「とりあえずちょろっとSwift書いて、画面できて、遷移できたらいいなー」
というSwift始めたて、xcodeインストールしたてのあなたに必見です!
ということでこんにちは、株式会社PlaygroundのiOSエンジニア後藤です。
これが本当に基礎の基礎の画面遷移のやり方をご紹介いたします。
コードを使わずに画面遷移する方法を別記事書きましたのでこちらもよろしければ参考にしてみてください

画面遷移
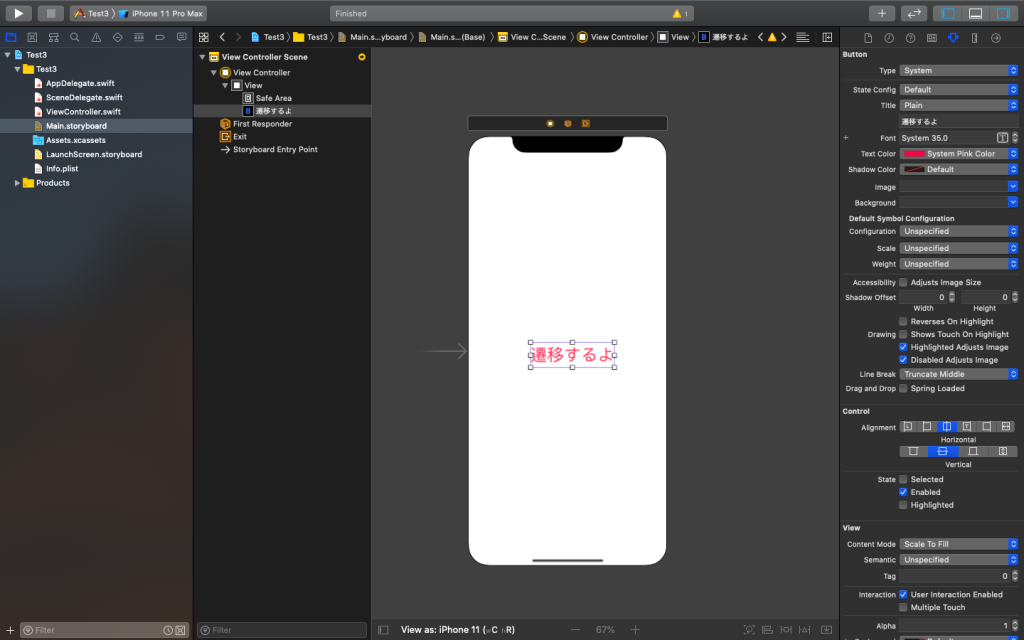
1, まずプロジェクトを作った後、Main.storyboardに移動してください。

その後[command + Shift + L] でUIのライブラリを開いてUIButtonを選択し中央付近に配置してください。
右上の鉛筆マークのアイコン(画像だと青くなっているところ)で[大きさ、色、Text]を変更してみてください。
これがアプリを起動した始めの画面になります。
2, 画面遷移した先の画面とその画面を制御するための.swiftファイルを作成します。
2-1 遷移先の画面を制御する.swiftファイルを作成します。
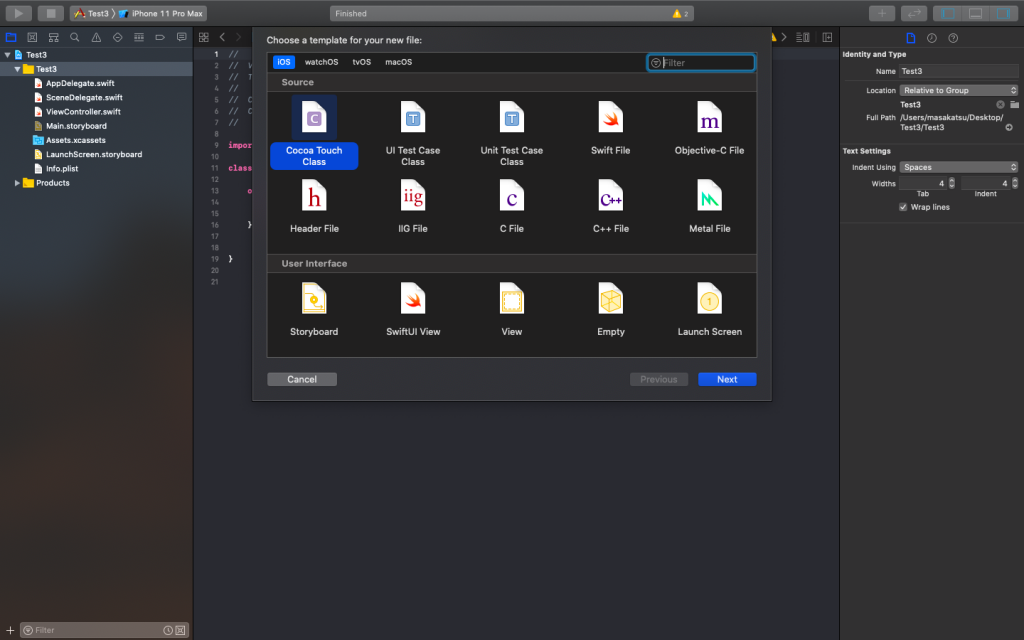
Topのフォルダー(私の場合はTest3)を選択した状態で、[command + N]を押してください。

するとファイルのテンプレートが現れるので左上のCocoa Touch Classを選択してNextをクリックします。
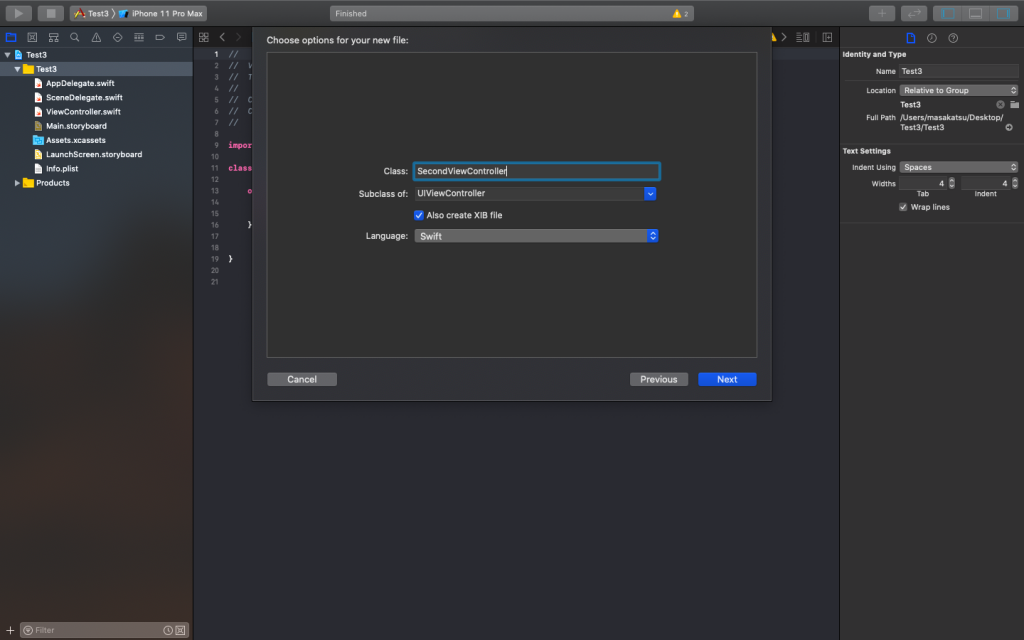
Nextクリック後遷移先のViewControllerの名前を決めてくれと出るため、そこに任意の名前をつけてあげてください。今回はSecondViewControllerとします。

ここがかなり重要なのですが、create also xib fileというチェックボックスがあると思いますが、こちらに今回はチェックを入れてあげてください。
これをすることにより、今回作ろうとしているSecondViewControllerに既に紐付いたxibファイル(見た目の画面)を作成することができます!
これをすることにより、今回作ろうとしているSecondViewControllerに既に紐付いたxibファイル(見た目の画面)を作成することができます!
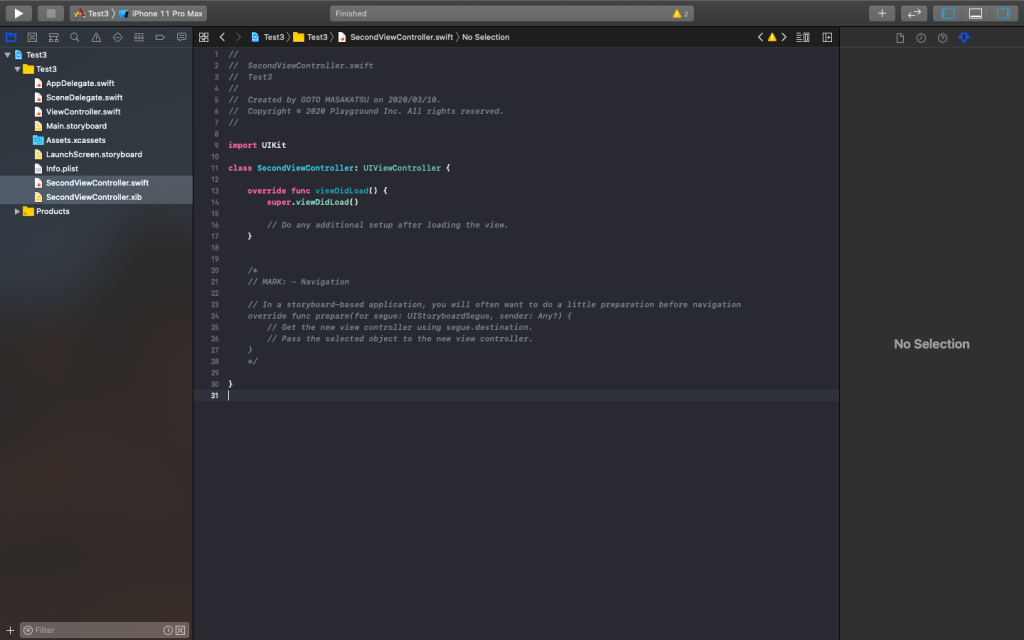
再度Nextをクリックし、保存先を選択しCreateをクリックしたら画像の様に
SecondViewController.swiftとSecondViewController.xibというファイル2つが作成されていると思います。

create also xib fileをチェックした結果SecondViewController.xibのファイルも同時に作成されました。
こちらは作り方によって変わってくるので、必ずチェックをつけるものではないということは覚えておこう。
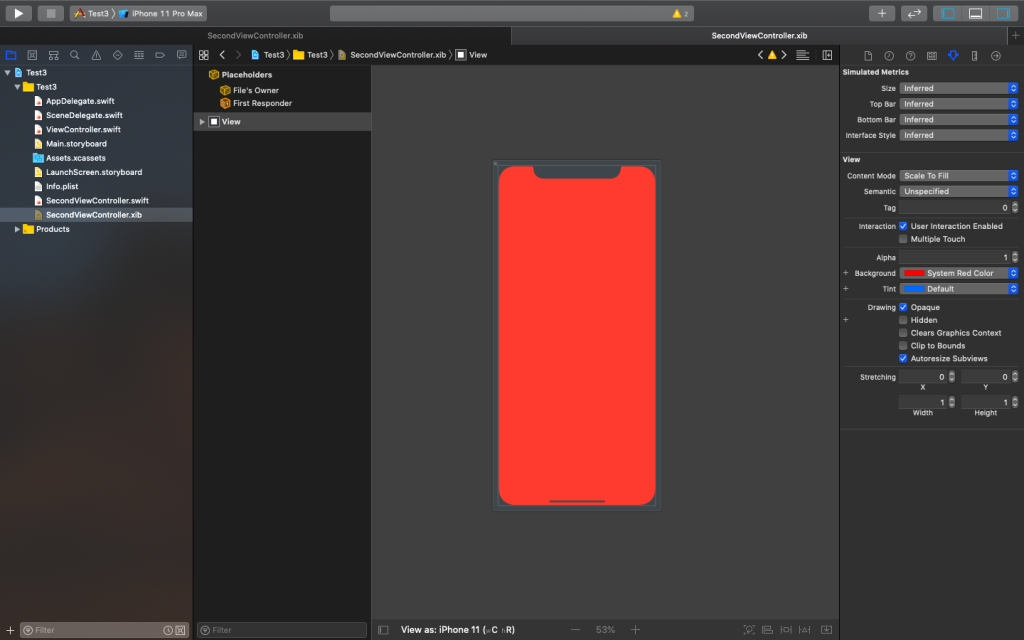
2-2 遷移先の画面を作っていきます
SecondViewController.xibというファイルを変更していきます。
SecondViewController.Swiftとの紐付け(厳密にいうとSecondViewControllerのclass)が完了しているので、こちらもわかりやすくするために右上の鉛筆マークの箇所で色を変更してあげてください。

こ紐付けに関してはFile’s Ownerを選択し右上の7つのアイコンのところで確認ができます。今回は省略させて頂きます
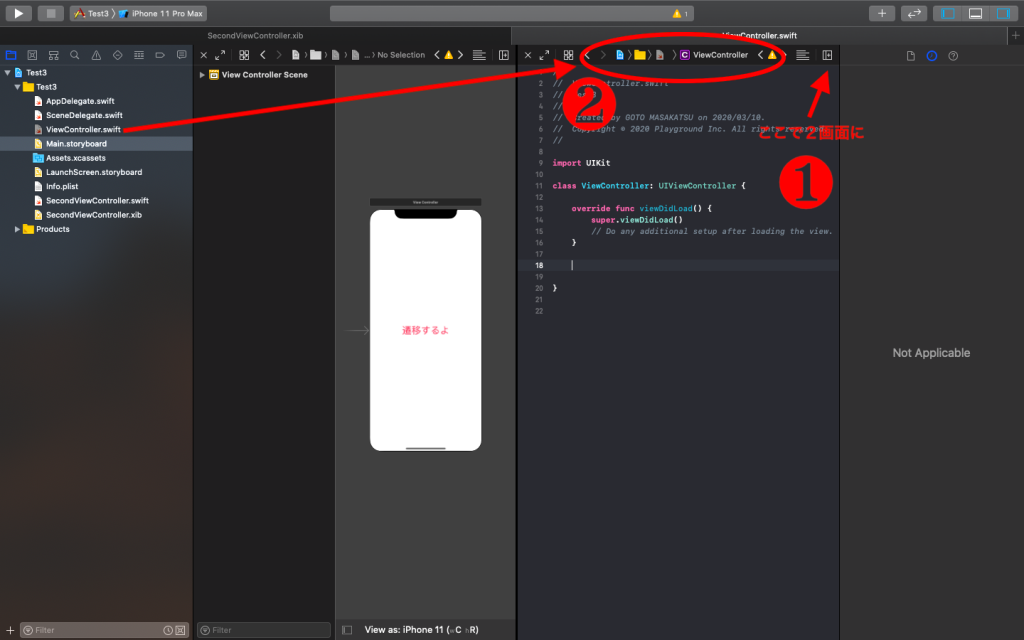
3, 2画面にして、ViewController.swiftの方にボタンが載っているということを伝えます。

Main.storyboardを選択したのち❶の箇所を選択してください。
すると上の画像の様に2画面になると思います。
また、2画面目がViewController.swiftでない場合は❷の様にドラッグして、赤い円の中に持っていってあげてください。
上の画像の様になっていればOKです!
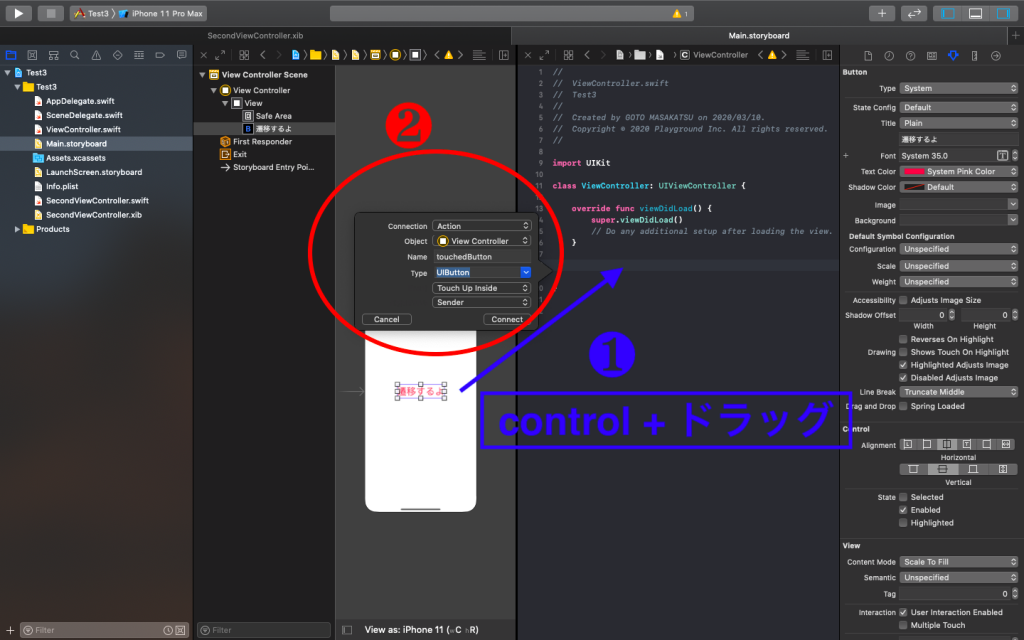
4, ViewController.swiftにボタンが存在しているということを教えてあげましょう

❶まずボタンを選択した状態で[contorl]を押したまま、画像の矢印の先まで持っていってあげてください。
❷するとリストの様なものが出てきます(赤い円の中)その中の項目を埋めていきます。
connection -> Action
Name -> touchedButton (任意)
Type -> UIButton (任意ですが、後々を考えるとUIButtonにした方がいいかも)
残りはそのままで右下のconnectをクリックしてください。

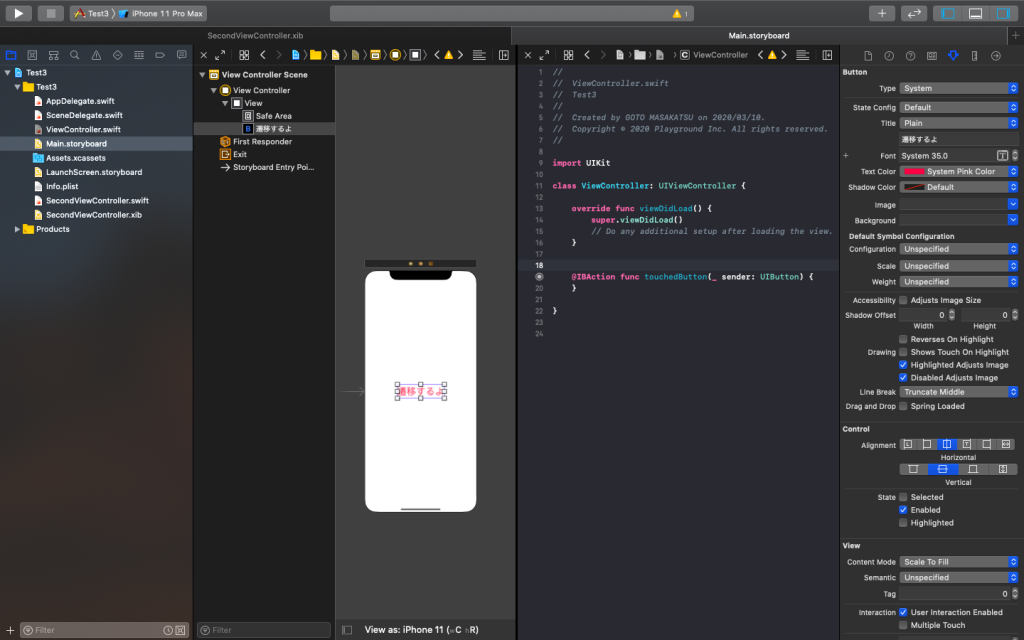
すると、コードが新しく追加されたと思います。
5, 遷移させるコードを書きましょう!
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func touchedButton(_ sender: UIButton) {
let vc = SecondViewController()
navigationController?.pushViewController(vc, animated: true)
}
}
@IBAction func touchedButton(_ sender: UIButton) {}
の中に2行追加するだけです。
そしてもう一つやるべきことがあります。
6, navigationControllerを継承してください。
navigationControllerが遷移するために必要不可欠な部品だと思ってください!

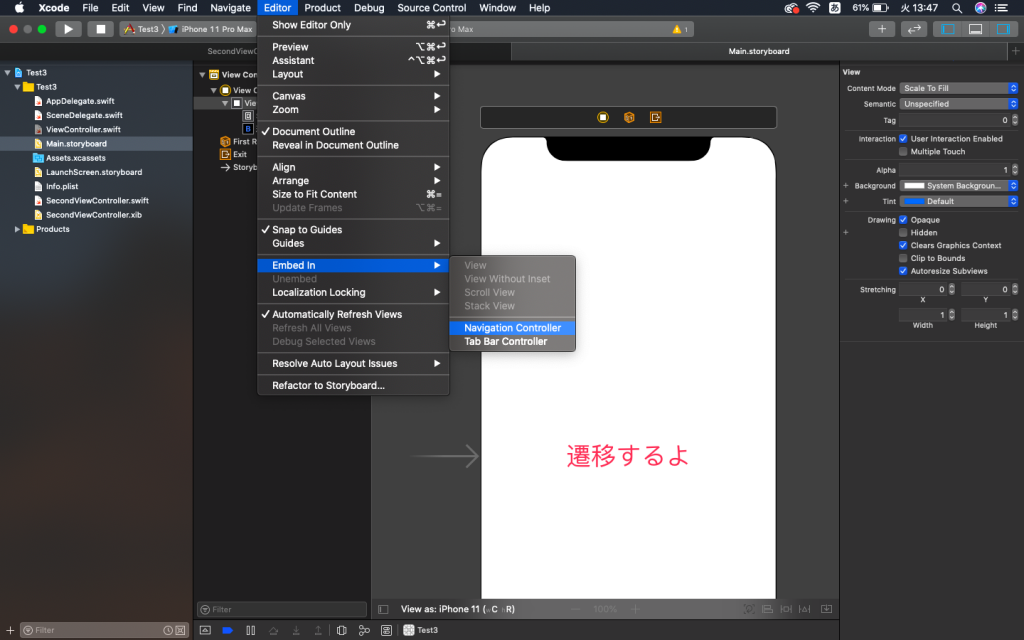
Main.storyboardに移動し、Viewcontrollerを選択した状態にしてください。
そして上部の画像の様に[Editor] -> [Embed In] -> [Navigation Controller]の順に選択してください。

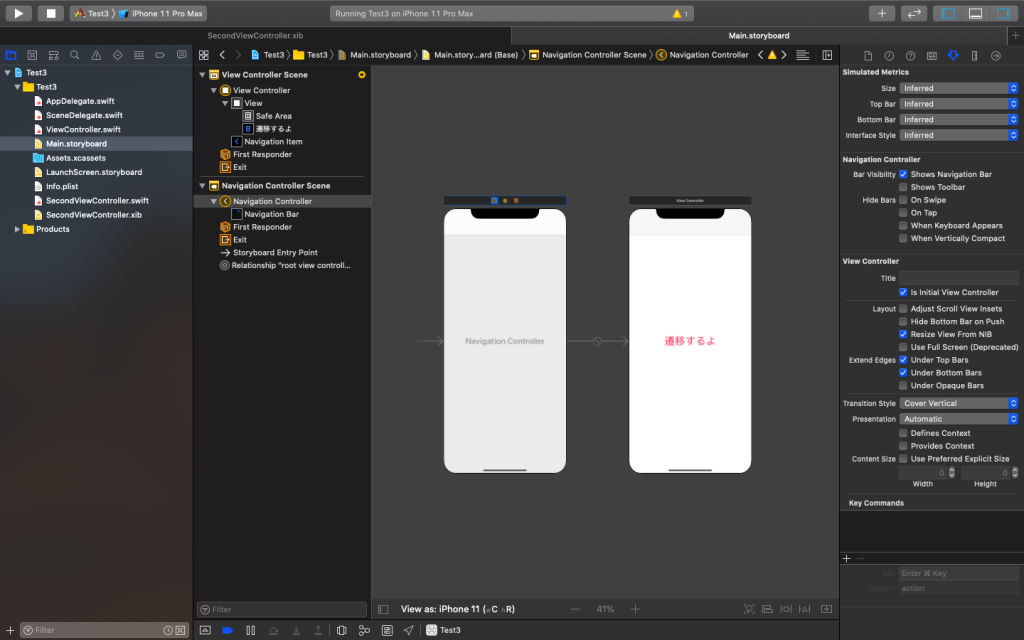
新しくNavigation Controllerが作成され、元々配置されていたViewControllerに線が伸びていたら成功です。
6, Buildします。


- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン