こんにちは、株式会社PlaygroundのIzawaといいます!
主にディレクションやデザインに関する記事を書いていきます。
今回はAdobe XDの話を。
XDでデザインをしているけれど、チェックボックスの挙動を再現したい。
(クリックすると実際にチェックが付いたり消えたりするようにしたい)
こんなことを考えて、この記事を見つけてくださった方もいらっしゃるかもしれません。
XDは様々な機能がある反面、慣れるまでは難しく感じる方も多いのではないでしょうか。
今回はホバーステート機能をつかったチェックボックスの挙動のつくり方を解説していきます!
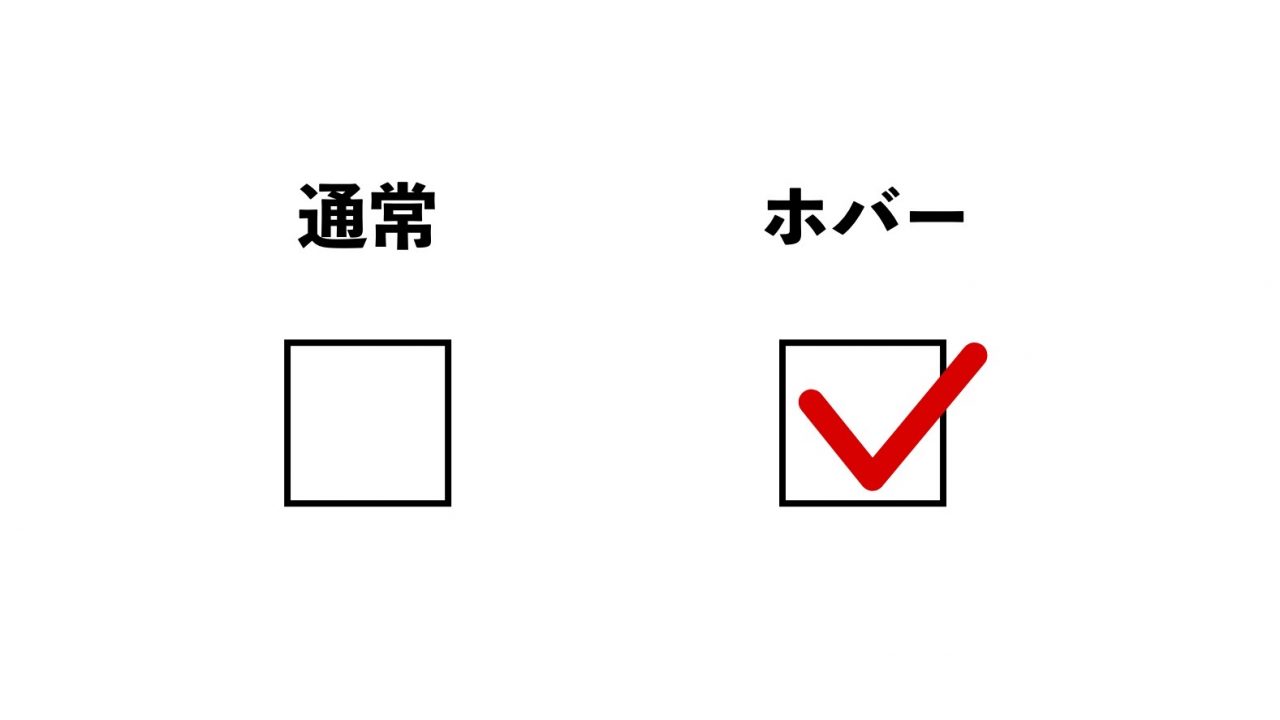
まずはチェックボックスの完成形を確認

このようなチェックボックスをつくります。
チェックボックスに必要なパーツを作成する
チェックボックスで必要なパーツ
- 四角い枠
- チェックマーク
のふたつです。
このように、XDでステート機能をつかってコンポーネントを作成するとき、複数のパーツを組み合わせることは多いです。
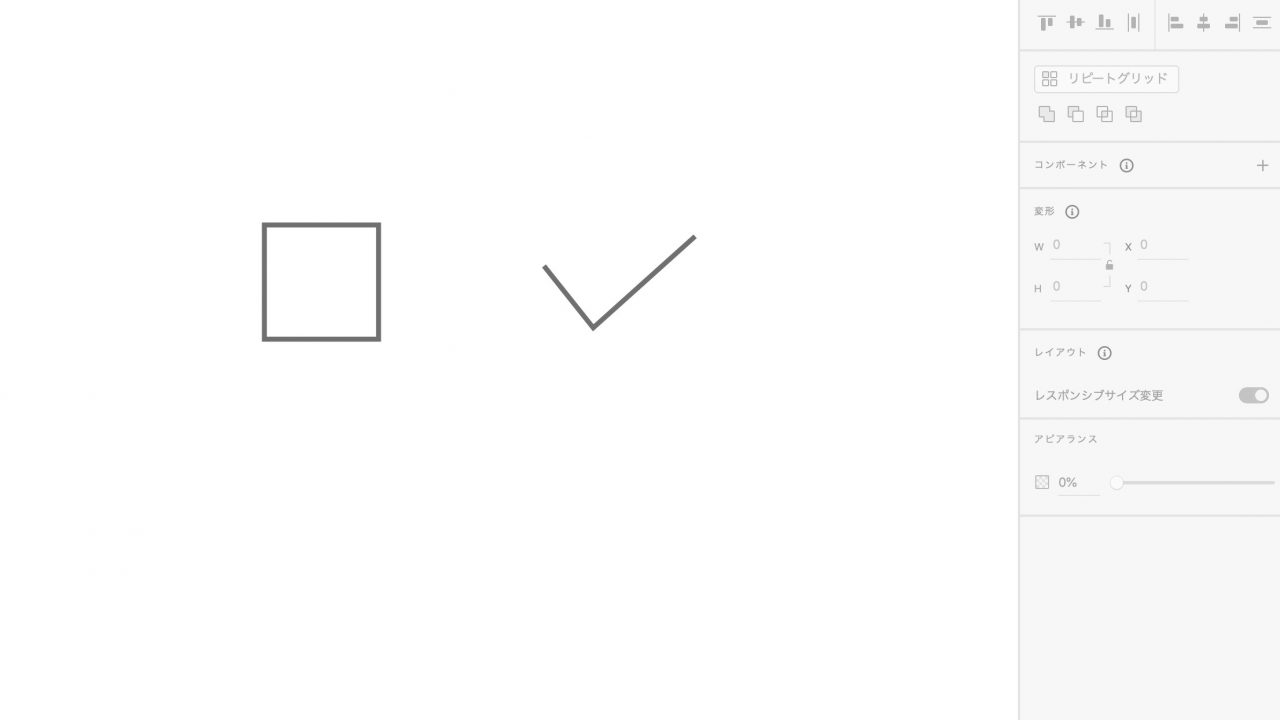
今回は四角い枠を四角ツールで、チェックマークを線画ツールで作成しました。

まずはこんな感じ。
チェックボックスをクリックした時の状態を作成する
ふたつのパーツを重ねたり、色を付けるなどして、チェックボックスっぽくしていきましょう。
コンポーネントの作成手順はいろいろありますが、基本的に、まずは完成形の状態を作成すると考えておいて問題ないです。
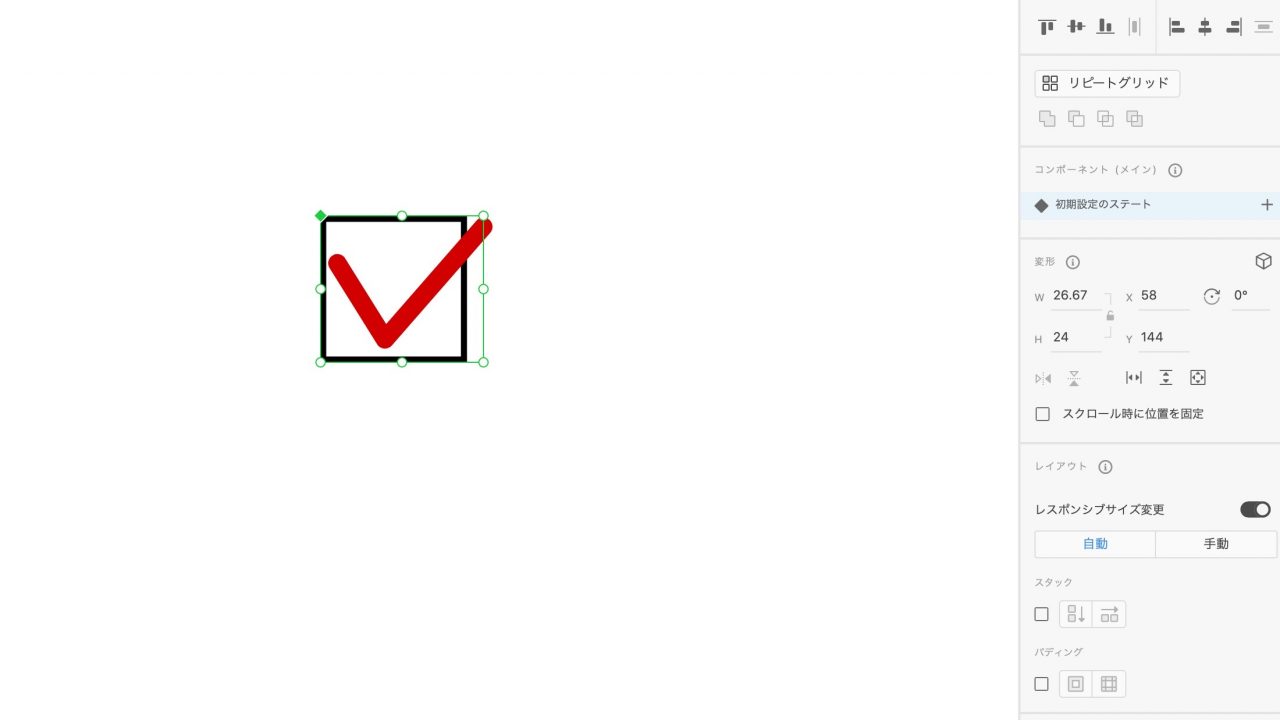
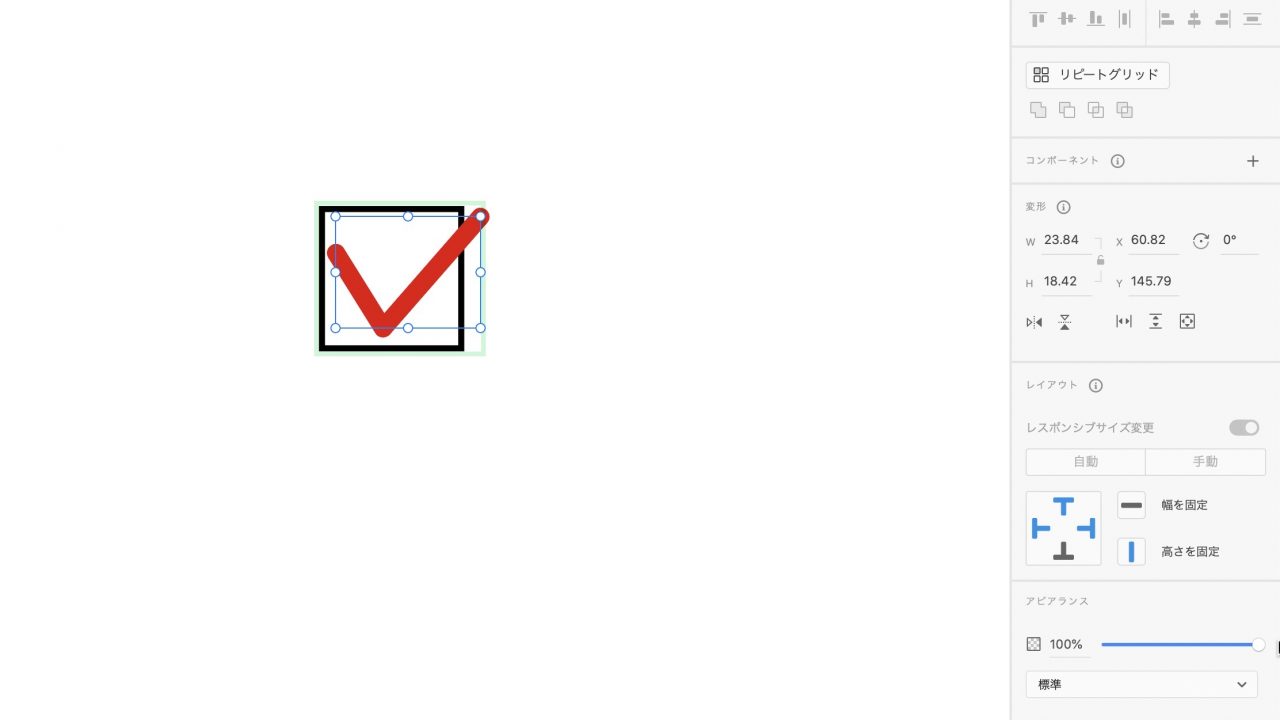
ということで、パーツを重ね、チェックを入れた時の状態をつくってみました。

うん、良い感じ。
四角い枠は黒、チェックマークは赤にしました。
チェックマークの端や折れる部分をまるくしたりしていますが、これは私の好みです。
デザインのテイストや好みに合わせて変えたり、いろいろいじってみても良いですね!
チェックボックスをコンポーネント化して動きを加える
いよいよ大事な部分になってきました!といっても操作は簡単です。
メインコンポーネントとは何か?何ができるのか?についてはまた別の記事で詳しくお話しするとして、
今回はパパッとコンポーネント化してチェックボックスに挙動を追加していきましょう!
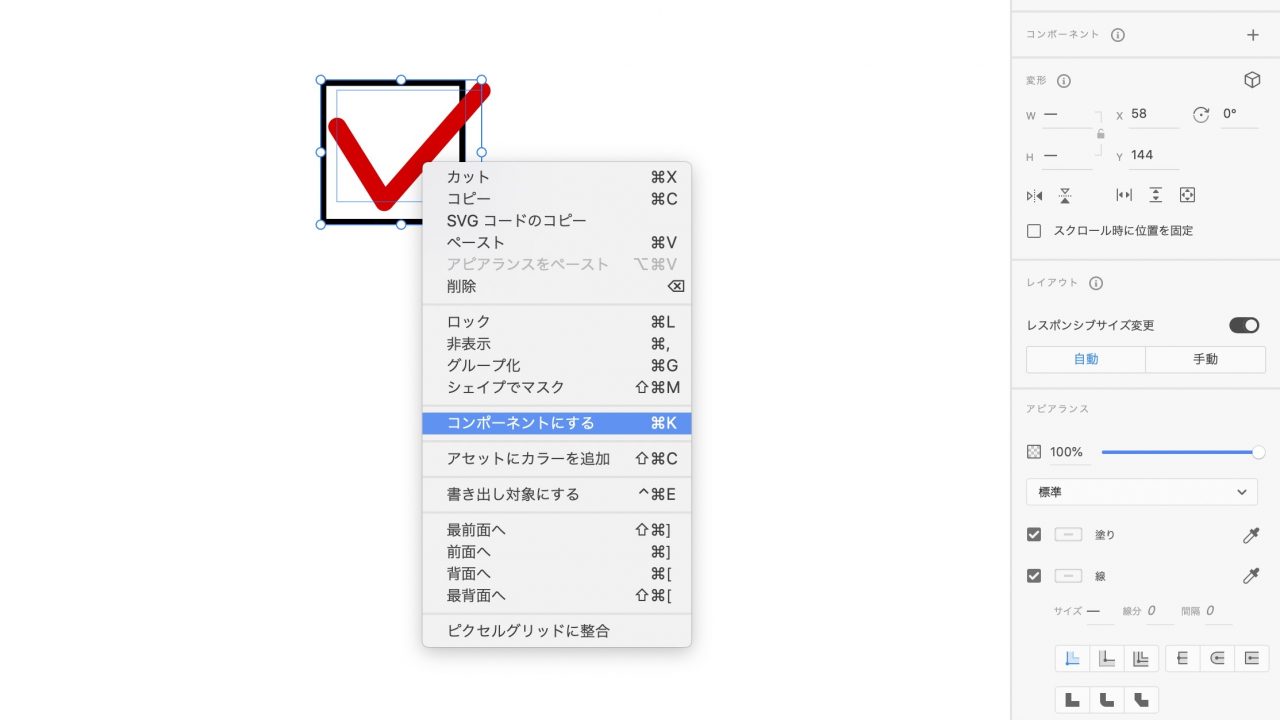
チェックボックスをコンポーネント化

四角い枠とチェックマークを両方選択した状態で右クリック→「コンポーネントにする」を選択してください。

何が変わったのかパッと見では分かりづらいですが、、、上図のように、四角い枠とチェックマークが緑色でグループ化されていれば、コンポーネント化できているので安心してください。
チェックボックスに動きを加える
チェックボックスに限らず、XDのコンポーネント作成では
- 通常の状態(何も触っていないとき)
- 動きが入った状態(今回で言うとクリックしてチェックが入っている)
上記のように、挙動前後の状態をそれぞれ作成する必要があります。
なんかすごい長くなってきちゃった!大丈夫でしょうか?!(笑)でも、完成までもうすこしです。
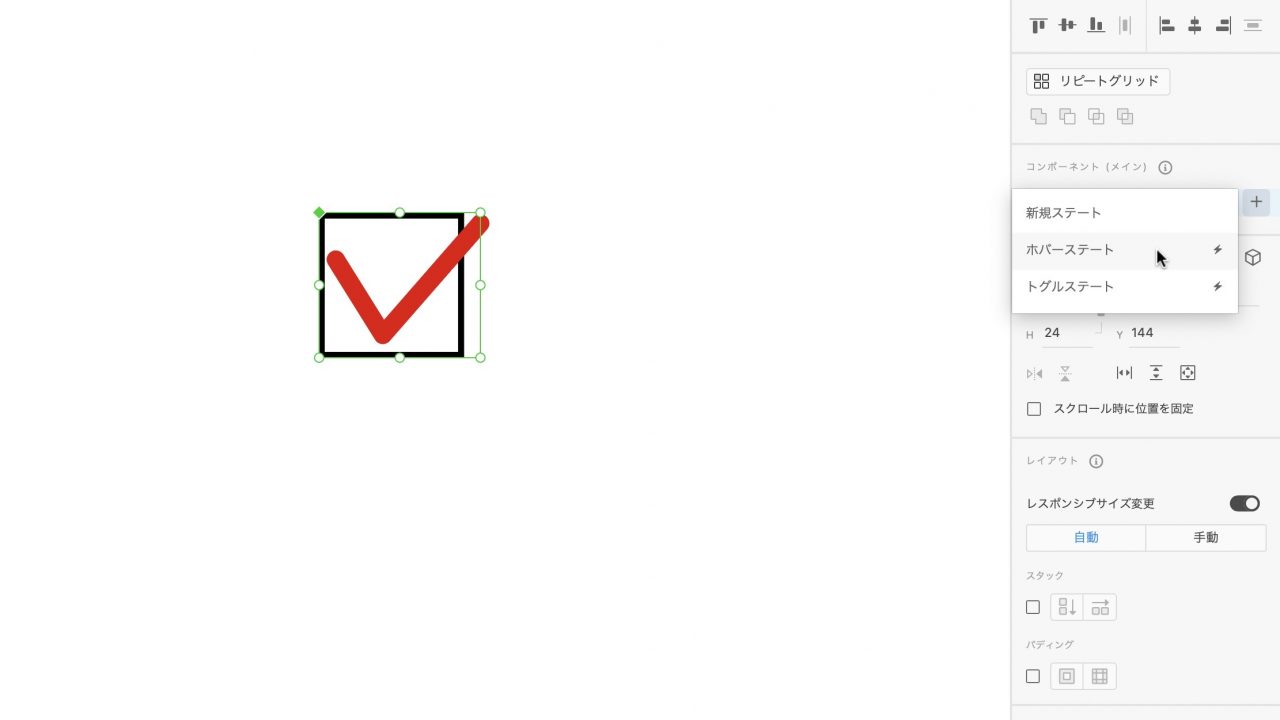
チェックボックスにステートを追加
ホバーステートを選択します。


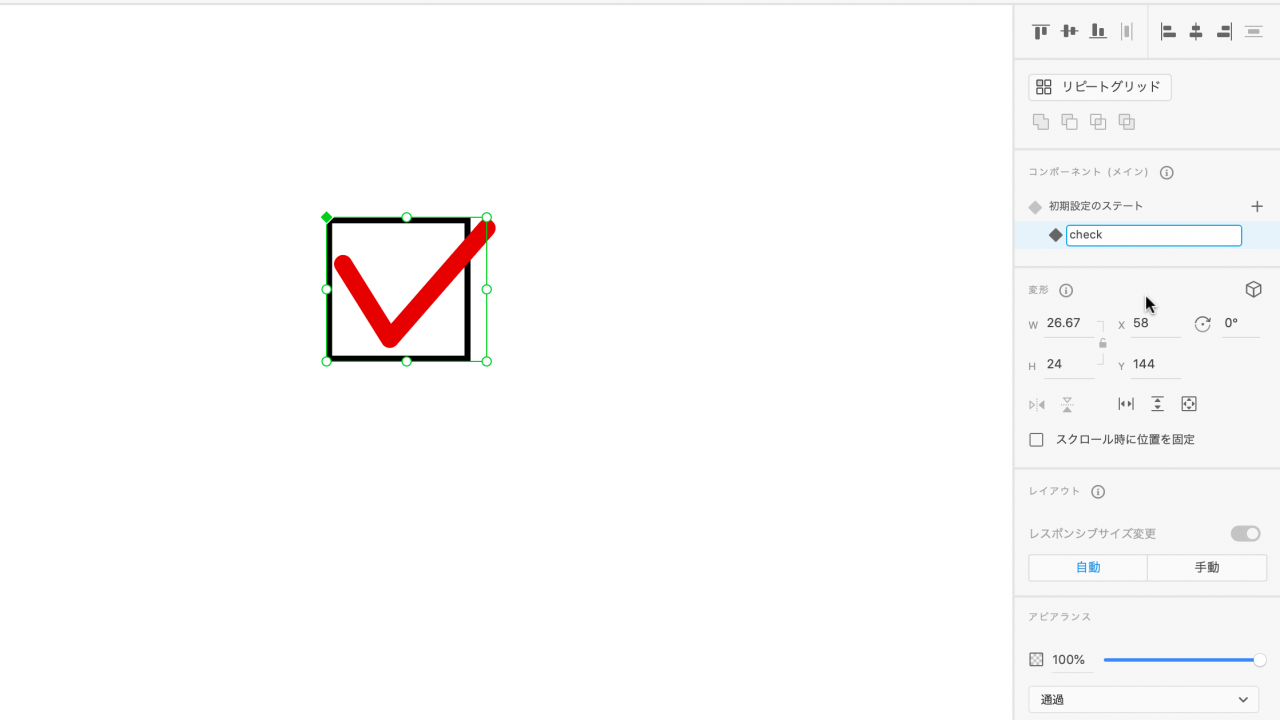
追加したステートには名前をつけることができます。
今回は、チェックを入れた時のステートなので、「check」という名前にしました。
チェックボックス(通常時)のスタイルを作成
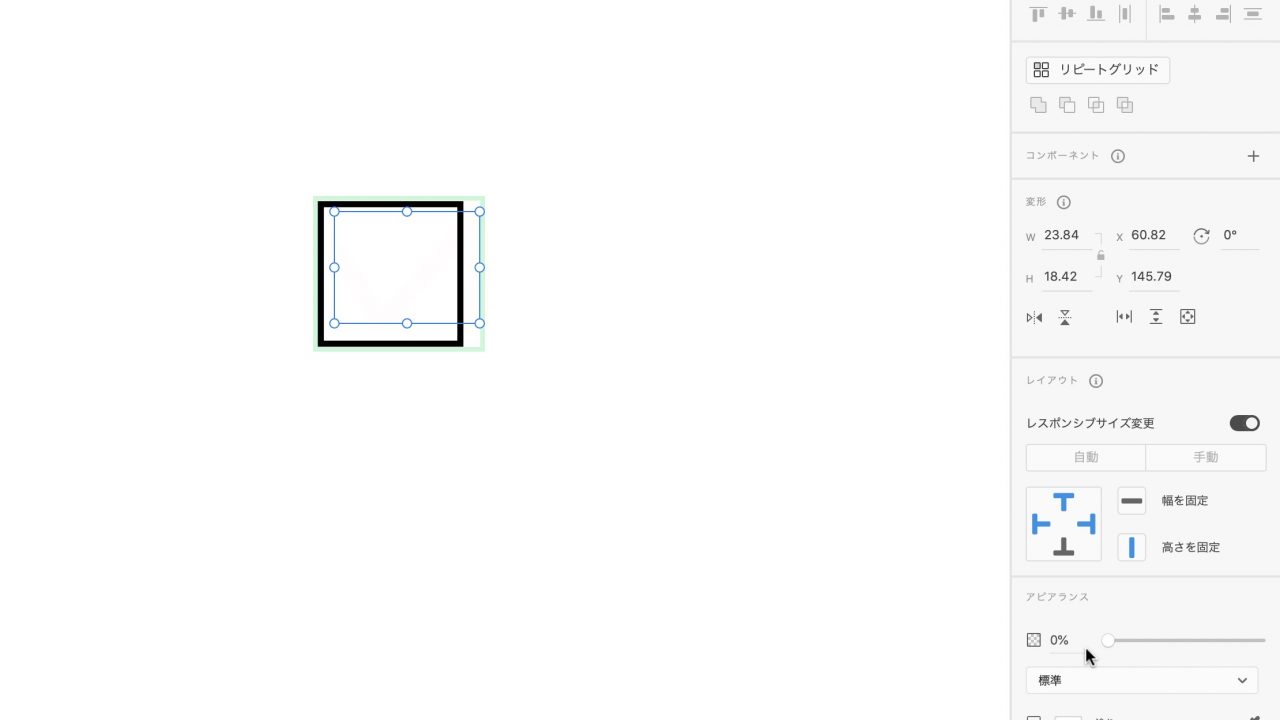
通常の状態(ステート)から作成していきます。ステートは「初期設定のステート」を選択。
クリックしていないときはチェックマークは非表示にしたいので、チェックマークの透明度を0%にしましょう。

ただの四角い枠になりました。これでOK。
チェックボックス(クリック時)のスタイルを作成
つづいて、動きが入った状態(ステート)を作成します。ステートはさきほどつくった「check」を選択。
クリックしたときは当然、チェックマークを表示させたいので、透明度を100%に戻してあげましょう!

これでそれぞれの状態(ステート)でスタイル作成が完了しました!
ここまできたら、もう終わったも同然!
最後に、実際にクリックしたらチェックマークが表示/非表示になるよう、「プロトタイプ」を設定しましょう!
チェックボックスのプロトタイプを設定する
デザインメニューから、プロトタイプメニューに切り替えて設定を行います。
さきほどふたつのステートをつくったので、プロトタイプも、それぞれのステートに対して設定する必要があります。
チェックボックス(通常時ステート)に動きを設定

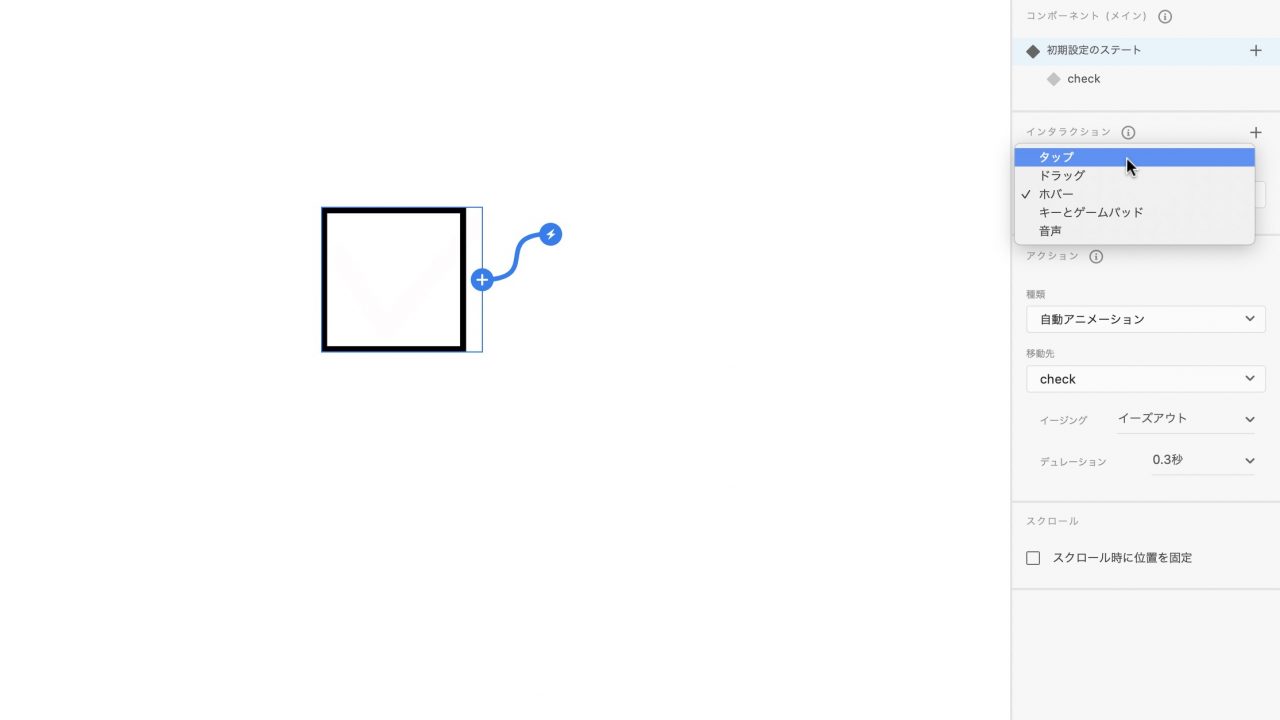
青いカミナリマークを選択して、動きを設定していきます。
まずは通常時の動きを設定するので、「初期設定のステート」を選択していることを確認してくださいね。
インタラクションは「タップ(=クリックです)」、
アクション>移動先は「check」を選択しましょう。
今行った設定は、「この四角い枠をタップ(クリック)したら、「check」ステートに移動します」という意味になります。
あとはチェックを外す場合の動きを設定すれば、ついに完成です!
チェックボックス(checkステート)に動きを設定

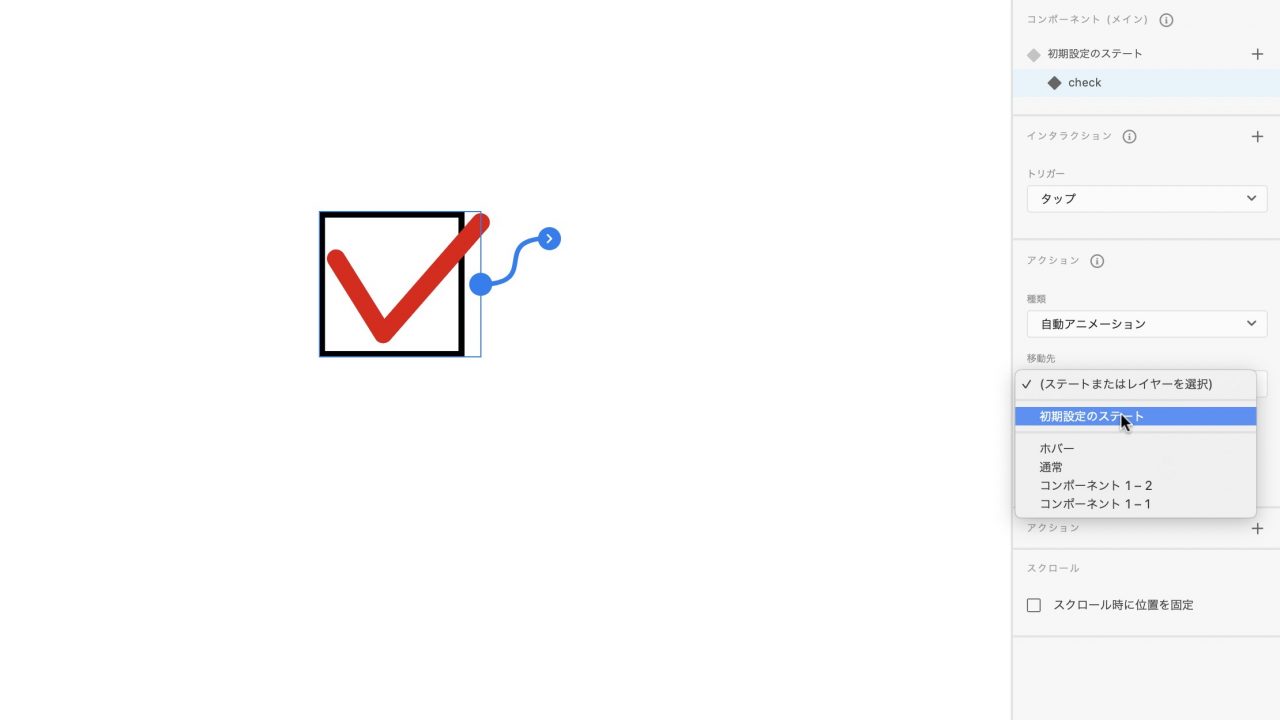
さきほどと同じように青いカミナリマークを選択して、動きを設定しますよ〜!
今度はチェックを外す動きなので、ステートは「check」を選択して設定を行ってください。
インタラクションは同じく「タップ」、
アクション>移動先で「初期設定のステート」を選択しましょう。
この設定はすなわち、「チェックマークをタップ(クリック)したら、「初期設定のステート」に移動します」という意味。
やった〜〜!これで完成です。
長々と説明してしまいましたが、実際に手を動かしてみると非常に直感的で簡単に操作できますので、ぜひ試してみてください。
最後に挙動を確認してみましょう!
XDの右上部の▶︎(再生ボタン)を押すと作業中の画面がウィンドウで現れて、設定しているステートなどの挙動を確認することができますよ。
チェックボックスの挙動を確認する
うーん完璧!
みなさんはうまくできたでしょうか?
まとめ
ステート機能を使いこなして、”デキる”デザイナーになろう
私は、ステート機能はただ単に便利な機能というだけではないと思っています。
今回例に挙げたチェックボックスは、実際に動きをつけていなくても挙動を想像しやすいですが
複雑なデザインやよりこだわりが強いデザインの場合、
テキストや画像だけでクライアントやエンジニアさんたち開発チームへ説明していると、なかなかうまく伝わらなかったりすることもあります。
うまく伝わってるかどうかって、リアルタイムではお互いにわからないことが多いので、
完成してみて初めて、「あ、ここ、そういうことじゃなくて…」と、きちんと伝えられてなかったことに気付いたりするんです。
そうなると手戻りが発生し、プロジェクト全体のスケジュールが遅れてクライアントに迷惑をかけてしまうのはもちろんですが、
せっかく時間をかけてエンジニアさんたちが開発してくれたものを、自分の説明不足でやり直しさせてしまうわけですから、開発チームのみなさんにも申し訳ないです。
そういう認識齟齬を回避するためにも、ステート機能は非常に役に立つと思っています!
とはいえ、なんでもかんでもコンポーネントにしてステートをたくさん設定して…とやっているとめちゃくちゃ時間がかかります・・・。
どこまでステートを入れるかは経験しながら調整する必要はあると思うので、なかなかそのあたりのさじ加減は難しい部分もありますが、
覚えておいて損はないですし、ひとつひとつは簡単な作業なので、ぜひやってみてくださいね!
わからないことがあればコメントで教えてくださ〜い!
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン