こんにちは、株式会社PlaygroundのiOSエンジニア後藤です。
「Swift始めたてで本当に何から始めていいかわからない」
「いきなりでXcodeよくわからないから、とにかくシュミレーター出してボタン押したら画面が切り替わるみたいのやりたい」
そんな横着なあなたは必見です!
超簡単!コード不要!この記事書くのも簡単!
画面遷移のやり方について書いていきます!
画面遷移 (コードなし)
1, まずはプロジェクトを作成します。
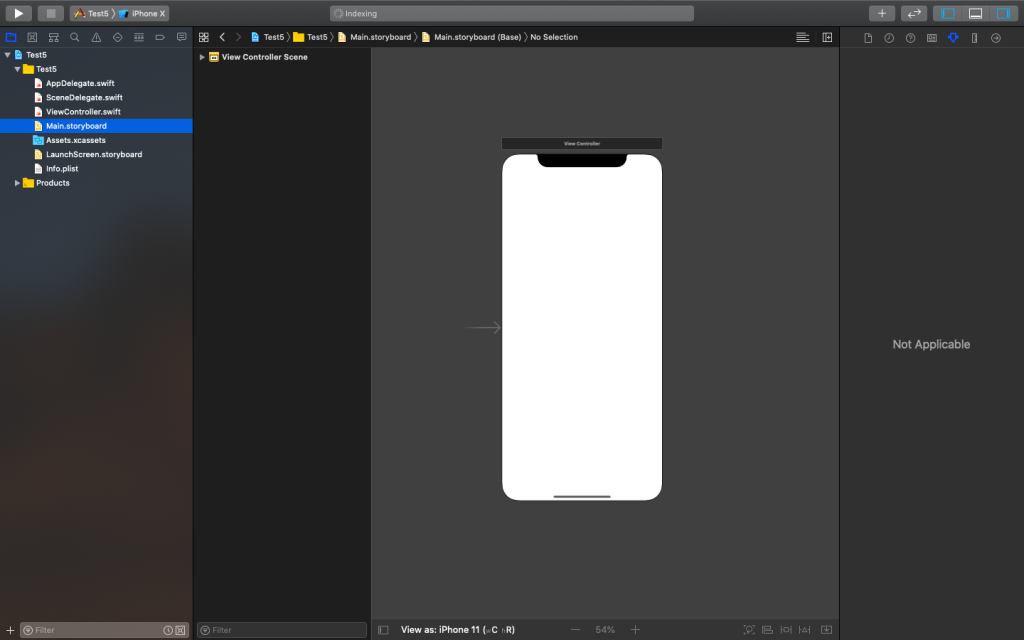
Single View Appを選択しプロジェクトネームを入れて作成してください。プロジェクトができたらMainStoryboardというファイルがあると思うので、そちらに移動します。

(こちらが見た目の部分となります)
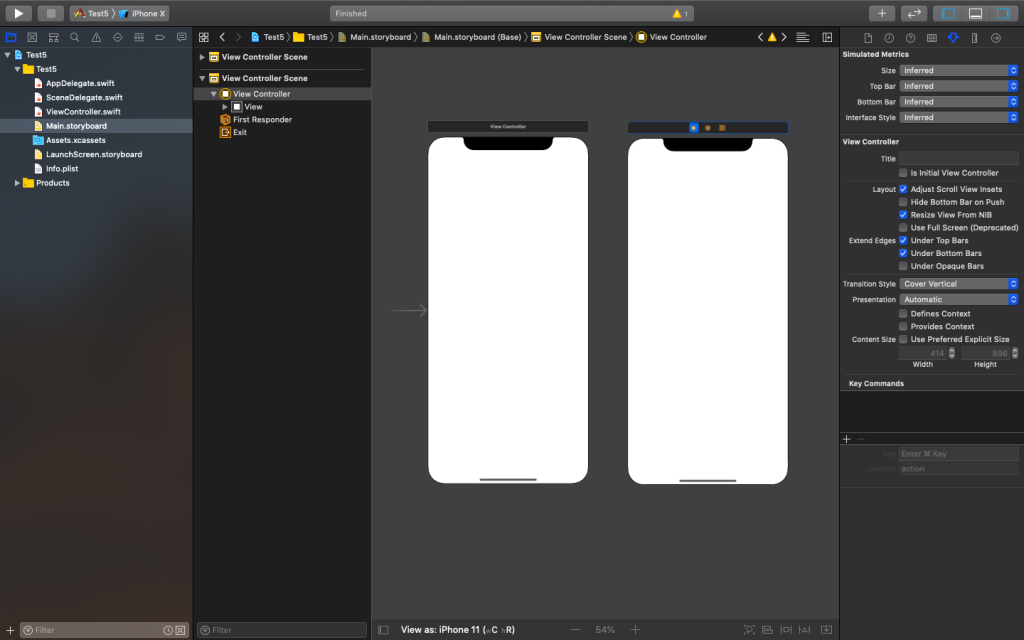
2, [command + shift + L ]を押しネイティブのライブラリを開き、ViewControllerと検索してください。ViewControllerが予測で出てくると思いますので、ドラッグ&ドロップして元々あったViewControllerの横に配置してあげてください。

3, 遷移するための発火材を用意してあげましょう
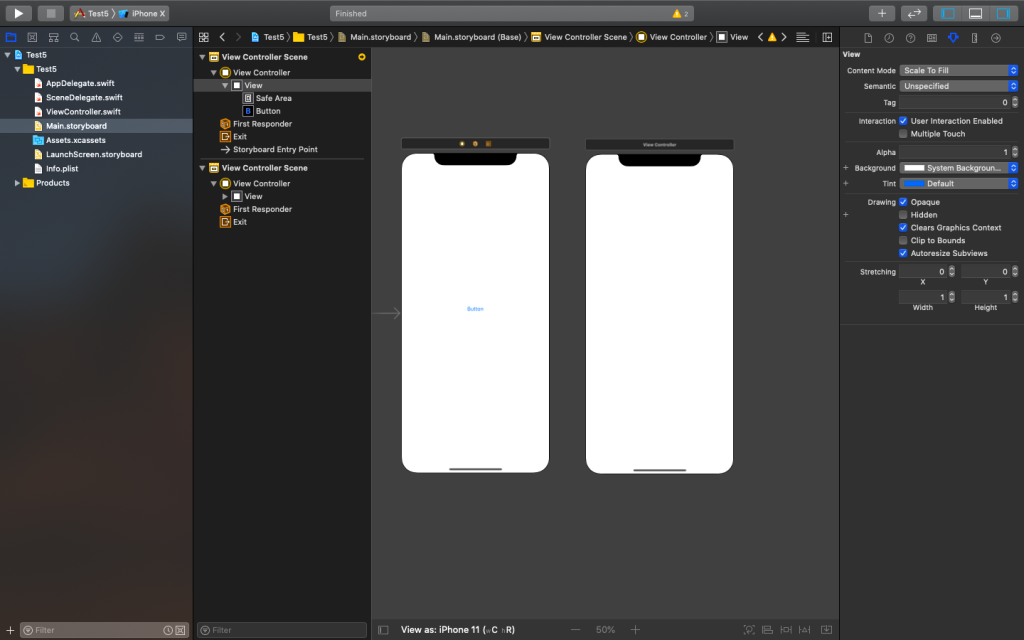
今回はボタンを触ったら遷移するということなので、再度[command + shift + L ]でライブラリを開き、UIButtonと検索してください。そして次は左側に配置されているViewControllerの上にドラッグしているUIButtonをドロップしてください。

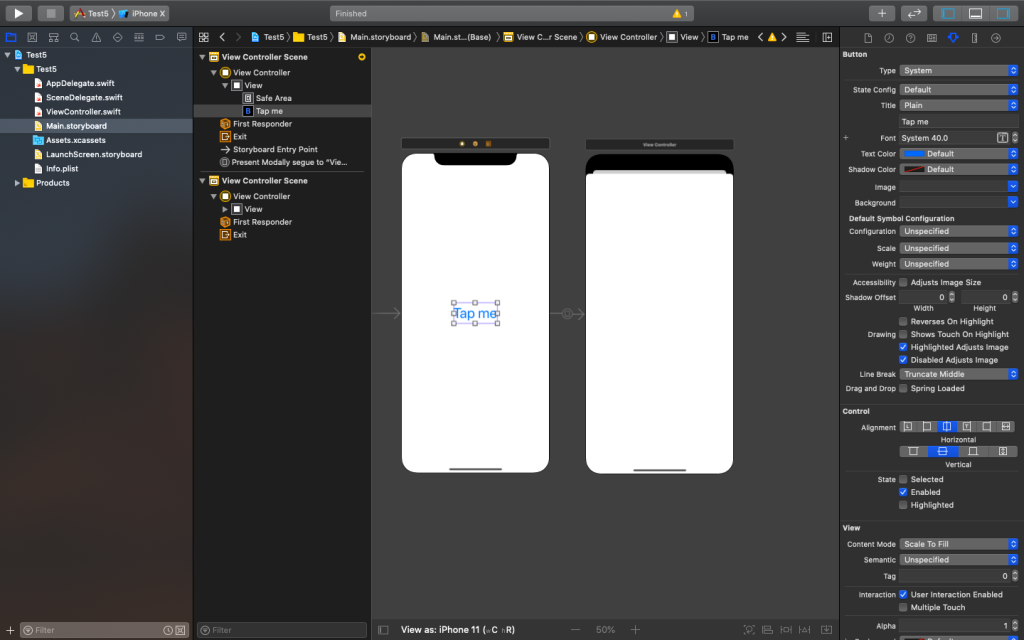
4, 見やすくするため、ボタンのサイズと名前を変更します。
(こちらは飛ばしても頂いても構いません)
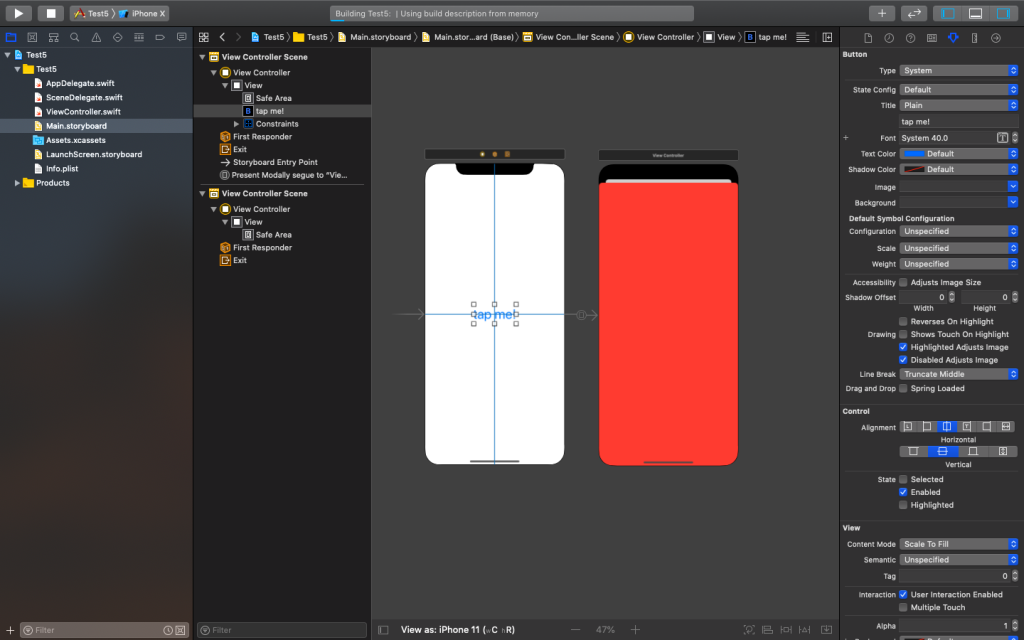
こちらは先ほど配置したButtonを選択した状態で、右上の鉛筆のアイコンを選択してください。そうすると、tilte, textColor, Font等変更できる箇所が出てくると思います。

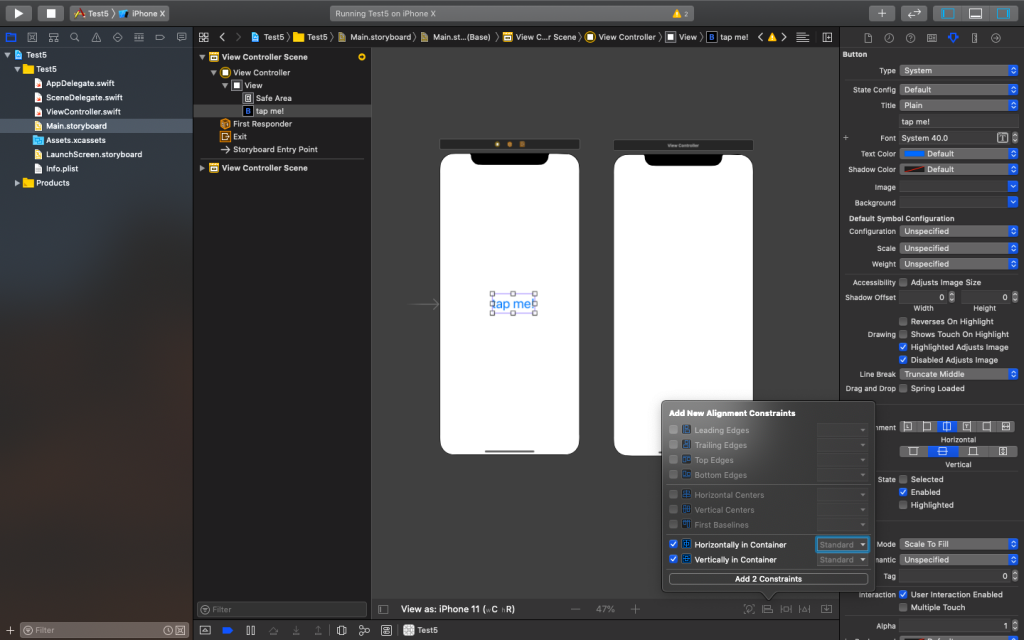
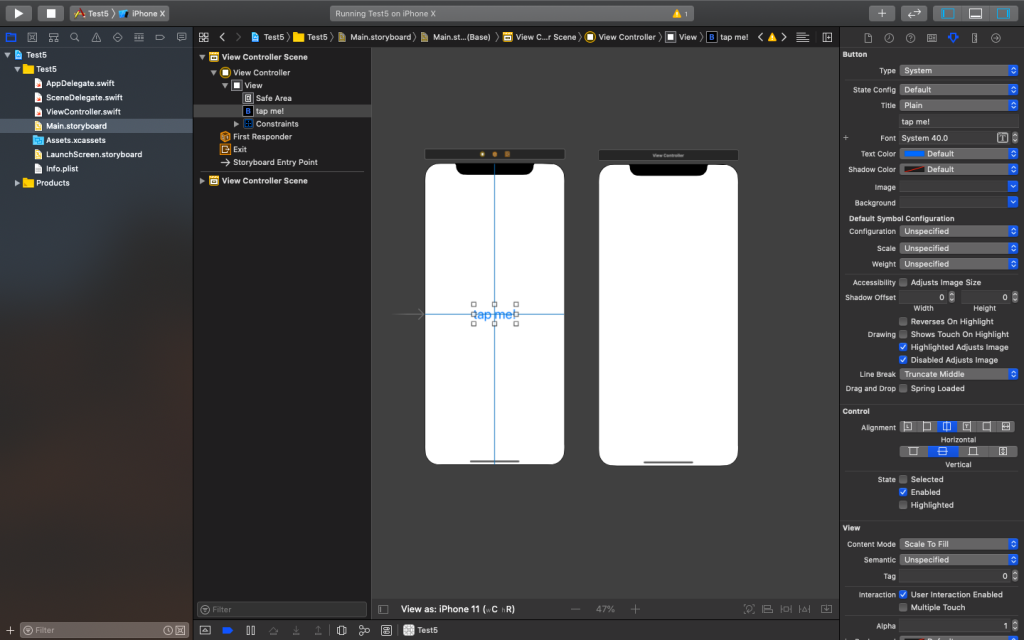
5, 配置したボタンを画面の中央に配置しましょう
(こちらも飛ばしても頂いても構いません)

場所の説明がわかりにくいので上記の画像を参考にしてください。
右下の5つほど並んでいる中の左から2番目を選択してください。すると展開されチェックが入れられる箇所が出てくると思います。どちらもチェックを入れてあげてください。すると画面の真ん中に配置されると思います。

・Vertically -> 垂直
・Horizontallly -> 水平
なので、丁度画面の真ん中にくるというわけです。
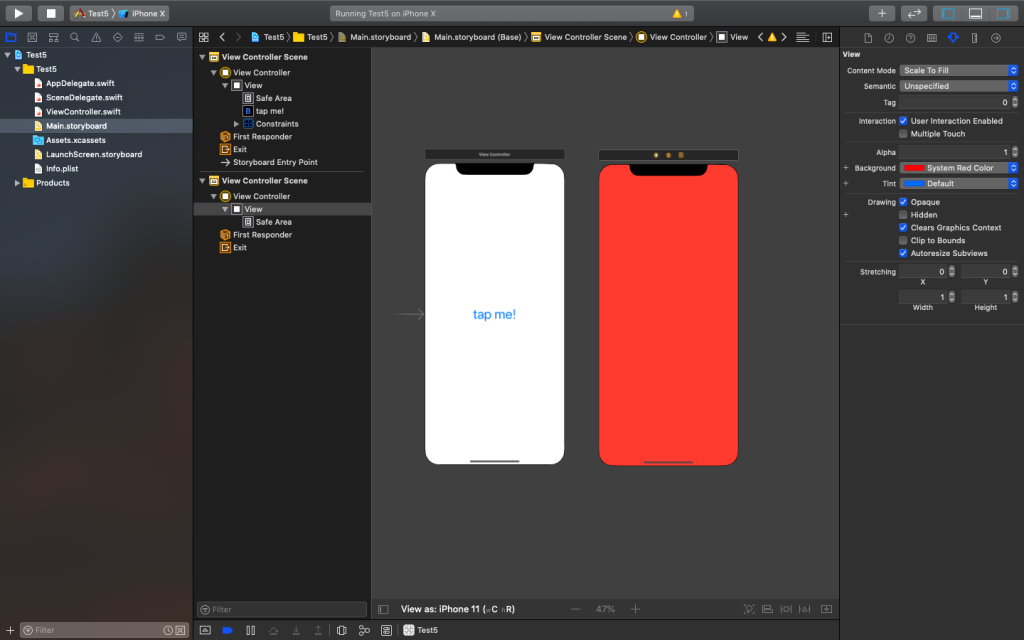
6, 遷移先をわかりやすくするため、色を変更しましょう。
こちらも先ほどと一緒です。右上の鉛筆アイコンを選択しBackgroundという箇所がありますので、こちらを好きな色に変更してください。

ここからが重要です
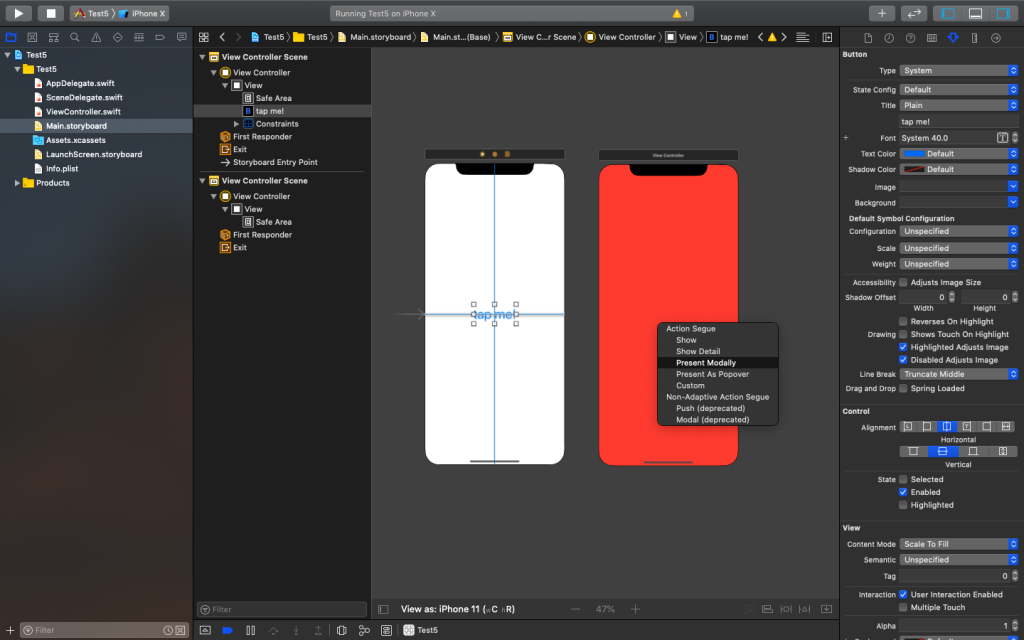
7, 配置したUIButtonにカーソルを合わせ、controlを選択しながら新しく配置したViewControllerにカーソルを持っていってください。
すると、画像の様にいくつかの選択肢があるポップアップが出てくると思います。そこにある、present Modallyを選択してください。


すると、ViewContoller同士が紐づきましたよみたいな線が出てくるかと思います。
8. Buildして確認しましょう


- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン