こんにちは!
今日は最近XDを使っていて思いついた小技をご紹介します。
XDのホーム画面で有効な小技です。
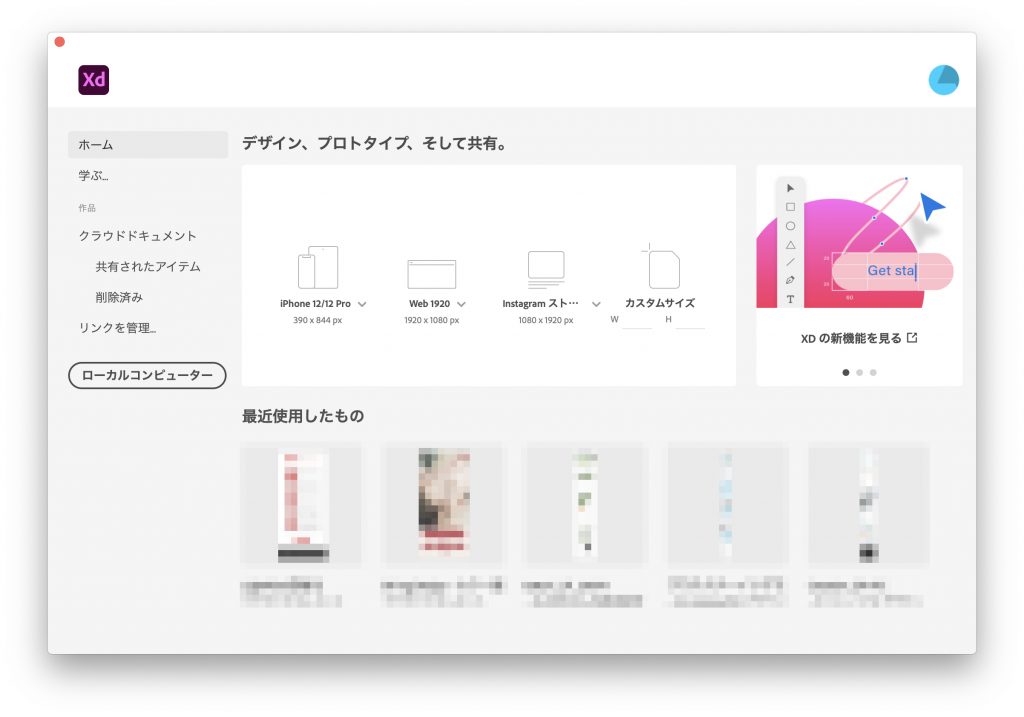
通常、XDを立ち上げるとこんな画面になると思います。

頻繁にXDを使う方にとっては見慣れた画面なので、特に何も感じないかもしれませんが、
この、アートボードの一枚目が表示される仕様、すこし見づらいな〜なんて思いませんか?
私は実は以前から思っていまして、縦に長いアートボードだったりすると
サムネイルが表示されている意味がないのでは・・・というくらい、ぱっと見でなんのデータなのか判断できません。
これを解消したくて思いついたのが今回ご紹介する小技です!
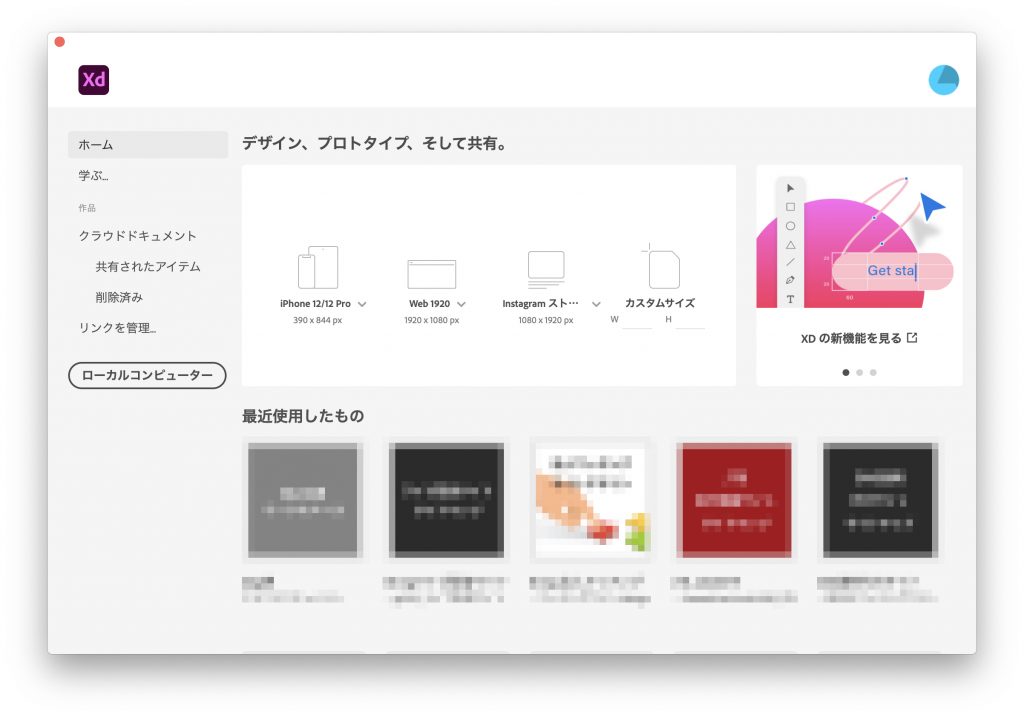
結論を見た方が伝わりやすいと思うので、小技を実践した状態のXDホーム画面をご覧ください。

どうでしょう?!
モザイク処理をいれてしまっているのでちょっとわかりづらいかもしれませんが、要するに「表紙のアートボードをひとつ用意」しているんです。
手順は以下の通り。
- 表紙用のアートボードを先頭に用意
- 見やすいように背景を設定
- なんのデザインデータなのか、タイトルを入力
これだけです。
・アートボードの比率はスクエア(1:1)がぴったり
・表紙の背景は、内容別に背景色で分けても良いし、よりわかりやすいようにデザインのtopイメージやサービスサイトならロゴを入れても◎
・表紙は必ず「先頭」に配置すること。(でないとホーム画面で表示されません)
上記のポイントをおさえつつ表紙を作成すると、ぱっと見てわかりやすいホーム画面をつくることができます。
アートボードを追加する一手間がありますが、複数のデザインデータを同時期に編集することがある方は、この表紙付けを癖づけておくと非常に便利ですよ♩
一手間と言っても5分とかからずできてしまうことですし、
個人的にはXDを立ち上げた時の見栄えがキレイでちょっと気分が上がったりして、我ながらナイスアイデア♩なんて思ってます(笑)
デザイナーさんだけではなく、Webディレクターさんも、複数のデザインデータを触る機会ってけっこうあるのではないでしょうか?
そんなときこの小技を思い出して、ぜひ有効活用してみてくださいね〜!
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン