「なんかiOSのアプリ作りたいけど何からやればいいかわかんねー」
と嘆いているそこのあなたに必見です!
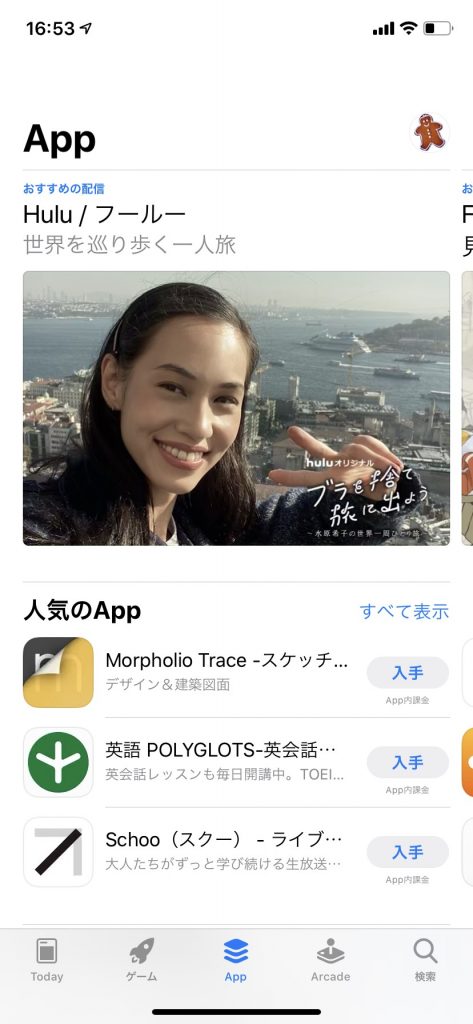
タブとはApp StoreやTwitter, Facebookの下の方にあるあれです

こんにちは、株式会社PlaygroundのiOSエンジニア後藤です!
タブを挿入するだけで、もうアプリ作った感覚に陥れます!
一度その感覚を味わったら最後、この先もまたその感覚を求め突き進んでいくでしょう。
Swiftでのタブバーの作り方
覚えてしまえばとっても簡単です!
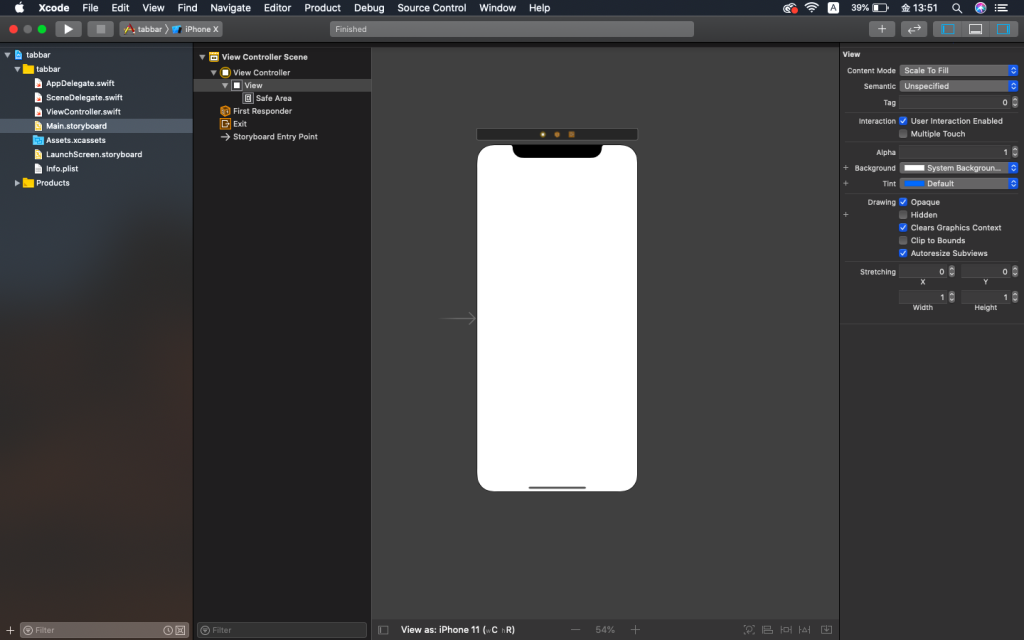
1, まずSingle View Appを選択してプロジェクトを作成します。その後MainStoryBoardに移動してください。

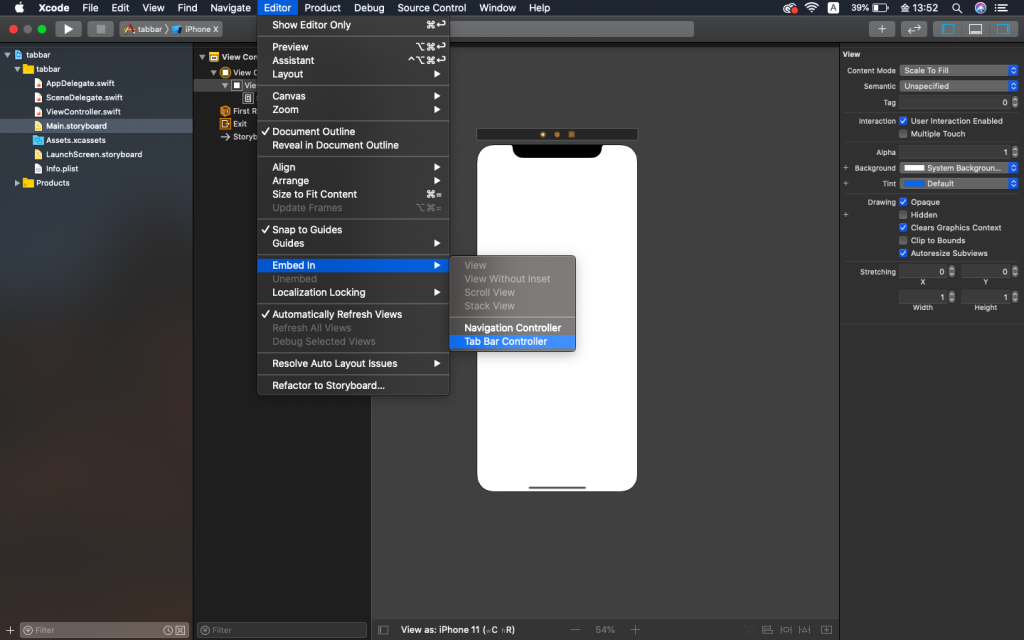
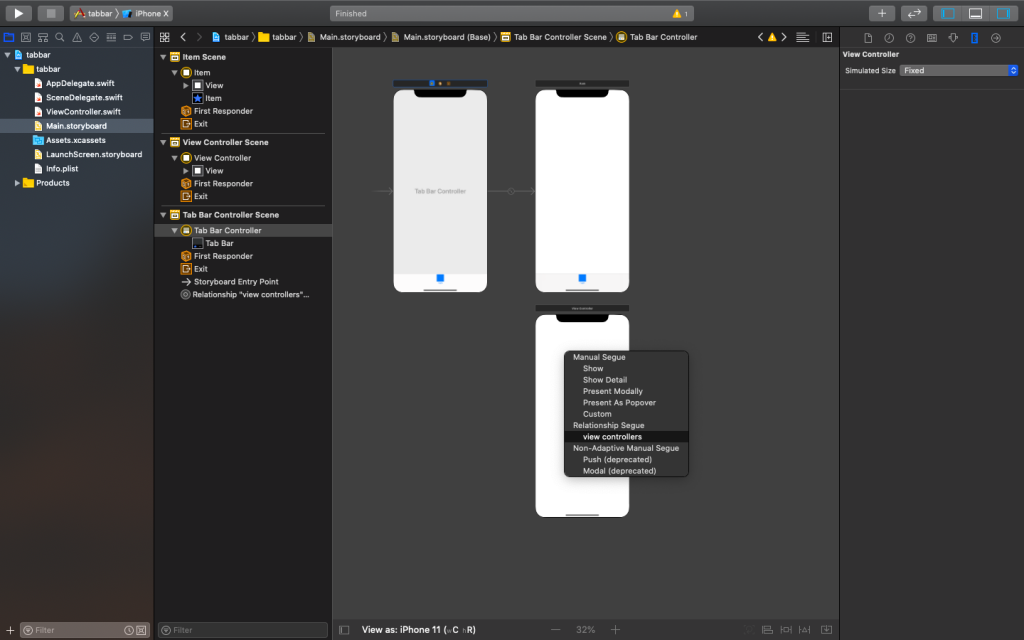
2, 上記の画面になりましたらカーソルを上に持って行き、[Editor] -> [Embed in] -> [Tab Bar Controller] の順に選択してください。


そうするとTabBarControllerが元々あったViewControllerに紐付いたと思います。
3, [command + Shift + L]を押しUIのライブラリーを出しViewControllerを選択して適当に配置してあげてください。

4, TabBarControllerを選択した状態で、[control] keyを押したまま新しく配置したViewControllerに伸ばしてください。 そうしたらいくつかの選択肢が出てくると思います。

5, そこのリストの中のRelationship Segue の中のView controllersを選択してください

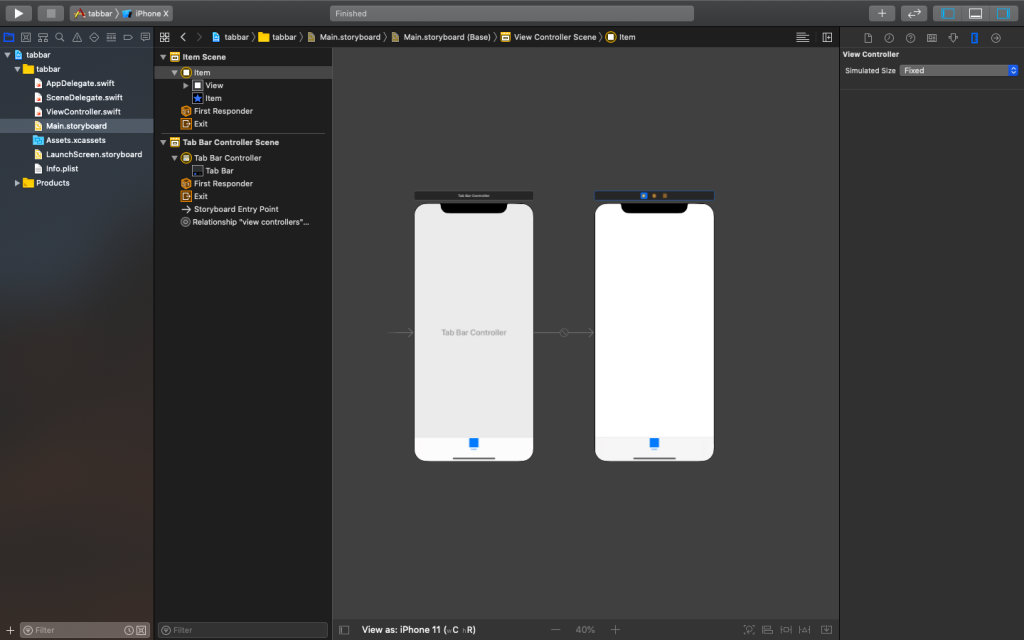
画像の様にTabBarControllerのタブが一つ増え、新しく配置したViewControllerに紐づいたことが確認できると思います。
6, これで完成ですが、わかりやすく色でもつけてあげてみてください

こんな感じで。
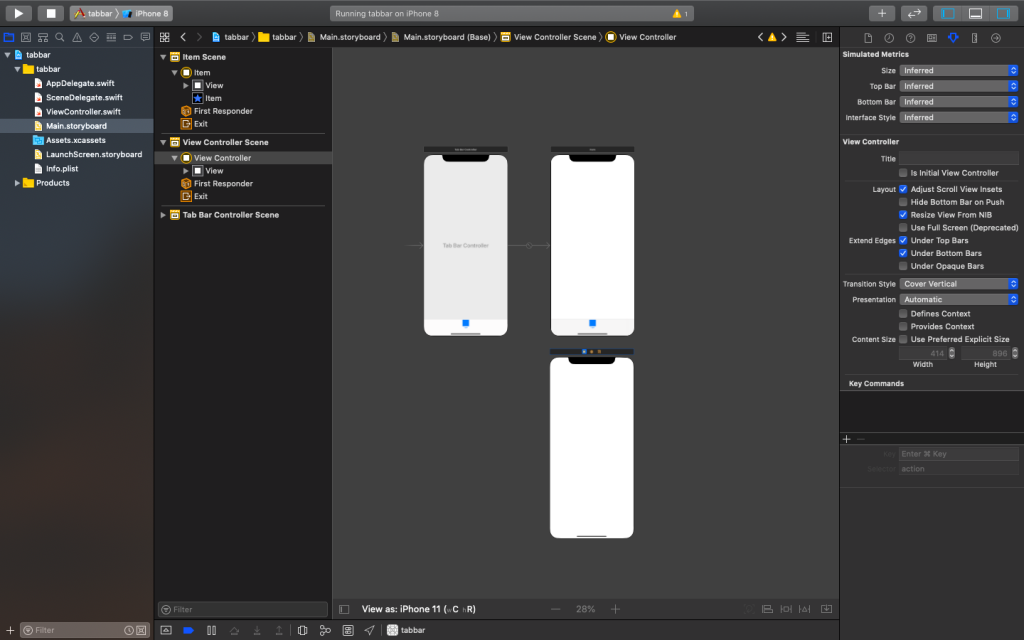
7, 後はBuildするだけ! コマンドでBuildする場合は[command + R] でできます!


本当にこれだけでもアプリ作れてる感が出てくると思います!
これでもれっきとしたアプリです。
これで、Swift触ったことのない方に「おれアプリ作れるんだぜ!」とお話しできますね!
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン