こんにちは!
前回はGitHubのコマンドのひとつ”clone”についての記事を書きましたが、今週はまたまたXDの話題に戻ります。
私はラップトップで作業をすることが多く、マウスは使っていません。
トラックパッドやマウスを一切触らずにデザインツールを使ってデザインを行うことは不可能ですが、
いかにトラックパッドに触らずに操作できるか、これは作業スピードに比例すると思っています!
そこで今週のブログでは、私がよく使うXDのショートカットキー3選をお送りしたいと思います!
完全に私の独断と偏見でおすすめできるものを選びますが、
これから本格的にXDを使っていきたいと考えている方がいれば地味ですがきっと役に立つと思います。ぜひ読んでいってください!
なお私が普段使っているのがmacのパソコンなので、macのショートカットキーをご紹介しています。m(__)m
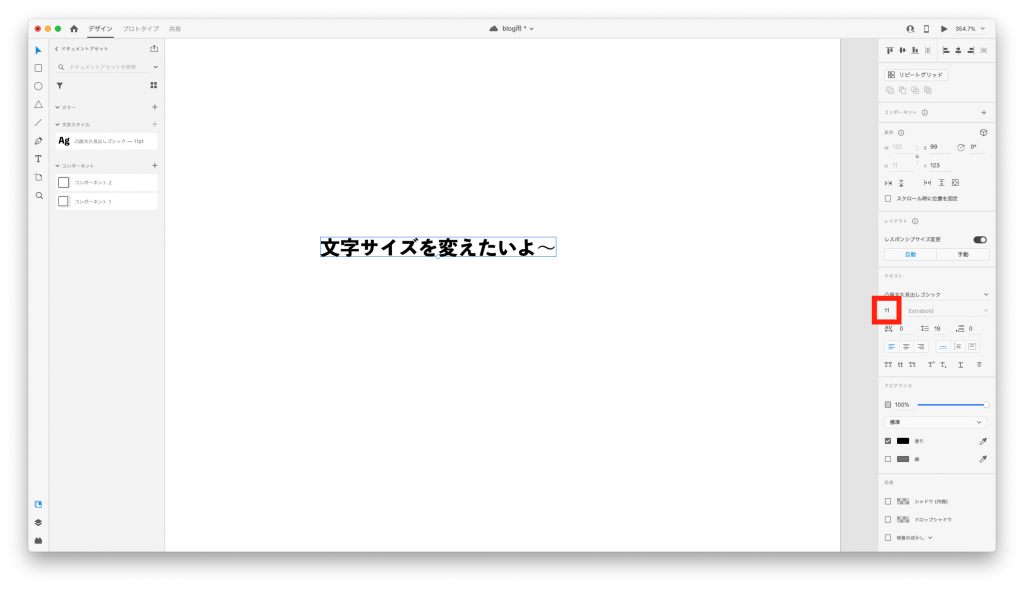
【XDショートカットキー】文字サイズの変更

文字サイズの変更をする機会はやはり多いと思います。
変更するたびに、マウスやトラックパッドで右側のテキストメニューまでいってサイズを変更する。。。めんどくさいですよね。
そんなときは、変更したいテキストを選択した上で、以下のショートカットキーを試してみてください。
・文字サイズを大きくする
⌘+Shift+>
・文字サイズを小さくする
⌘+Shift+<
たったこれだけで文字サイズを変更することができます!
【XDショートカットキー】コピー&ペースト
たとえば、写真+テキストのレイアウトをいくつか並べたいとき、ありますよね!
⌘+cでコピー→⌘+vでペースト、という手順を踏んでももちろん良いのですが、いっぺんにコピペできちゃうショートカットキーがあります。
コピペしたいアイテムを選択して、
⌥を押しながら移動させる
と、選択しているアイテムを複製することができます!
細かい機能ですが、意外と便利で、よく使います。
【XDショートカットキー】整列
テキストや図形がきちんと意図通りに揃っているデザインは美しいです!
当然のことのようですが、意外と、左揃えが不十分であったり、よく見ると微妙に中央揃えできていなかったすることはあります。
「揃っていないことが気になるデザイナーかどうか」は、デザイナーとしてかなり大事なポイントだと思います。
要所要所をきちんとつくってくれるデザイナーさんはきっと重宝されますよ。
そんなデザイナーになるために、以下のショートカットキーをぜひ有効活用してください。
・オブジェクトを左揃え
⌥+control+←
・オブジェクトを右揃え
⌥+control+→
・オブジェクトを中央揃え
⌥+control+c
テキストだけでなくオブジェクトの整列にも使えますし、もちろんテキスト+オブジェクトにも使うことができます!
四角い枠の中央にテキストを配置したいときなんかも、このショートカットキーひとつでおしまい。便利ですよね。
今回はXDのショートカットキーを3つご紹介しました。
地味ですが知っておいて損はないと思うので、ショートカットキーを有効活用して、素早くすてきなデザインをつくりましょう♩
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン