はじめに
この記事は、主に以下の場面で役立ちます。
- Cellの数に応じてTableViewの高さを変えたい
- Cellの高さに応じてTableViewの高さを変えたい
- Cellがない時は、TableViewを隠したい
- Dataの更新に応じてTableViewの高さを変えたい
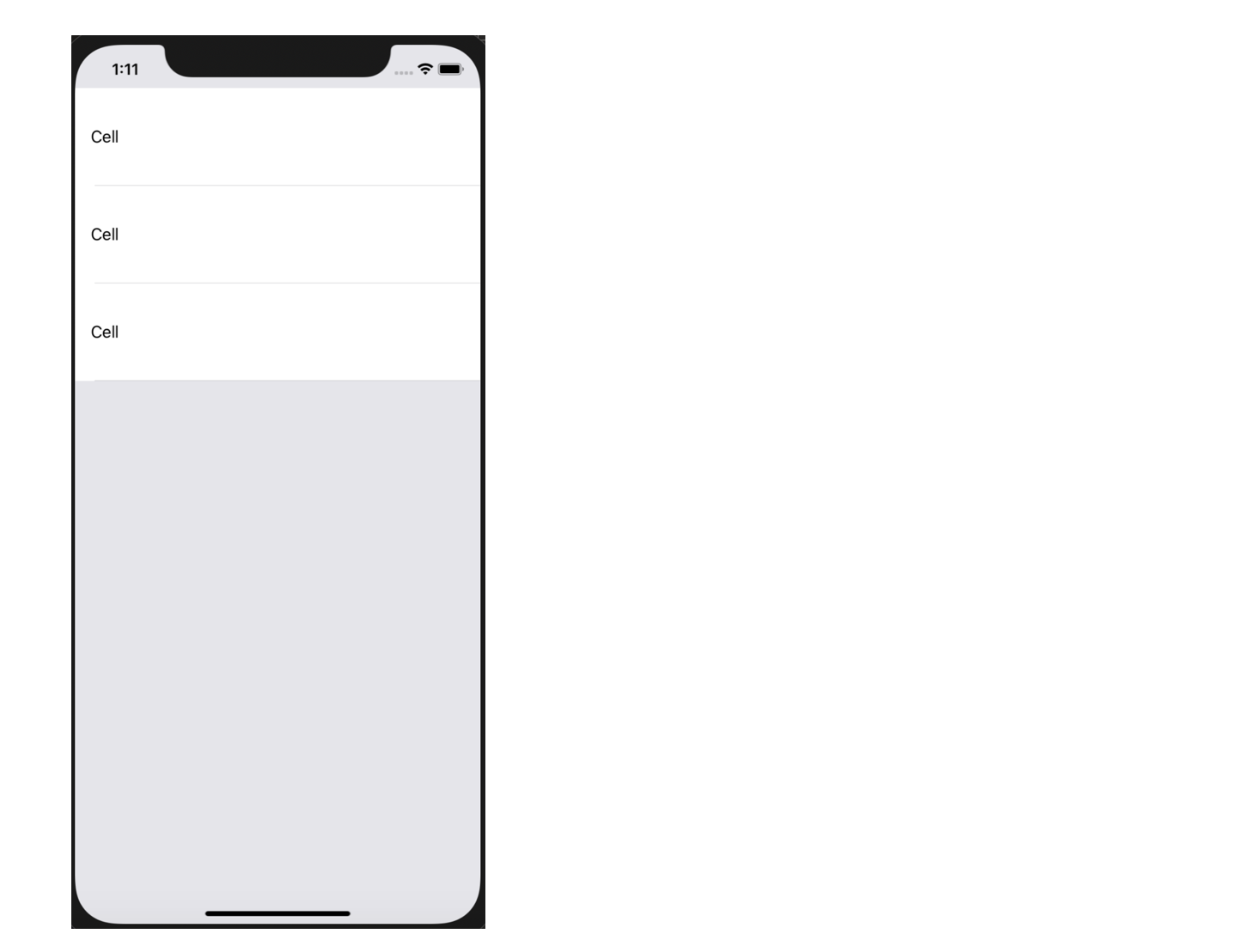
<example>

実装方法
TableViewの表示まで実装してあると想定して解説していきます。
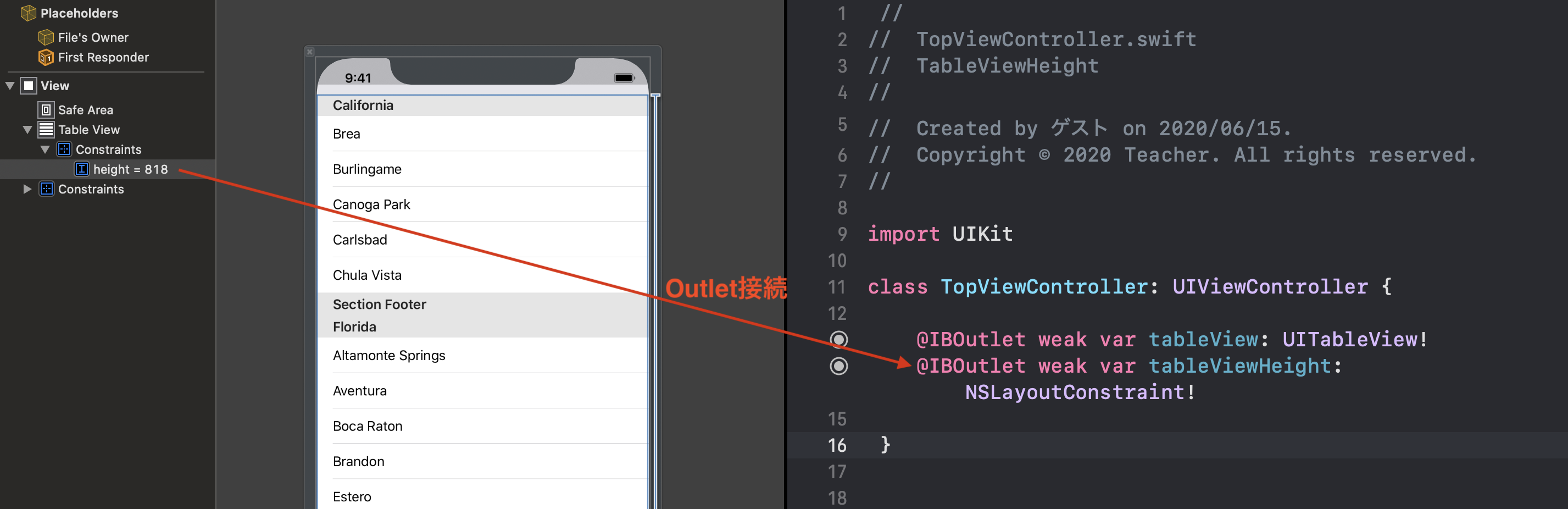
1. TableViewの高さ(height)を設定
xibファイルでTableViewに高さを設定し、その制約をコードに接続します。

2. TableViewHeightの更新とタイミング
TableViewのCellが生成された後に、
TableViewの高さをcontentSizeに更新する必要があります。
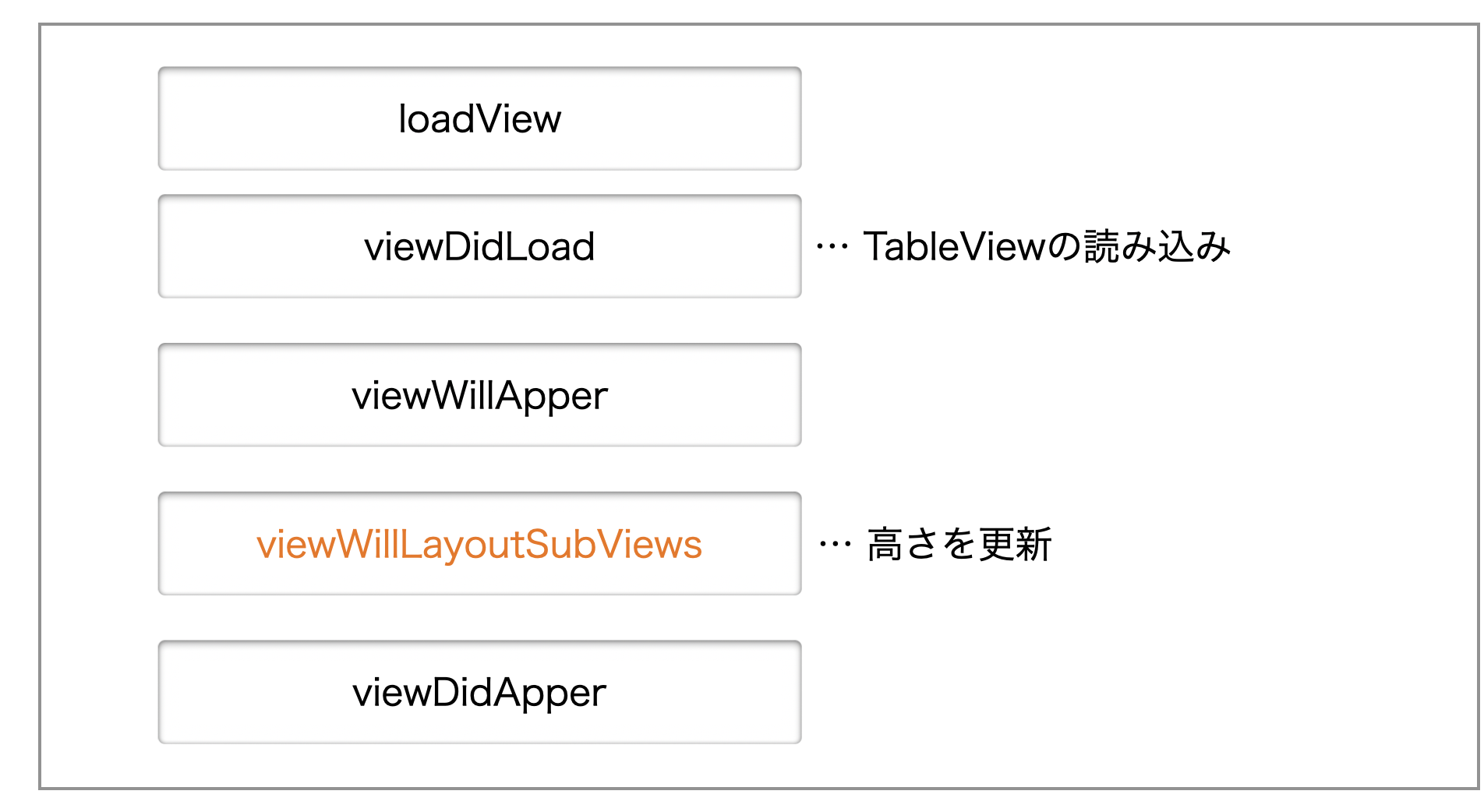
更新のタイミングは、以下のようにTableViewが読み込まれた後である必要があるので、
viewWillLayoutSubViewsが最適かと思われます。

コードに接続しておいたTableViewの高さに、contentSize.heightを指定します。
override func viewWillLayoutSubviews() {
super.viewWillLayoutSubviews()
tableViewHeight.constant = CGFloat(tableView.contentSize.height)
}
これでTableViewの高さ更新は完了です!
この方法なら、TableViewのCell数が0だった場合にTableViewの高さも0となるので
背景が表示されるようになります。
Dataを更新した時
DataによってCellの数や高さが変わる場合、
Dataが更新されたタイミングでTableViewの高さを変えたいですよね。
Data更新が完了したタイミングでTableViewにreloadDataをかけた後に、以下の2行を記述すればViewの見た目も更新されます。
view.layoutIfNeeded()
view.updateConstraints()
viewにTableViewが乗っている場合は、以下のようになります。
layoutIfNeeded()
updateConstraints()
ABOUT ME
株式会社Playgroundのサービス
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン