iOSの記事はたくさんあるのにMacOSXの記事は全然ありません。
iOS開発をしててMacアプリも同じSwiftだろうと、いざ開発してみると
あれ?こんなはずじゃ、iOSならって事があるかと思います。
そしてネット検索しても日本語の記事は愚か英語の記事もiOSの記事に比べて
ほんの少ししかありません。あと古い!
結局公式ドキュメントを読んで、調べていくって流れになるかと思います。
作るまでに時間がかかってしまうとモチベーションが下がってしまうかと思います。
そうなりそうなあなたにこの記事を送ります。
目次
とりあえずTableViewを作る
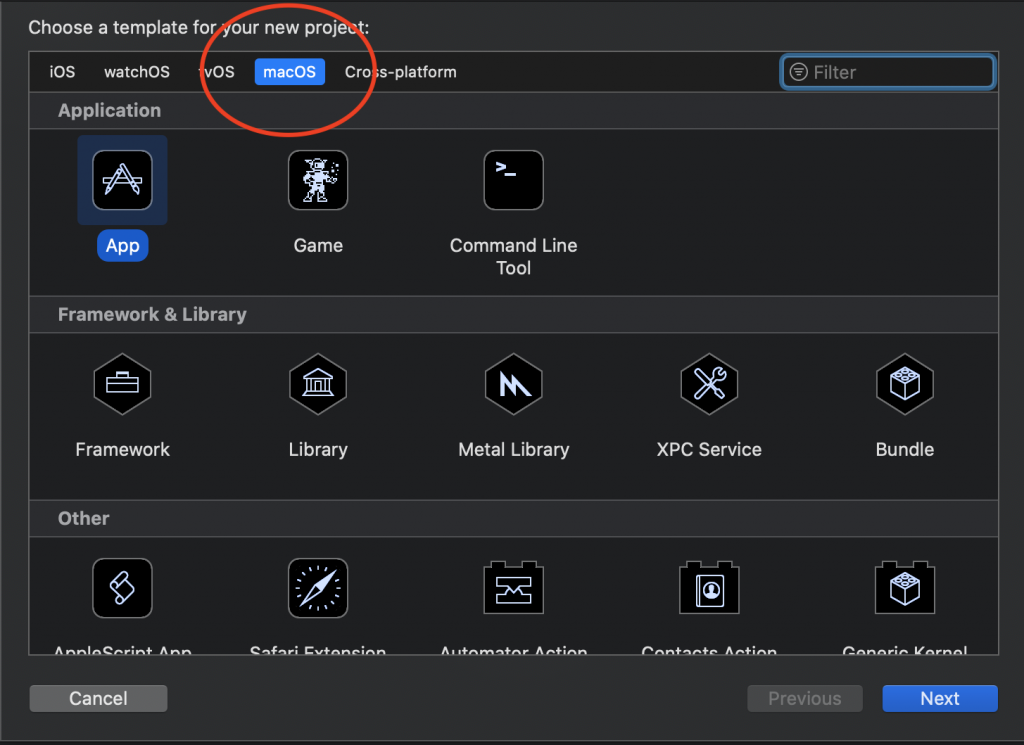
まずはプロジェクトを作ります

プロジェクトがmacOSになっているかを確認してください。
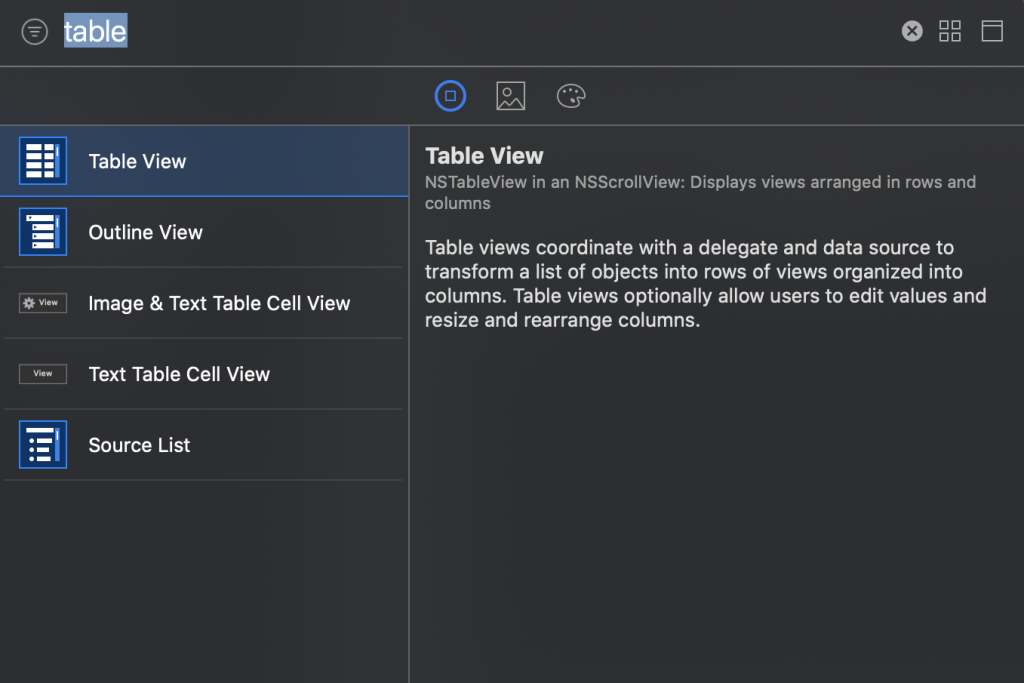
tableViewを設置します
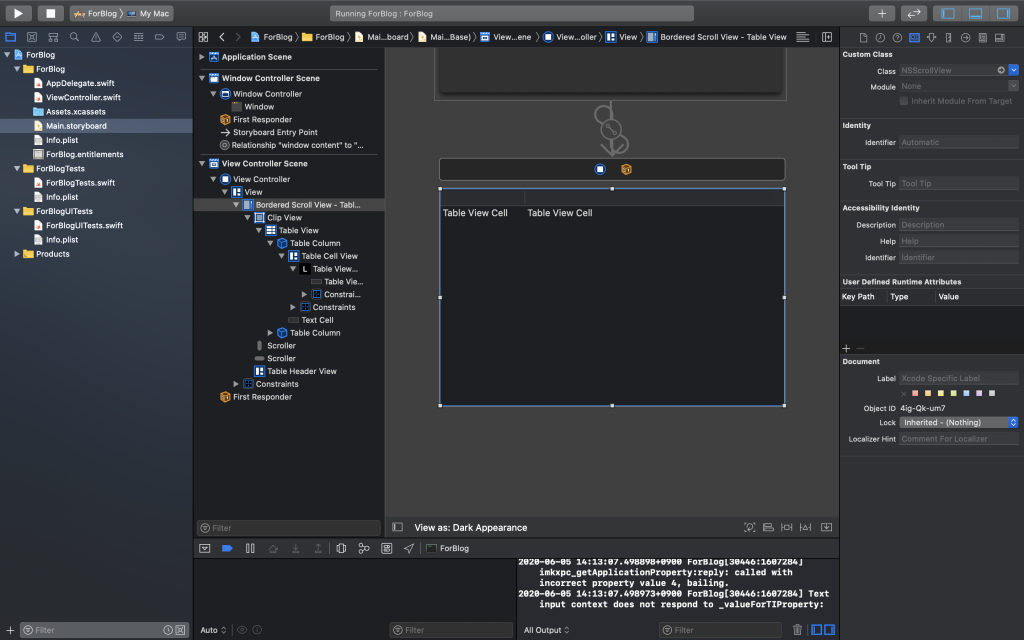
作成後、Main.Storyboardに移動してtableViewをViewControllerに設置します。
※ViewControllerと書いてある方に windowに直接は置けませんが。


こんな感じになるかと思います。
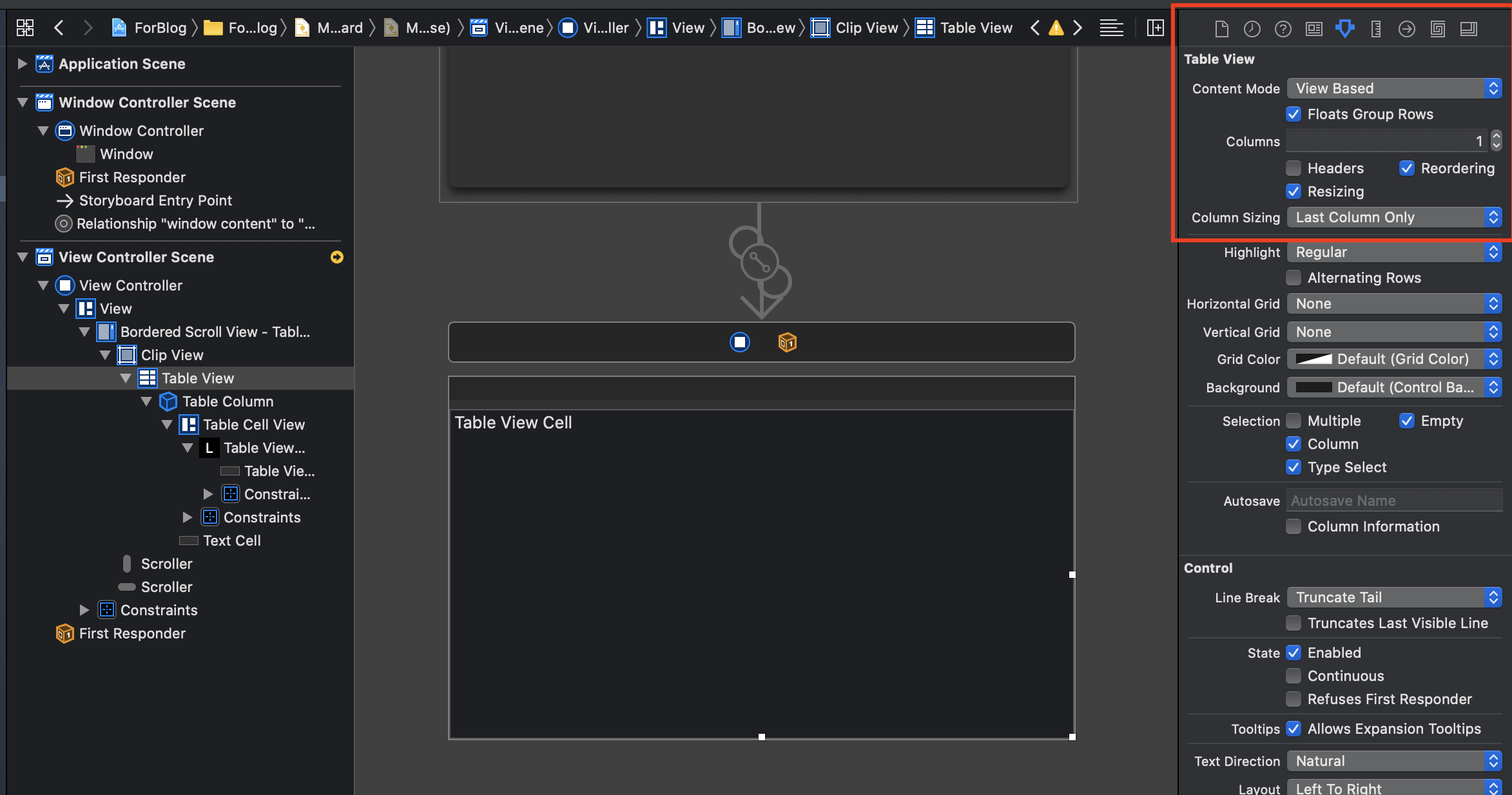
Table Header View とTable Columnを削除します
ここは飛ばしてもらっても構いませんが、初めてやった時に消し方が分からず
少し時間がかかったので、共有します。
Table Header ViewはそのままHeader
Table Columnは列
と覚えてもらえると幸いです。
私は時間かかりましたが、非常に簡単です。

赤い枠で囲まれた箇所のHeadersのチェックとColumsの数字を1に変更するだけです。
it’s a very simpleです。
ViewControllerいじっていきます
dataSourceとdelegateを設定していきます
override func viewDidLoad() {
super.viewDidLoad()
tableView.delegate = self
tableView.dataSource = self
}
ViewControllerのsuperClassとして
NSTableViewDelegate, NSTableViewDataSourceを継承させます
class ViewController: NSViewController, NSTableViewDelegate, NSTableViewDataSource {
必須ではないですが、必要なメソッドを記載していきます
//何行生成するか
func numberOfRows(in tableView: NSTableView) -> Int {
return [配列].count
}
//生成するViewを返します。
func tableView(_ tableView: NSTableView, viewFor tableColumn: NSTableColumn?, row: Int) -> NSView? {
//オブジェクトの生成
return NSView()
}
//高さ
func tableView(_ tableView: NSTableView, heightOfRow row: Int) -> CGFloat {
return 50
}
NSTableViewDelegateにはもう一つオブジェクトを生成する方法があります。
func tableView(NSTableView, rowViewForRow: Int) -> NSTableRowView?こちらはNSTableRowViewを返すパターンで、どちらも作成できますが
ここの違いで今後の使えるメソッドに違いが出てくるので注意しましょう。
カスタムViewを作ります
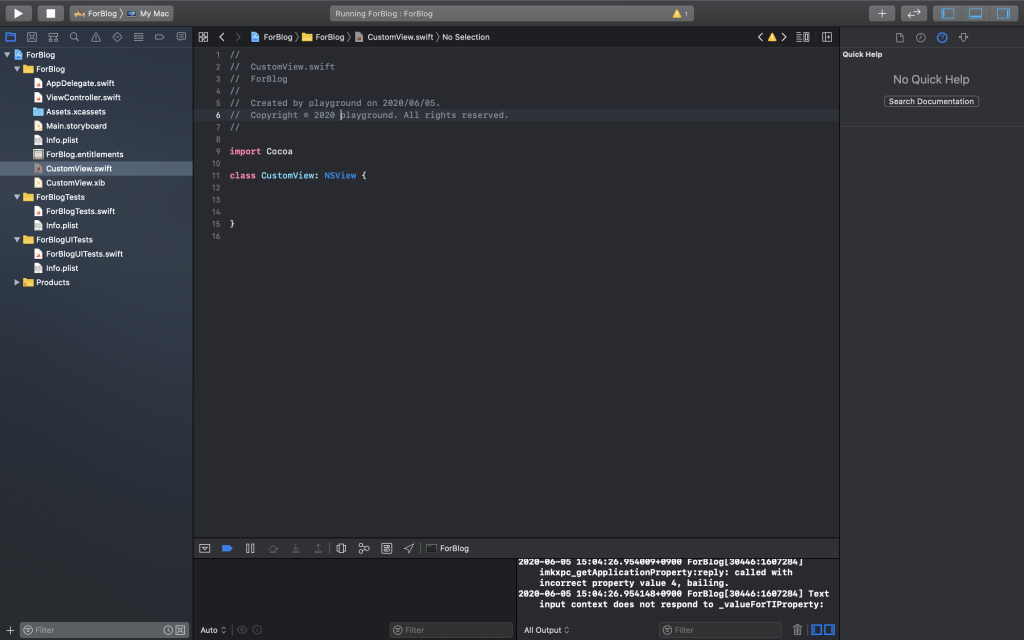
CustomView.swiftを作成

CustomView.xibを作成と諸々の設定
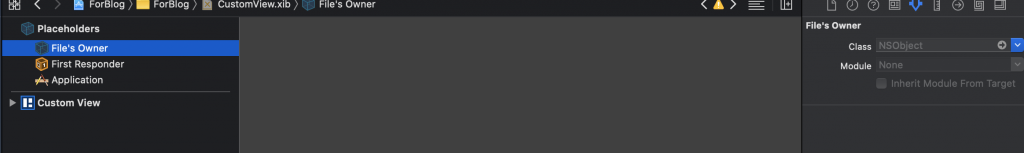
File’s OwnerのClassを空欄に

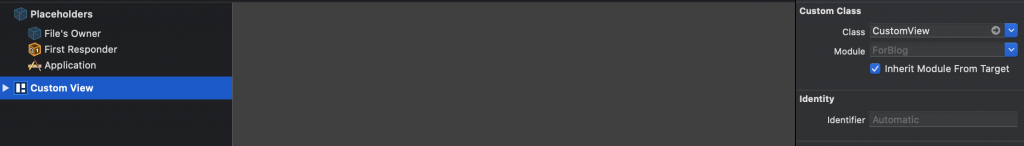
ViewのClassにCustomView

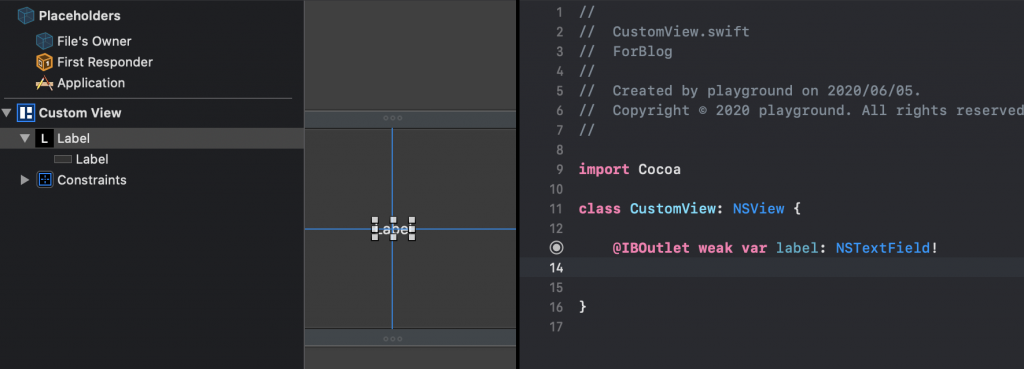
labelの設置


ViewControllerに戻りCustomViewをTableViewに生成
NSNibを生成しTableViewにインスタンス化できる様にします
let nib = NSNib(nibNamed: "CustomView", bundle: nil)
tableView.register(nib, forIdentifier: .init("CustomView"))
CustomViewをインスタンス化させRowごとにViewを返します
func tableView(_ tableView: NSTableView, viewFor tableColumn: NSTableColumn?, row: Int) -> NSView? {
guard let customView = tableView.makeView(withIdentifier: NSUserInterfaceItemIdentifier(rawValue: "CustomView"), owner: self) as? CustomView else{return NSView()}
customView.label.stringValue = array[row]
return customView
}
全てのコード
import Cocoa
class ViewController: NSViewController, NSTableViewDelegate, NSTableViewDataSource {
@IBOutlet weak var tableView: NSTableView!
var array = ["tokyo", "saitama", "chiba", "kanagawa"]
override func viewDidLoad() {
super.viewDidLoad()
tableView.delegate = self
tableView.dataSource = self
let nib = NSNib(nibNamed: "CustomView", bundle: nil)
tableView.register(nib, forIdentifier: .init("CustomView"))
}
//何行生成するか
func numberOfRows(in tableView: NSTableView) -> Int {
return array.count
}
func tableView(_ tableView: NSTableView, viewFor tableColumn: NSTableColumn?, row: Int) -> NSView? {
guard let customView = tableView.makeView(withIdentifier: NSUserInterfaceItemIdentifier(rawValue: "CustomView"), owner: self) as? CustomView else{return NSView()}
customView.label.stringValue = array[row]
return customView
}
func tableView(_ tableView: NSTableView, heightOfRow row: Int) -> CGFloat {
return 50
}
override var representedObject: Any? {
didSet {
// Update the view, if already loaded.
}
}
}
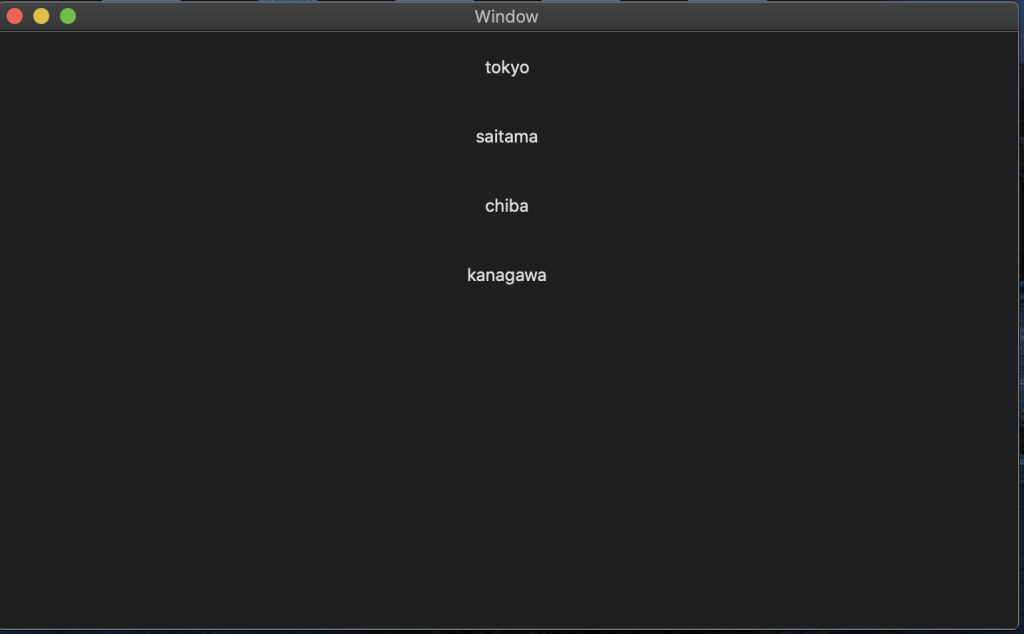
Let’s build

あとはお好みにプロパティーやオブジェクトを追加してみてカスタムしてみてください。
- 無料・簡単・片手でホームページを作成できる自社サービス Rakwi
- Web制作とアプリ開発を学べるオンラインプログラミング講座 Upstairs
- 開発,DX推進支援サービス スタートアッププラン