こんにちは!今日はXDと並ぶ人気のデザインツール「figma」のお話をします!
これまでいくつかXDに関連する記事を書いてきましたが、
figmaも非常に便利なデザインツールなので紹介していきます。
あくまで私の主観による記事ですので、参考程度にみていただきたいですm(_ _)m
figmaとは
Figmaは、XDのようにアプリをダウンロードする必要がなく、ブラウザ上でデザインを作成できるデザインツールです。
ブラウザを複数人で同時に開くことができるので、離れたところにいるチームメンバーとも、リアルタイムで同時に作業ができるのも特徴です。
フリープランがあるので、気軽に使えるのも嬉しいポイントですね!

Figmaオフィシャルホームページ:https://www.figma.com
figmaを使うメリット
ブラウザで作業可能
やはり一番の強みは、「ブラウザで作業ができる」ことだと思います。
作成したデザインはブラウザ上で管理することができるので、
「あのデザインデータ、オフィスのパソコンの中だ・・・」なんてハプニングは起こりません。
ブラウザに接続できる環境さえあれば(といってもほとんどどこでもネット環境はあると思いますが)、
オフィスでつくったデータを自宅に帰ってから少し手直し・・・なんてこともできるので
リモート勤務が推奨される昨今の社会情勢を鑑みても非常に扱いやすいツールです!
ただしブラウザ上でデザインデータを管理するには、figmaアカウントの作成が必要なので注意してください。
メールアドレスやgoogleアカウントでの連携が可能なので、サクッとつくれますよ!
複数人によるリアルタイム編集
前述の通り、ブラウザ上でデザインデータが管理できるので、もちろん、複数のメンバーでの同時編集も可能です。
デザイナーだけでなく、ディレクターや時にはクライアントを交えてなど、プロジェクトのメンバーとデータをリアルタイムに共有・相談しながら編集していくことができます。
リモート化も進む中、このようにオンラインをフル活用して作業を進められる機能は非常に便利です。
Figmaは、単にデザイナーだけが使うツールではなく、
ディレクター、エンジニア、クライアントなど様々なポジション・方向からのアウトプットが可能なデザインツールといえると思います。
figmaとXDどちらを使えば良いの?
ここまでfigmaをべた褒めしてきましたが、もちろんXDも素晴らしいデザインツールですし、私はどちらも使用しています。
正直、使ってみて自分はどちらが使いやすいのかで決めて良いと思いますが、私は
ワイヤーフレームをfigma、デザインをXDで行うことが多いです。
ワイヤーフレームはfigmaでつくる
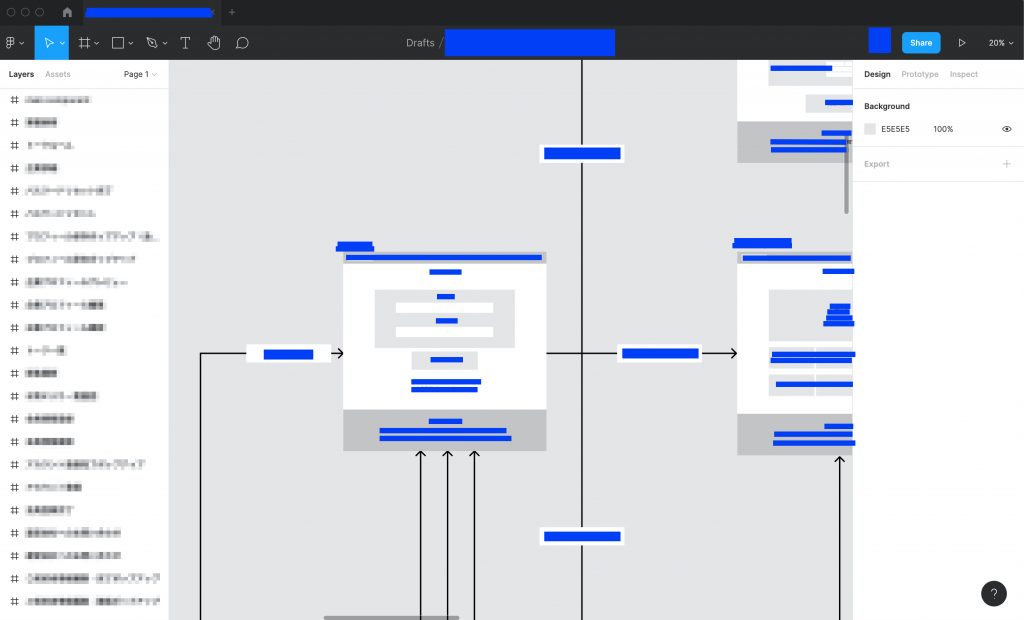
毎度モザイクによってわかりにくくて申し訳ないのですが、下図のように、アードボードとアートボードの間に矢印や動きの説明を表示したい場合は、figmaのほうがわかりやすいと私個人的には思っています。

ひとつのページに「ログイン画面へ」「前のページに戻る」「会員登録をする」というボタンがあるとしますよね。
そこから矢印を3つ伸ばして、「ログイン画面へボタンを押下」「前のページに戻るボタンを押下」「会員登録をするボタンを押下」などの動きの説明を出しておけば
このページからどのページにリンクするのかがわかりやすく、ユーザーの導線を考える上でもイメージがしやすいです。
なのでワイヤーフレームをクライアントやチーム内で共有する際はfigmaをよく使います。
ちなみにXDでアートボードを一画面で見るには、共有先の人のPCにもXDのアプリケーションがダウンロードする必要があるので、場合によっては少し手間です。
ワイヤーフレームなど、全体像をイメージしたいときはfigmaが見やすいかなぁと思っています!
デザインはXDでつくる
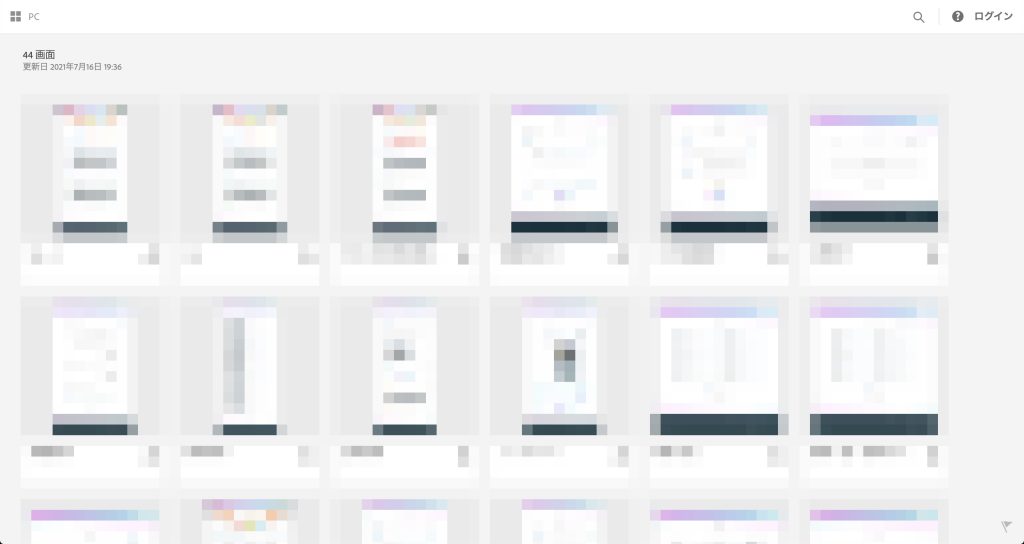
XDは、URL化したデザインを共有する機能があります。
figmaはアートボード全体をまるごと共有できるのに対し、XDでは、デザインを1ページずつ見ることができるURLを発行できます。
こちらはXDで共有したデザインの一覧ページ。
 見たいページをクリックするとそのページが表示され、ボタンのホバーや動きの部分も確認できます。
見たいページをクリックするとそのページが表示され、ボタンのホバーや動きの部分も確認できます。
figmaのように全体像の確認や同時編集はできませんが、完成したデザインデータをクライアントなどに共有する際は
figmaよりもこのXDのURL共有機能のほうが使いやすいと感じでいます。
自分なりのやり方をみつけよう
いろいろと話してきてしまいましたが、やはり自分の使いたい・使いやすいものを使うのが一番です!
私もまだまだわかっていないことが多くていつも調べながら使っていますし、
今はこの使い分けが定着してきていますが、いつかはどちらかに絞っていくかもしれません。
私の主観で長々とお話ししましたが、ぜひみなさんもfigmaやXDだけでなくいろんなツールを実際に触ってみて
自分なりのやり方を見つけてみてください★
ちなみにfigmaもXDも便利なプラグインが複数ありますので、本当に使いやすさ・カスタマイズは無限大です!
そのあたりも次回以降でお伝えできたらと思います!
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン