こんにちは!
今日はXDで、マウスを乗せると動いたり色が変わったりするボタンを作成する方法をご紹介します!
デザインの段階で”動き”を伝えるには、「ステート機能をつかってボタンの動きを設定する」必要があります。
ステート機能の使い方をマスターしておくと、デザインの幅が広がるだけでなく、クライアントやエンジニアさんにとってもわかりやすい&やりやすいデザインを作ることができると思います!
・マウスやコンポーネントの動きをデザインで伝えたい
・マウスをボタンの上に乗せた時にボタンの色を変えたい
・XDのステート機能について知りたい
という方、ぜひ読んでいただけたら嬉しいです!
それではさっそくスタート!
目次
ボタンの完成系を確認
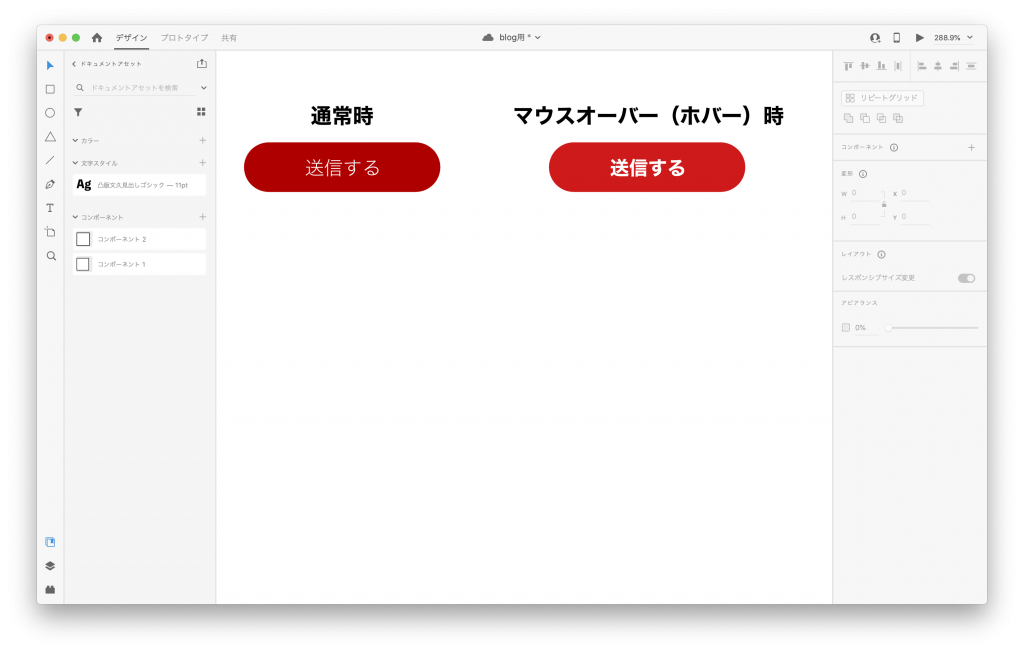
今回は、マウスがボタンの上に乗った時、色を変わるようにデザインしてみましょう。

こんな感じです。
通常時のボタンを作成する
図形+テキストでボタンをつくる
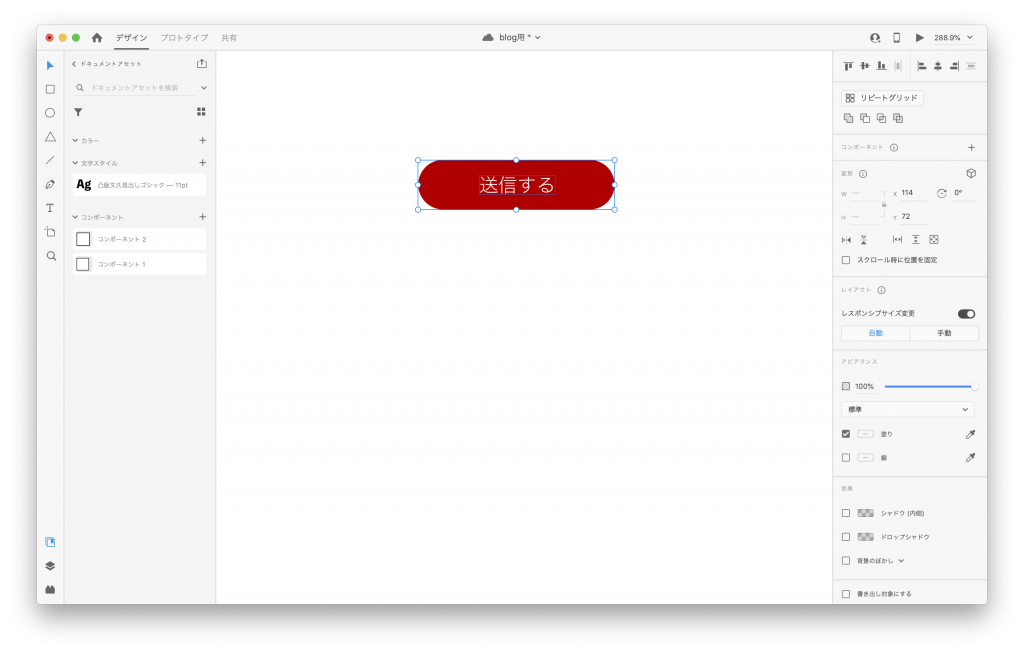
背景の図形とテキストを重ねてボタンをつくります。簡単♩

ボタンをコンポーネント化する
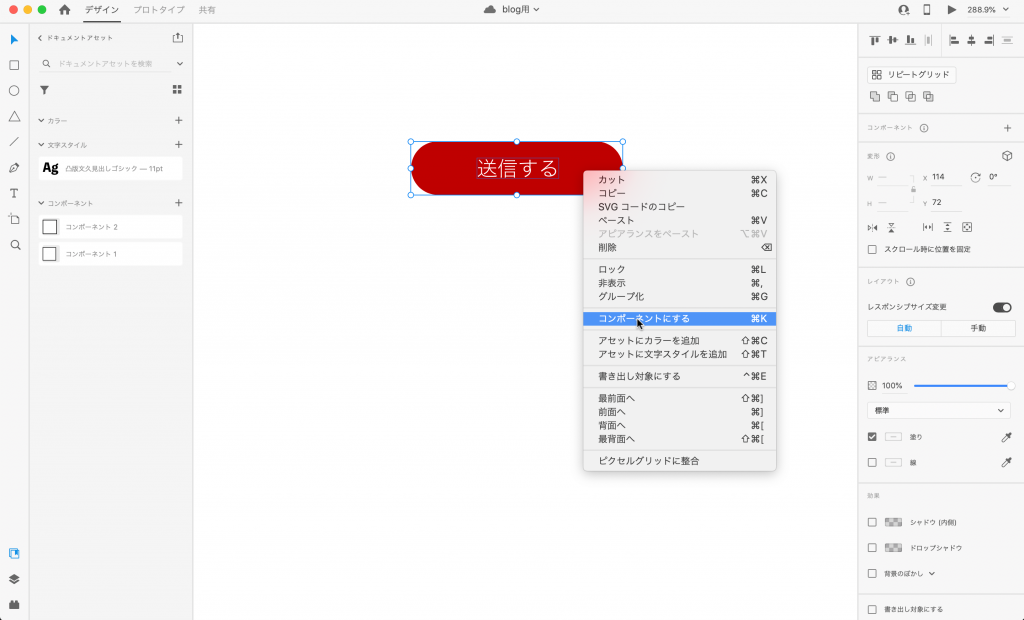
ボタンのパーツ(図形+テキスト)を全て選択した状態で右クリック→「コンポーネントにする」を選択してください。

下図のように、緑色の枠でボタンがグループ化されるはずです。

これでOK!
マウスオーバー時のボタンを作成する
コンポーネントにステートを追加
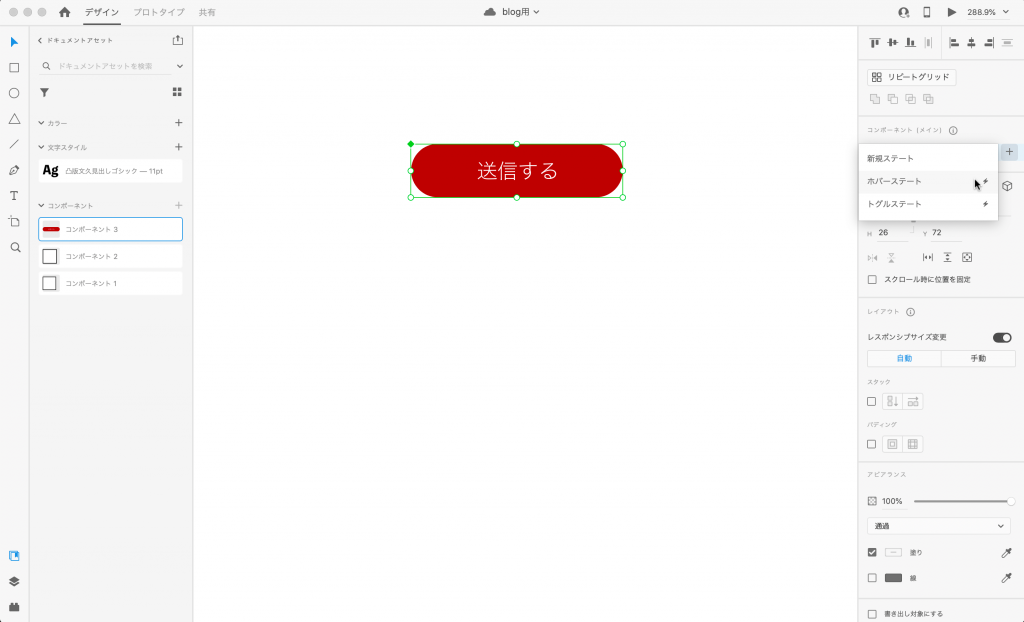
右側の「コンポーネント(メイン)」というメニューから「ホバーステート」を選択し、ステートを追加しましょう。

ステートには名前をつけることができます。
ひとつのコンポーネントにステートを複数設定するときなどは、名前をつけておくと便利です。
今回は「hover」というステート名にしました。

ステートの追加はこれで完了です。
ホバー時のデザインをつくる
マウスオーバーしたとき、ボタンの色がすこし明るくなるようにデザインをつくります。
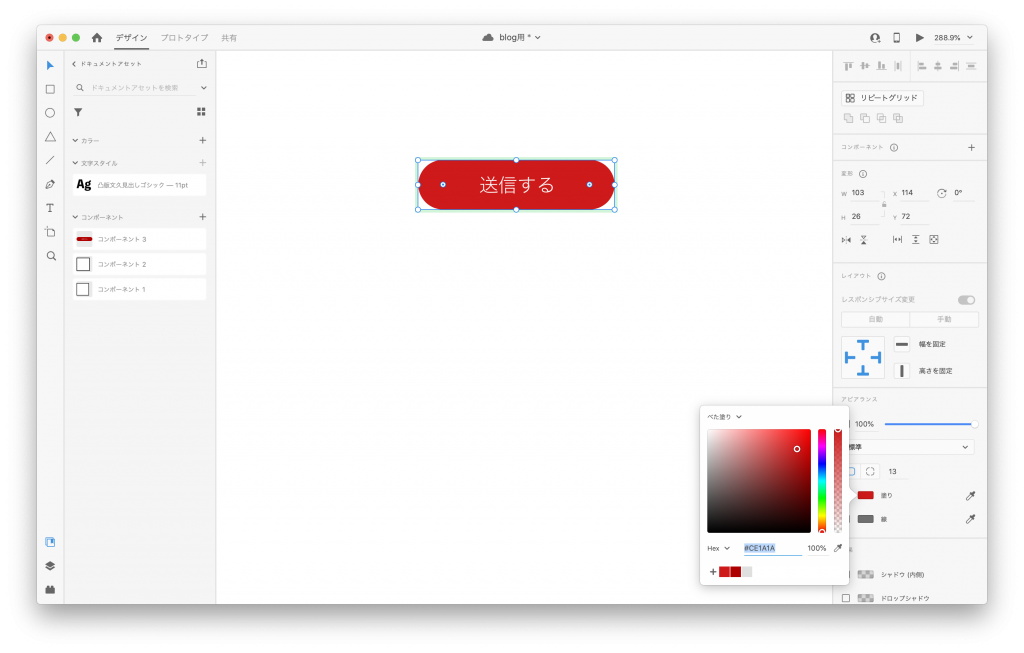
ボタンの背景カラーを調整
hoverステートを選択した状態で、ボタンの背景カラーを調整します。
ちょっと明るめに!♩

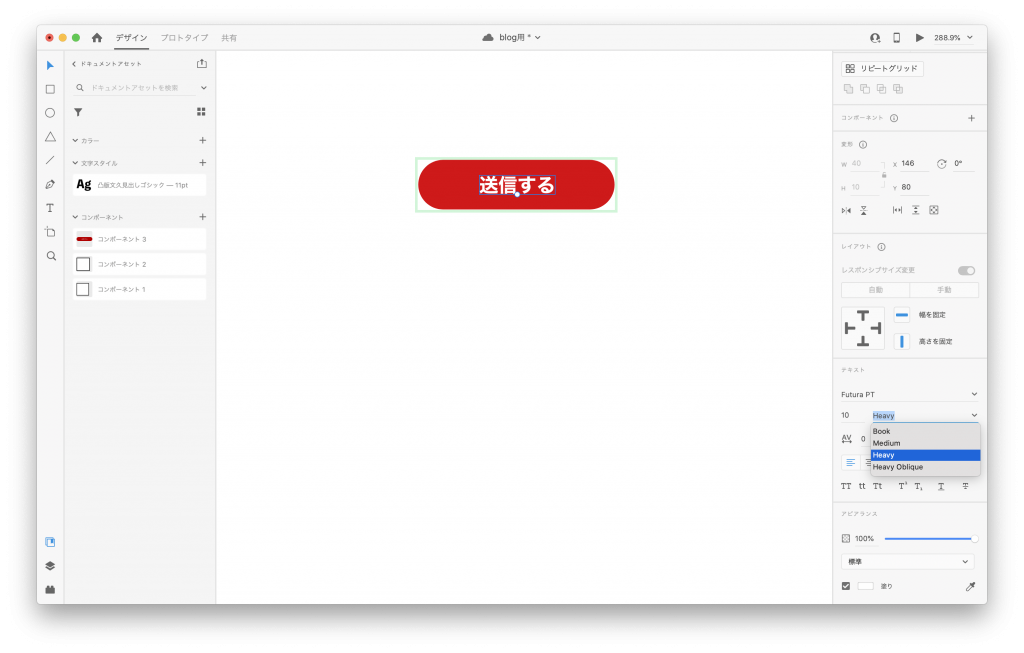
ボタンのテキストを調整
ボタンが目立つように、テキストを太字にしてみました。

ボタンの挙動を確認する
実はこれだけでホバーデザインは完成です!
XDの右上の▶︎(再生ボタン)を押して、挙動を確認してみましょう!
おっ、良い感じですね。
以下のように、ホバー時に色を反転させると、ぱっと見の印象もガラッと変わって目立つボタンになります。
申込や問い合わせを促すボタンなど、目立たせたい時や、ポップなWebサイトではこのくらいガラッと変わるボタンも可愛いですね。
色だけでなく、テキストや背景にシャドウ(影)をつけたり、ボタンの形を変えたり、様々なデザインが可能なので、サイトの雰囲気やテイストに合わせて工夫してみてください!
XDでは、このような手順で簡単に動きを伝えるデザインをつくることができます。
あとから「このボタンはこうしてほしかった」など手戻りが発生すると二度手間・三度手間になってしまいますし、プロジェクトの進行を妨げてしまうことにもつながるので
こういったことを防ぐ意味でも、有効活用できる機能だと思います!
ぜひ、ステート機能をバシバシ使いこなして、すてきなデザインを作ってください!
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン