目次
ズームできるViewを作るには
ズバリ、UIScrollViewを使用します。
<完成例>
※シュミレーターで2本指を使いたい時は、optionキーを押しながらドラッグします。
実装手順
- xibファイルにScrollViewとViewを設置
- 設置したパーツをコードに接続
- swiftファイルでUIScrollViewDelegateの「viewForZooming」という関数を呼び出す
- ズームのスケールを設定
細かくみていきましょう。
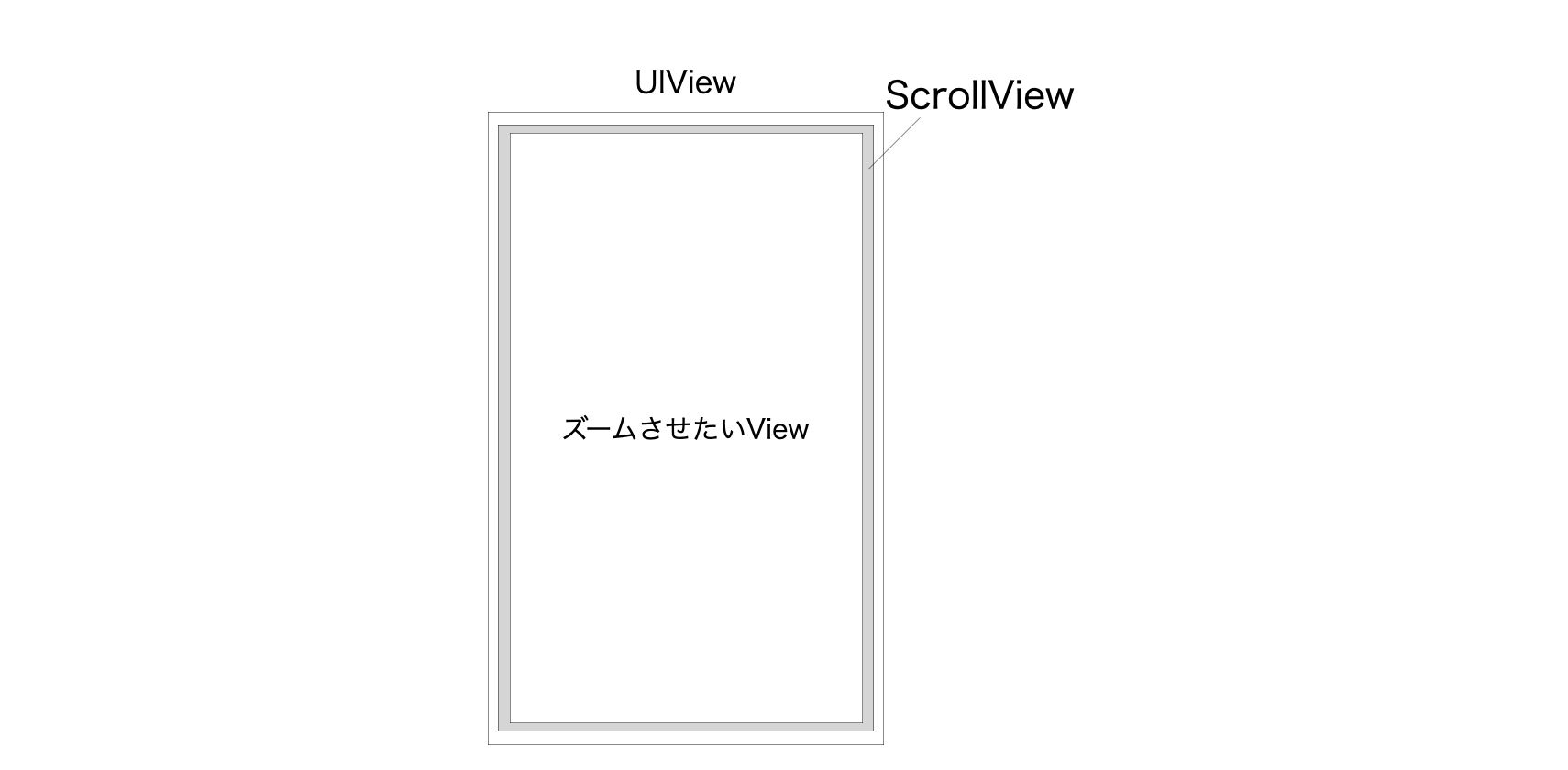
1. xibファイルにScrollViewとViewを設置
下記のような構成でパーツを配置し、制約をつけます。

2. 設置したパーツをコードに接続
xibファイルに設置したScrollViewとズームの対象となるViewをSwiftファイルに接続します。
3. swiftファイルでUIScrollViewDelegateの「viewForZooming」という関数を呼び出す
UIScrollViewDelegateには、「viewForZooming」という関数があります。
ズームさせたいViewをreturnで返して設定します。
(UIImageViewでも可能です。)
extension TopMainView: UIScrollViewDelegate {
func viewForZooming(in scrollView: UIScrollView) -> UIView? {
return targetView
}
}targetViewをズームさせたいViewに変更してください。
Delegate関数を使用したので、下記の1行を忘れずに!☆
scrollView.delegate = self4. ズームのスケールを設定
最後に、ズームできる最大と最小の大きさを設定します。
例えば下記のように記述すると、「最大8倍まで」「最小1倍まで」ズームできるようになります。
scrollView.maximumZoomScale = 8.0
scrollView.minimumZoomScale = 1.0
お好みの大きさを指定しましょう!
ABOUT ME
株式会社Playgroundのサービス
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン