前回私の方で初心者向けにタブの作り方を紹介したと思うのですが、
半年以上昔かもしれないですがXcodeのアップデートにより、より簡単に
TabBarControllerをEmbed in できる様になっていました。
(私はずっと知りませんでした……….)
(以下【Swift 初心者必見】いきなりアプリを作る!タブバーの作り方)

【Swift 初心者必見】いきなりアプリを作る!タブバーの作り方 「なんかiOSのアプリ作りたいけど何からやればいいかわかんねー」 と嘆いているそこのあなたに必見です! タブとはAp...
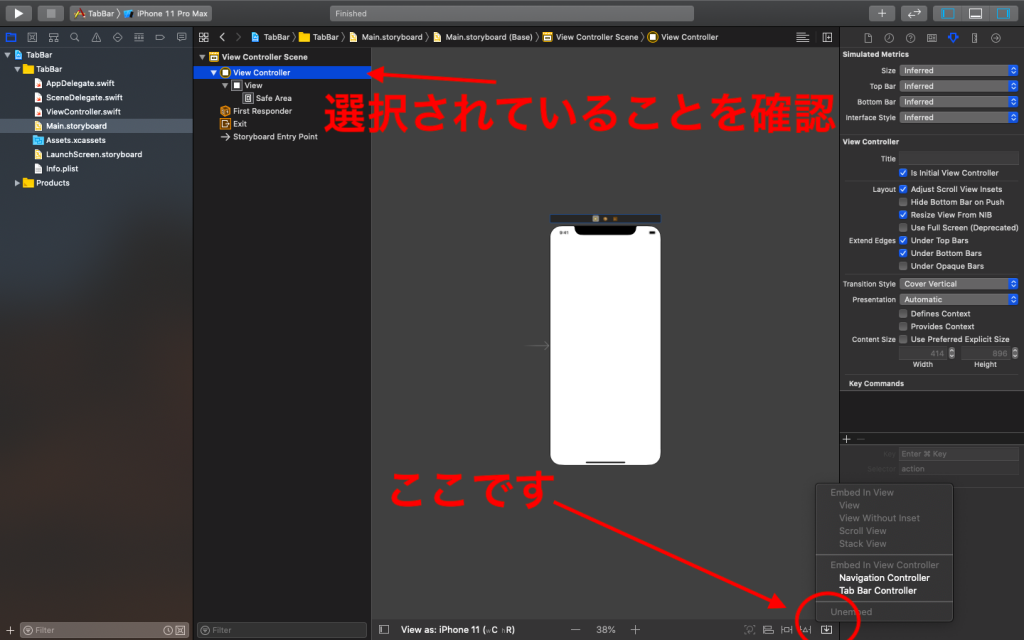
まずプロジェクトをあらかじめ作った上でMain.storyboardに移動してください

右下の5つのアイコンの一番右側を選択してください。
ポップアップが出てくるのでTabBarControllerが出てきます。
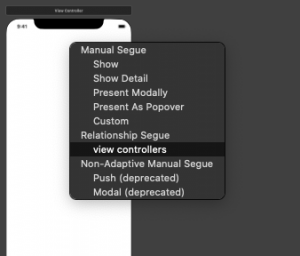
その後UIViewCotrollerを新しく配置。
TabBarControllerからcontrolで引っ張りViewControllersを選択しれRelationshipを持たせれば完了です。


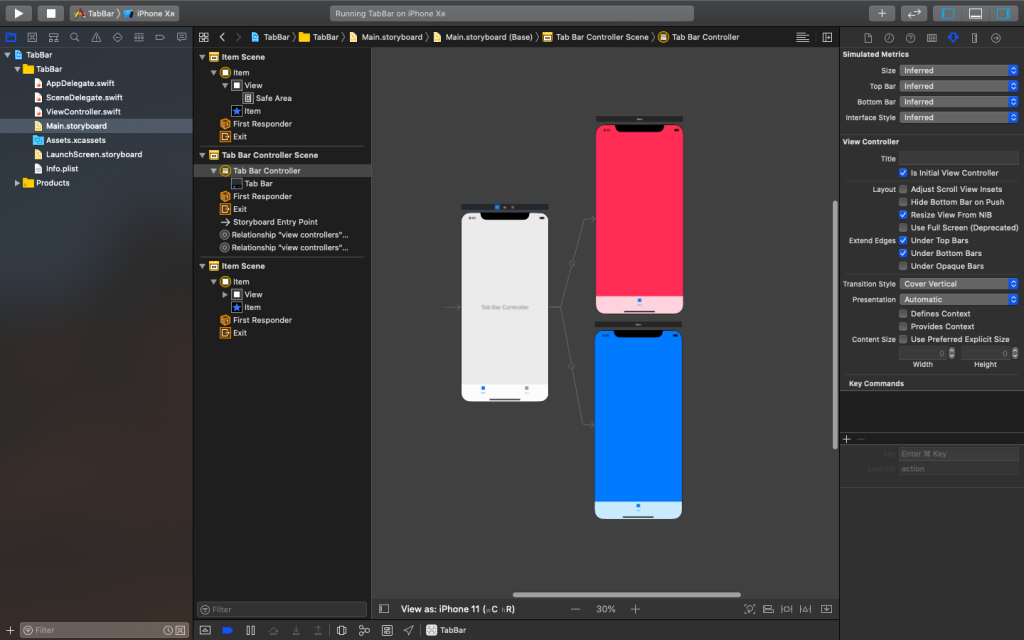
こんな感じです。わかりやすくするために色をつけました。
Buildしてみるとこういった感じです。


ABOUT ME
株式会社Playgroundのサービス
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン