LoadingViewを入れるわけ
例えば何かの投稿ボタンを押した時、
押しても反応がないと何度も押してしまったりしますよね。
それで同じ投稿を2度してしまっていたなんてことは避けたいです。
そこで、通信中はIndicator(グルグル回るLoadingView)を表示すれば、以下の利点が生まれます。
- 通信中であることがユーザーに伝わる
- 通信中はユーザーのアクションを受け付けない
LoadingViewの作成
まずはLadingViewというクラスを作成し、
swiftファイルを以下のように編集します。
import UIKit
class LoadingView: UIView {
override init(frame: CGRect){
super.init(frame: frame)
loadNib()
}
required init(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)!
loadNib()
}
func loadNib(){
let view = Bundle.main.loadNibNamed("LoadingView", owner: self, options: nil)?.first as! UIView
view.frame = self.bounds
self.addSubview(view)
}
}
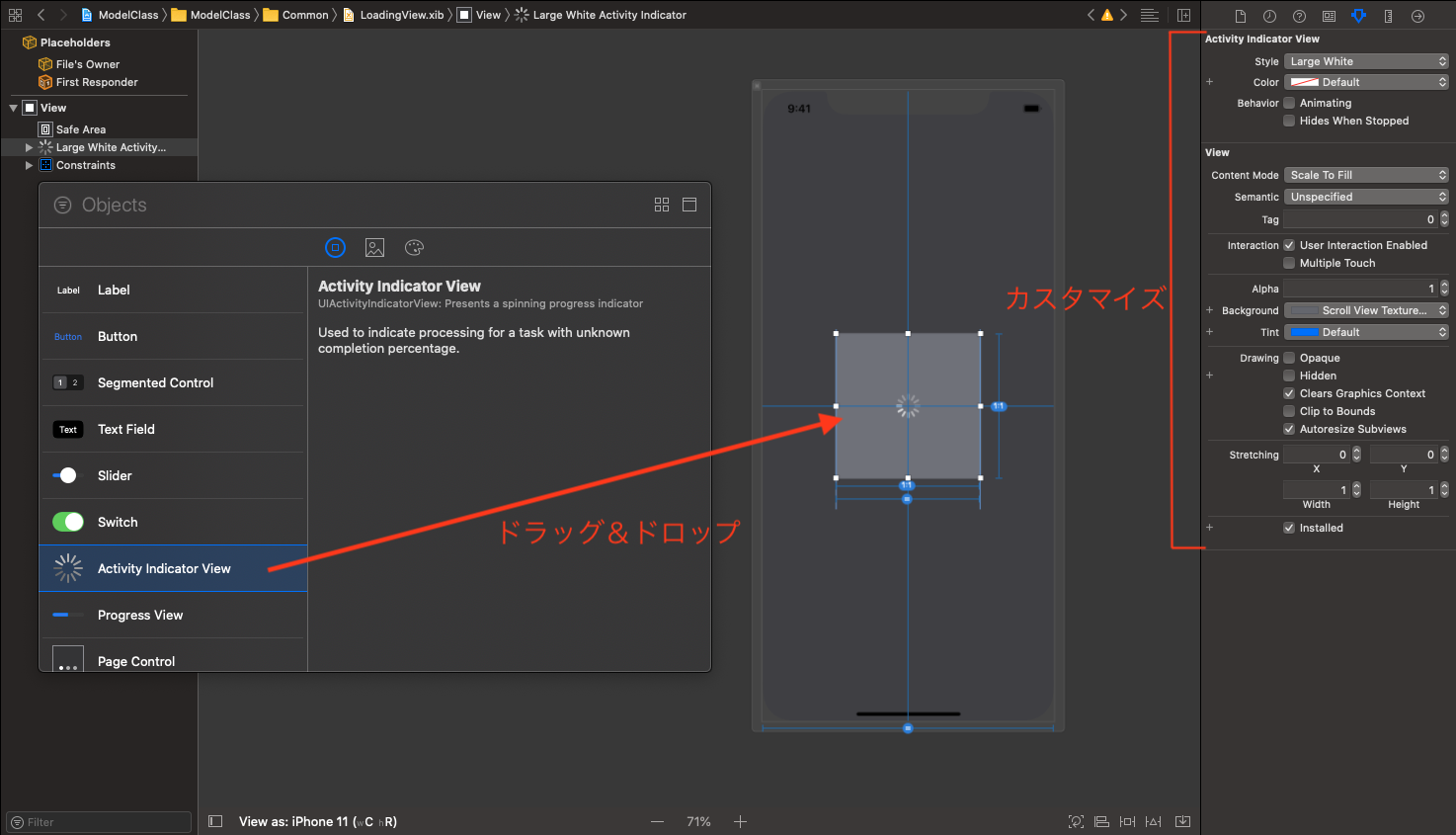
xibファイルには、Activity Indicator View を追加して任意にカスタマイズします。

LoadingViewの呼び出し
まずは作成したLoadingViewをでインスタンス化します。
let loadingView: LoadingView = LoadingView()
以下の関数を作成し、呼び出したい箇所で呼び出します。
public関数にしておけば、どのViewControllerでも呼び出すことができます。
public func addLoadingView(vc: UIViewController) {
loadingView.frame = vc.view.frame
vc.view.addSubview(loadingView)
}
public func removeLoadingView() {
loadingView.removeFromSuperview()
}
呼び出す時は、通信が発生する直前にaddLoadingView()を呼び、
通信処理が完了した時点でremoveLoadingView()を呼ぶことで、通信中のみLoadingViewを表示することができます。
LoadingView、ぜひ活用してみてください!
ABOUT ME
株式会社Playgroundのサービス
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン