, height: collectionVIew.frame.height / 3)
3. AutoLayoutの設定
xibファイルで制約をつけます。
CollectionViewCellのサイズはレスポンシブを意識して画面やCollectionView自体の大きさに対する割合で指定することが多いです。
そこを踏まえて、Cellに載せるパーツにも制約をつけましょう。
おまけ
CollectionViewFlowLayoutを使って初期サイズを指定する方法をご紹介しましたが、初期サイズではなく普通にサイズを指定したい場合は下記のように「itemSize」を使って記述します。
collectionViewFlowLayout.itemSize = CGSize(width: collectionVIew.frame.width / 2, height: collectionVIew.frame.height / 3)- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン